–†–∞–±–Њ—В–∞ —Б OpenGL –љ–∞ Qt 4 (—З–∞—Б—В—М 1)
–Ь–∞—В–µ—А–Є–∞–ї –Є–Ј Wiki.crossplatform.ru
–≠—В–Њ –Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В–µ–ї—М–љ–∞—П —Б—В–∞—В—М—П, –њ–Њ—Б–≤—П—Й—С–љ–љ–∞—П –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є—О 3D-–≥—А–∞—Д–Є–Ї–Є OpenGL (Open Graphics Library вАФ –Њ—В–Ї—А—Л—В–∞—П –≥—А–∞—Д–Є—З–µ—Б–Ї–∞—П –±–Є–±–ї–Є–Њ—В–µ–Ї–∞) —Б –њ–Њ–Љ–Њ—Й—М—О –Ї—А–Њ—Б—Б–њ–ї–∞—В—Д–Њ—А–Љ–µ–љ–љ–Њ–є –±–Є–±–ї–Є–Њ—В–µ–Ї–Є Qt 4 (Q + toolkit: ¬ЂQ¬ї вАФ –њ—А–µ—Д–Є–Ї—Б –Ї–ї–∞—Б—Б–Њ–≤ (—Б –Ї—А–∞—Б–Є–≤—Л–Љ –љ–∞—З–µ—А—В–∞–љ–Є–µ–Љ, –њ–Њ –Љ–љ–µ–љ–Є—О —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤); toolkit вАФ –Є–љ—Б—В—А—Г–Љ–µ–љ—В–∞—А–Є–є). –ѓ –љ–∞–і–µ—О—Б—М, –Њ–љ–∞ –Њ–Ї–∞–ґ–µ—В—Б—П –њ–Њ–ї–µ–Ј–љ–Њ–є –і–ї—П —В–µ—Е, –Ї—В–Њ –≤–њ–µ—А–≤—Л–µ —А–µ—И–Є–ї –њ–Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б OpenGL –Є –≤—Л–±–Є—А–∞–µ—В –њ—А–∞–Ї—В–Є—З–љ—Г—О –Є —Г–і–Њ–±–љ—Г—О –±–Є–±–ї–Є–Њ—В–µ–Ї—Г GUI (Graphical User Interface вАФ –≥—А–∞—Д–Є—З–µ—Б–Ї–Є–є –Є–љ—В–µ—А—Д–µ–є—Б –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П).
–°–њ–Є—Б–Њ–Ї —З–∞—Б—В–µ–є:
- –†–∞–±–Њ—В–∞ —Б OpenGL –љ–∞ Qt 4 (—З–∞—Б—В—М 1)
- –†–∞–±–Њ—В–∞ —Б OpenGL –љ–∞ Qt 4 (—З–∞—Б—В—М 2)
–°–Њ–і–µ—А–ґ–∞–љ–Є–µ |
[–њ—А–∞–≤–Є—В—М] –Т–≤–µ–і–µ–љ–Є–µ
–Т–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є –±–Є–±–ї–Є–Њ—В–µ–Ї–Є Qt –і–∞–ї–µ–Ї–Њ –≤—Л—Е–Њ–і—П—В –Ј–∞ —А–∞–Љ–Ї–Є —А–∞–Ј—А–∞–±–Њ—В–Ї–Є GUI –Є –Њ–љ–∞ —Б—З–Є—В–∞–µ—В—Б—П –Њ–і–љ–Њ–є –Є–Ј —Б–∞–Љ—Л—Е —Г—Б–њ–µ—И–љ—Л—Е –±–Є–±–ї–Є–Њ—В–µ–Ї –і–ї—П —А–∞–Ј—А–∞–±–Њ—В–Ї–Є –Ї—А–Њ—Б—Б–њ–ї–∞—В—Д–Њ—А–Љ–µ–љ–љ—Л—Е –њ—А–Є–ї–Њ–ґ–µ–љ–Є–є –і–ї—П —А–∞–Ј–ї–Є—З–љ—Л—Е —Ж–µ–ї–µ–є. –Ъ–Њ–љ–µ—З–љ–Њ –ґ–µ, —Б—В–∞—В—М—П –љ–∞–њ—А–∞–≤–ї–µ–љ–∞ –љ–∞ –њ–Њ–њ—Г–ї—П—А–Є–Ј–∞—Ж–Є—О Qt –Ї–∞–Ї API (Application Programming Interface вАФ –Є–љ—В–µ—А—Д–µ–є—Б –њ—А–Є–Ї–ї–∞–і–љ–Њ–≥–Њ –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є—П) –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —В—А—С—Е–Љ–µ—А–љ–Њ–є –≥—А–∞—Д–Є–Ї–Є. –Я–Њ—Н—В–Њ–Љ—Г —Н—В–∞ —Б—В–∞—В—М—П —В–∞–Ї–ґ–µ –Њ–Ї–∞–ґ–µ—В—Б—П –њ–Њ–ї–µ–Ј–љ–Њ–є –і–ї—П –њ—А–Њ—Д–µ—Б—Б–Є–Њ–љ–∞–ї—М–љ—Л—Е –њ—А–Њ–≥—А–∞–Љ–Љ–Є—Б—В–Њ–≤ OpenGL, –љ–µ–Ј–љ–∞–Ї–Њ–Љ—Л—Е —Б –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П–Љ–Є Qt 4, –Є –њ—А–Њ–≥—А–∞–Љ–Љ–Є—Б—В–Њ–≤ Qt, –љ–µ —А–∞–±–Њ—В–∞–≤—И–Є—Е —Б OpenGL. –Ю—В —З–Є—В–∞—В–µ–ї—П –њ–Њ—В—А–µ–±—Г–µ—В—Б—П –Ј–љ–∞–љ–Є–µ —П–Ј—Л–Ї–∞ C++. –Ш–Ј–ї–Њ–ґ–µ–љ–Є–µ –±—Г–і–µ—В –њ–Њ—Б—В—А–Њ–µ–љ–Њ —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ: —Б–љ–∞—З–∞–ї–∞ –Љ—Л —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ –Њ—Б–љ–Њ–≤—Л –≤–Љ–µ—Б—В–µ —Б –њ—А–Є–Љ–µ—А–∞–Љ–Є вАФ –Ї—Г—Б–Ї–∞–Љ–Є –Ї–Њ–і–∞. –Ш –≤ –Ї–Њ–љ—Ж–µ –±—Г–і–µ—В –љ–∞–њ–Є—Б–∞–љ–∞ –Њ–±–Њ–±—Й–∞—О—Й–∞—П –≤—Б—С —Б–Ї–∞–Ј–∞–љ–љ–Њ–µ –њ—А–Њ–≥—А–∞–Љ–Љ–∞.
[–њ—А–∞–≤–Є—В—М] –Ь–Њ–і—Г–ї—М QtOpenGL
–С–Є–±–ї–Є–Њ—В–µ–Ї–∞ Qt4 –Є–Љ–µ–µ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є –Љ–Њ–і—Г–ї—М –і–ї—П —А–∞–±–Њ—В—Л —Б OpenGL вАФ QtOpenGL. –Ь–Њ–і—Г–ї—М QtOpenGL —А–µ–∞–ї–Є–Ј–Њ–≤–∞–љ –Ї–∞–Ї –њ–ї–∞—В—Д–Њ—А–Љ–Њ–љ–µ–Ј–∞–≤–Є—Б–Є–Љ–∞—П Qt/C++ –љ–∞–і—Б—В—А–Њ–є–Ї–∞ (—Б—В–∞–љ–і–∞—А—В–Є–Ј–∞—Ж–Є—П –≤–љ–µ—И–љ–Є—Е –Њ–±—А–∞—Й–µ–љ–Є–є) –љ–∞–і –њ–ї–∞—В—Д–Њ—А–Љ–Њ–Ј–∞–≤–Є—Б–Є–Љ—Л–Љ–Є GLX (OpenGL –≤ Linux), WGL (OpenGL –≤ Windows) –Є–ї–Є AGL (OpenGL –≤ MacOS) API. –§—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї—М–љ–Њ—Б—В—М –Љ–Њ–і—Г–ї—П QtOpenGL –Њ—З–µ–љ—М —Б—Е–Њ–ґ–∞ —Б –±–Є–±–ї–Є–Њ—В–µ–Ї–Њ–є GLUT, –љ–Њ –њ—А–Є —Н—В–Њ–Љ –≤–∞–Љ –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П—О—В—Б—П –≤—Б–µ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є Qt, –Ї–Њ—В–Њ—А—Л–µ –љ–µ—Б–≤—П–Ј–∞–љ—Л —Б OpenGL. –Т –Љ–Њ–і—Г–ї–µ QtOpenGL –≤–µ—А—Б–Є–Є Qt 4.7.1 –Њ–њ—А–µ–і–µ–ї–µ–љ—Л —Б–ї–µ–і—Г—О—Й–Є–µ –Ї–ї–∞—Б—Б—Л: QGLBuffer, QGLColormap, QGLContext, QGLFormat, QGLFramebufferObject, QGLFramebufferObjectFormat, QGLPixelBuffer, QGLShader, QGLShaderProgram, QGLWidget, QWSGLWindowSurface.
–Ъ–ї–∞—Б—Б—Л –њ–Њ–і–Ї–ї—О—З–∞—О—В—Б—П —Б—В–∞–љ–і–∞—А—В–љ—Л–Љ –Њ–±—А–∞–Ј–Њ–Љ:
#include <QGLWidget> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ї–ї–∞—Б—Б QGLWidget #include <QtOpenGL> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –≤–µ—Б—М –Љ–Њ–і—Г–ї—М QtOpenGL, –Њ–љ —Г–ґ–µ —Б–Њ–і–µ—А–ґ–Є—В –Ї–ї–∞—Б—Б QGLWidget
[–њ—А–∞–≤–Є—В—М] –Ъ–ї–∞—Б—Б QGLWidget
–†–∞—Б—Б–Љ–Њ—В—А–Є–Љ –Ї–ї–∞—Б—Б QGLWidget –≤–Љ–µ—Б—В–µ —Б –љ–∞–Є–±–Њ–ї–µ–µ –≤–∞–ґ–љ—Л–Љ–Є —Д—Г–љ–Ї—Ж–Є—П–Љ–Є-—З–ї–µ–љ–∞–Љ–Є –Є —Б–ї–Њ—В–∞–Љ–Є-—З–ї–µ–љ–∞–Љ–Є —Н—В–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞.
–Ъ–ї–∞—Б—Б:
QGLWidget–Ъ–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞:
QGLWidget::QGLWidget(QWidget* parent = 0) // –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞, —Б–Њ–Ј–і–∞–µ—В –Њ–±—К–µ–Ї—В –Ї–ї–∞—Б—Б–∞
–§—Г–љ–Ї—Ж–Є–Є-—З–ї–µ–љ—Л –Ї–ї–∞—Б—Б–∞ (protected):
virtual void QGLWidget::initializeGL() // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П –Ї–Њ–љ—В–µ–Ї—Б—В–∞ —А–µ–љ–і–µ—А–Є–љ–≥–∞ virtual void QGLWidget::resizeGL(int width, int height) // –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –Є–Ј–Љ–µ–љ–µ–љ–Є–µ —А–∞–Ј–Љ–µ—А–Њ–≤ –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞ virtual void QGLWidget::paintGL() // —А–Є—Б—Г–µ—В –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ
–°–ї–Њ—В-—З–ї–µ–љ –Ї–ї–∞—Б—Б–∞ (public):
virtual void QGLWidget::updateGL() // –≤—Л–Ј—Л–≤–∞–µ—В –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П
–Т—Л–њ–Њ–ї–љ–µ–љ–Є–µ —Д—Г–љ–Ї—Ж–Є–є –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –њ–Њ —Б–ї–µ–і—Г—О—Й–µ–є —Б—Е–µ–Љ–µ:
(—Б–Њ–Ј–і–∞–љ–Є–µ –≤–Є–і–ґ–µ—В–∞)--> ... -->glDraw()-->{?glInit()-->initializeGL(), ?resizeGL(), paintGL(), ...}
(–Є–Ј–Љ–µ–љ–µ–љ–Є–µ —А–∞–Ј–Љ–µ—А–∞ –Њ–Ї–љ–∞)--> ... -->glDraw()-->{?glInit(), ?resizeGL(), paintGL(), ...}
updateGL()-->glDraw()-->{?glInit(), ?resizeGL(), paintGL(), ...}
–Ч–љ–∞–Ї –≤–Њ–њ—А–Њ—Б–∞ (?) –љ–∞ —Б—Е–µ–Љ–µ —Г—Б–ї–Њ–≤–љ–Њ –Њ–Ј–љ–∞—З–∞–µ—В, —З—В–Њ –≤ —Н—В–Є—Е –Љ–µ—Б—В–∞—Е –њ—А–Њ–≤–µ—А—П–µ—В—Б—П, –љ—Г–ґ–љ–Њ –ї–Є —Б–µ–є—З–∞—Б –≤—Л–Ј–≤–∞—В—М —Н—В–Є —Д—Г–љ–Ї—Ж–Є–Є –Є–ї–Є –љ–µ—В. –С–Њ–ї–µ–µ –њ–Њ–ї–љ—Г—О –Є –њ–Њ–і—А–Њ–±–љ—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ –Ї–ї–∞—Б—Б–µ QGLWidget –Љ–Њ–ґ–љ–Њ –љ–∞–є—В–Є –≤ —Б–њ—А–∞–≤–Ї–µ Qt Assistant, –Ї–Њ—В–Њ—А—Л–є –≤—Б–µ–≥–і–∞ –њ–Њ—Б—В–∞–≤–ї—П–µ—В—Б—П —Б Qt, –∞ –µ—Й—С –њ–Њ–і—А–Њ–±–љ–µ–µ —Б–Љ–Њ—В—А–Є—В–µ –≤ –Є—Б—Е–Њ–і–љ—Л—Е —В–µ–Ї—Б—В–∞—Е Qt.
–Р—А–≥—Г–Љ–µ–љ—В–Њ–Љ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ –Ї–ї–∞—Б—Б–∞ —П–≤–ї—П–µ—В—Б—П —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –Њ–±—К–µ–Ї—В –Ї–ї–∞—Б—Б–∞ QWidget. –Ъ–ї–∞—Б—Б QWidget –Њ–±–µ—Б–њ–µ—З–Є–≤–∞–µ—В —А–∞–±–Њ—В—Г —Б –≤–Є–і–ґ–µ—В–∞–Љ–Є (–Є–љ—В–µ—А—Д–µ–є—Б–љ—Л–Љ–Є —Н–ї–µ–Љ–µ–љ—В–∞–Љ–Є –Њ–Ї–љ–∞), –∞ –Ї–ї–∞—Б—Б QGLWidget —Г–љ–∞—Б–ї–µ–і–Њ–≤–∞–љ –Њ—В QWidget –Є –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В —Б–≤—П–Ј—М –≤–Є–і–ґ–µ—В–Њ–≤ –Є OpenGL. –Ч–∞–њ–Є—Б—М QWidget *parent=0 –Њ–Ј–љ–∞—З–∞–µ—В, —З—В–Њ –≤–Є–і–ґ–µ—В parent –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –±—Г–і–µ—В –Ї–∞–Ї –±—Л ¬Ђ–≥–ї–∞–≤–љ—Л–Љ¬ї –Њ–Ї–љ–Њ–Љ (–Є–ї–Є —В–Њ—З–љ–µ–µ, –Њ–Ї–љ–Њ–Љ-–Њ–±—К–µ–Ї—В–Њ–Љ –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П –≤ –Є–µ—А–∞—А—Е–Є–Є –Њ–±—К–µ–Ї—В–Њ–≤). –Я—А–Є–Љ–µ—А:
#include <QGLWidget> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ї–ї–∞—Б—Б QGLWidget class Scene3D : public QGLWidget // –љ–Њ–≤—Л–є –Ї–ї–∞—Б—Б Scene3D –љ–∞—Б–ї–µ–і—Г–µ—В –≤—Б—В—А–Њ–µ–љ–љ—Л–є –Ї–ї–∞—Б—Б QGLWidget { private: //... protected: /*virtual*/ void initializeGL(); // –Љ–µ—В–Њ–і –і–ї—П –њ—А–Њ–≤–µ–і–µ–љ–Є—П –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є–є, —Б–≤—П–Ј–∞–љ–љ—Л—Е —Б OpenGL /*virtual*/ void resizeGL(int nWidth, int nHeight); // –Љ–µ—В–Њ–і –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –њ—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–Њ–≤ –Њ–Ї–љ–∞ /*virtual*/ void paintGL(); // –Љ–µ—В–Њ–і, —З—В–Њ–±—Л –Ј–∞–љ–Њ–≤–Њ –њ–µ—А–µ—А–Є—Б–Њ–≤–∞—В—М —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –≤–Є–і–ґ–µ—В–∞ public: Scene3D(QWidget* parent = 0); // –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ Scene3D }; //... Scene3D::Scene3D(QWidget* parent/*= 0*/) : QGLWidget(parent) // –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ Scene3D { // –њ–µ—А–µ–і–∞–µ—В –і–∞–ї—М—И–µ —Г–Ї–∞–Ј–∞—В–µ–ї—М parent }
–Ъ–ї–∞—Б—Б –≤–Є–і–ґ–µ—В–∞, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В —А–∞–±–Њ—В–∞—В—М —Б OpenGL, –і–Њ–ї–ґ–µ–љ –љ–∞—Б–ї–µ–і–Њ–≤–∞—В—М—Б—П –Њ—В –Ї–ї–∞—Б—Б–∞ QGLWidget. –Ь—Л –љ–∞–Ј–≤–∞–ї–Є —Н—В–Њ—В –Ї–ї–∞—Б—Б Scene3D. –Ю–±—К–µ–Ї—В–Њ–Љ –Ї–ї–∞—Б—Б–∞ Scene3D –±—Г–і–µ—В –≤–Є–і–ґ–µ—В, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –±—Г–і–µ—В —А–Є—Б–Њ–≤–∞—В—М—Б—П —В—А—С—Е–Љ–µ—А–љ–∞—П —Б—Ж–µ–љ–∞. –Ъ–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ Scene3D —Б–љ–∞—З–∞–ї–∞ –≤—Л–Ј–Њ–≤–Є—В –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ QGLWidget, –Ї–Њ—В–Њ—А—Л–є –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М –≤—Л–Ј–Њ–≤–Є—В –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ QWidget.
–Т Qt –Є–Љ–µ–µ—В –Љ–µ—Б—В–Њ —В–∞–Ї –љ–∞–Ј—Л–≤–∞–µ–Љ–∞—П –Є–µ—А–∞—А—Е–Є—П –Њ–±—К–µ–Ї—В–Њ–≤ (–Ї–ї–∞—Б—Б–∞ QObject –Є–ї–Є –µ–≥–Њ –Ї–ї–∞—Б—Б–Њ–≤-–љ–∞—Б–ї–µ–і–љ–Є–Ї–Њ–≤), –Ї–Њ–≥–і–∞ —Б–≤—П–Ј—М –Љ–µ–ґ–і—Г –Њ–±—К–µ–Ї—В–∞–Љ–Є –Њ–±—А–∞–Ј—Г–µ—В –і—А–µ–≤–Њ–≤–Є–і–љ—Г—О —Б—В—А—Г–Ї—В—Г—А—Г (—Г—Б–ї–Њ–≤–љ–Њ —Б–≤–µ—А—Е—Г –≤–љ–Є–Ј). –≠—В—Г —Б—В—А—Г–Ї—В—Г—А—Г –љ–∞–Ј—Л–≤–∞—О—В –і–µ—А–µ–≤–Њ–Љ –Њ–±—К–µ–Ї—В–Њ–≤. –Э–∞ –≤–µ—А—И–Є–љ–µ –Є–µ—А–∞—А—Е–Є–Є –љ–∞—Е–Њ–і–Є—В—Б—П –Њ–±—К–µ–Ї—В, –Њ—В –Ї–Њ—В–Њ—А–Њ–≥–Њ –Є–і—С—В –≤–љ–Є–Ј —Б–≤—П–Ј—М —Б –і—А—Г–≥–Є–Љ–Є –Њ–±—К–µ–Ї—В–∞–Љ–Є. –Ю–±—К–µ–Ї—В –љ–∞ –≤–µ—А—И–Є–љ–µ –Є–µ—А–∞—А—Е–Є–Є –Њ–±—К–µ–Ї—В–Њ–≤ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П –Њ–±—К–µ–Ї—В–Њ–Љ –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П. –Ю–љ, —П–≤–ї—П—П—Б—М (–Ї–∞–Ї –±—Л) –Њ–±—К–µ–Ї—В–Њ–Љ-—А–Њ–і–Є—В–µ–ї–µ–Љ, —Б–≤—П–Ј–∞–љ —Б –љ–Є–ґ–µ–ї–µ–ґ–∞—Й–Є–Љ–Є –Њ–±—К–µ–Ї—В–∞–Љ–Є, –Ї–Њ—В–Њ—А—Л–µ —П–≤–ї—П—О—В—Б—П –і–ї—П –љ–µ–≥–Њ (–Ї–∞–Ї –±—Л) –Њ–±—К–µ–Ї—В–∞–Љ–Є-–њ–Њ—В–Њ–Љ–Ї–∞–Љ–Є. –≠—В–Є –Њ–±—К–µ–Ї—В—Л-–њ–Њ—В–Њ–Љ–Ї–Є –Љ–Њ–≥—Г—В –±—Л—В—М –Њ–±—К–µ–Ї—В–∞–Љ–Є-—А–Њ–і–Є—В–µ–ї—П–Љ–Є –і–ї—П —Б–ї–µ–і—Г—О—Й–Є—Е –љ–Є–ґ–µ–ї–µ–ґ–∞—Й–Є—Е –Њ–±—К–µ–Ї—В–Њ–≤ –Є —В.–і. –Т Qt –њ—А–Є —Г–љ–Є—З—В–Њ–ґ–µ–љ–Є–Є –Њ–±—К–µ–Ї—В–∞-—А–Њ–і–Є—В–µ–ї—П –≤—Б–µ –µ–≥–Њ –Њ–±—К–µ–Ї—В—Л-–њ–Њ—В–Њ–Љ–Ї–Є —Г–љ–Є—З—В–Њ–ґ–∞—О—В—Б—П –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є. –Ґ–∞–Ї–∞—П —Б–≤—П–Ј—М —Н—Д—Д–µ–Ї—В–Є–≤–љ–∞ –і–ї—П —Г–њ—А–∞–≤–ї–µ–љ–Є—П –њ–∞–Љ—П—В—М—О, –Ї–Њ–≥–і–∞ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ —Г–і–∞–ї–Є—В—М —В–Њ–ї—М–Ї–Њ –≤–µ—А—Е–љ–Є–є –≤ –Є–µ—А–∞—А—Е–Є–Є –Њ–±—К–µ–Ї—В –Є –≤—Б–µ —Б–≤—П–Ј–∞–љ–љ—Л–µ —Б –љ–Є–Љ –љ–Є–ґ–µ–ї–µ–ґ–∞—Й–Є–µ –Њ–±—К–µ–Ї—В—Л —Г–і–∞–ї—П—В—Б—П –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є. –Ч–і–µ—Б—М –≤–∞–ґ–љ–Њ –Ј–∞–Љ–µ—В–Є—В—М, —З—В–Њ –Њ–±—К–µ–Ї—В—Л-–њ–Њ—В–Њ–Љ–Ї–Є –і–Њ–ї–ґ–љ—Л —Б–Њ–Ј–і–∞–≤–∞—В—М—Б—П –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є (—З–µ—А–µ–Ј new), –Є–љ–∞—З–µ –Љ–Њ–ґ–µ—В –њ—А–Њ–Є–Ј–Њ–є—В–Є –Њ—И–Є–±–Ї–∞, —Б–≤—П–Ј–∞–љ–љ–∞—П —Б –≤—Л–Ј–Њ–≤–∞–Љ–Є –і–µ—Б—В—А—Г–Ї—В—А–Њ–≤. –Р –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є—Е –Њ–±—К–µ–Ї—В–Њ–≤-–њ–Њ—В–Њ–Љ–Ї–Њ–≤ –Є—Б–Ї–ї—О—З–∞–µ—В —Н—В—Г –≤–Њ–Ј–Љ–Њ–ґ–љ—Г—О –Њ—И–Є–±–Ї—Г. –°–Љ—Л—Б–ї —В–µ—Е–љ–Њ–ї–Њ–≥–Є–Є –і–µ—А–µ–≤–∞ –Њ–±—К–µ–Ї—В–Њ–≤ –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –≤ —В–Њ–Љ, —З—В–Њ –Њ–±—К–µ–Ї—В –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П —Б–Њ–Ј–і–∞—С—В—Б—П –љ–µ–і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є: –Њ–±—Л—З–љ–Њ —Н—В–Њ –≤–Є–і–ґ–µ—В –Њ–Ї–љ–∞ –Є–ї–Є –≤–Є–і–ґ–µ—В –≥–ї–∞–≤–љ–Њ–≥–Њ –Њ–Ї–љ–∞ (—Н—В–Њ –Є –µ—Б—В—М –Њ–±—К–µ–Ї—В –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П). –Р –Њ—Б—В–∞–ї—М–љ—Л–µ GUI-–Њ–±—К–µ–Ї—В—Л —Б–Њ–Ј–і–∞—О—В—Б—П –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є –Ї–∞–Ї –Њ–±—К–µ–Ї—В—Л-–њ–Њ—В–Њ–Љ–Ї–Є —Н—В–Њ–≥–Њ –≥–ї–∞–≤–љ–Њ–≥–Њ –≤–Є–і–ґ–µ—В–∞ (–Њ–±—К–µ–Ї—В–∞ –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П). –Ъ–Њ–≥–і–∞ –Њ–±—К–µ–Ї—В –≥–ї–∞–≤–љ–Њ–≥–Њ –≤–Є–і–ґ–µ—В–∞ –≤—Л–є–і–µ—В –Ј–∞ –Њ–±–ї–∞—Б—В—М –≤–Є–і–Є–Љ–Њ—Б—В–Є, —В–Њ –≤—Б—С –і–µ—А–µ–≤–Њ –Њ–±—К–µ–Ї—В–Њ–≤ —Г–і–∞–ї–Є—В—Б—П –Є–Ј –њ–∞–Љ—П—В–Є. –Т —Н—В–Њ–Љ –Є –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –≤—Б—П –њ—А–µ–ї–µ—Б—В—М —А–∞–±–Њ—В—Л —Б –і–µ—А–µ–≤–Њ–Љ –Њ–±—К–µ–Ї—В–Њ–≤ вАФ –љ–µ –љ—Г–ґ–љ–Њ –і–µ—А–ґ–∞—В—М –≤ –≥–Њ–ї–Њ–≤–µ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є–µ –Њ–±—К–µ–Ї—В—Л GUI –Є —Г–і–∞–ї—П—В—М –Є—Е —З–µ—А–µ–Ј delete –≤ –і–µ—Б—В—А—Г–Ї—В–Њ—А–µ. –Т —Н—В–Њ–є —З–∞—Б—В–Є —Б—В–∞—В—М–Є –Љ—Л –љ–µ –±—Г–і–µ–Љ —Б–Њ–Ј–і–∞–≤–∞—В—М –і–µ—А–µ–≤–Њ –Њ–±—К–µ–Ї—В–Њ–≤ –Є –Њ—В–ї–Њ–ґ–Є–Љ —Н—В–Њ –і–Њ –≤—В–Њ—А–Њ–є —З–∞—Б—В–Є. –Ч–і–µ—Б—М –≤ –Њ–±–Њ–±—Й–∞—О—Й–µ–є –њ—А–Њ–≥—А–∞–Љ–Љ–µ, –Ї–Њ—В–Њ—А–∞—П –±—Г–і–µ—В –њ—А–Є–≤–µ–і–µ–љ–∞ –≤–Њ –≤—В–Њ—А–Њ–є –њ–Њ–ї–Њ–≤–Є–љ–µ —Н—В–Њ–є (–њ–µ—А–≤–Њ–є —З–∞—Б—В–Є) —Б—В–∞—В—М–Є, –љ–∞—И –Њ–±—К–µ–Ї—В –Ї–ї–∞—Б—Б–∞ Scene3D –±—Г–і–µ—В –Њ–±—К–µ–Ї—В–Њ–Љ –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П. –Т –Ї–Њ–љ–µ—З–љ–Њ–Љ –Є—В–Њ–≥–µ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ QWidget –њ–µ—А–µ–і–∞—Б—В—Б—П –Ј–љ–∞—З–µ–љ–Є–µ 0, —З—В–Њ –Є –±—Г–і–µ—В –Њ–Ј–љ–∞—З–∞—В—М, —З—В–Њ –љ–∞—И –Њ–±—К–µ–Ї—В –Ї–ї–∞—Б—Б–∞ Scene3D —П–≤–ї—П–µ—В—Б—П –Њ–±—К–µ–Ї—В–Њ–Љ –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П –≤ –Є–µ—А–∞—А—Е–Є–Є –Њ–±—К–µ–Ї—В–Њ–≤.
–Т –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ Scene3D() –љ—Г–ґ–љ–Њ –Ј–∞–і–∞—В—М –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П, –љ–µ —П–≤–ї—П—О—Й–Є–µ—Б—П –Ї–∞–Ї —В–∞–Ї–Њ–≤—Л–Љ–Є –Ї–Њ–Љ–∞–љ–і–∞–Љ–Є OpenGL, –љ–∞–њ—А–Є–Љ–µ—А, —Г–≥–ї—Л –њ–Њ–≤–Њ—А–Њ—В–Њ–≤ –њ—А–Є –љ–∞–±–ї—О–і–µ–љ–Є–Є —Б—Ж–µ–љ—Л. –Ю–њ—А–µ–і–µ–ї—П—В—М –і–µ—Б—В—А—Г–Ї—В–Њ—А –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –љ–µ–Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ; –і–µ—Б—В—А—Г–Ї—В–Њ—А –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —Б–∞–Љ —Б–Њ–Ј–і–∞—Б—В—Б—П –Ї–Њ–Љ–њ–Є–ї—П—В–Њ—А–Њ–Љ. –§—Г–љ–Ї—Ж–Є–Є initializeGL(), resizeGL(), paintGL() —П–≤–ї—П—О—В—Б—П –≤–Є—А—В—Г–∞–ї—М–љ—Л–Љ–Є —Д—Г–љ–Ї—Ж–Є—П–Љ–Є (–њ–Њ–і—А–Њ–±–љ–µ–µ –Њ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Њ–Љ –њ–Њ–ї–Є–Љ–Њ—А—Д–Є–Ј–Љ–µ –Љ–Њ–ґ–љ–Њ –њ—А–Њ—З–Є—В–∞—В—М, –љ–∞–њ—А–Є–Љ–µ—А, –≤ –Ї–љ–Є–≥–µ: –Р–≤–µ—А–Ї–Є–љ –Т.–Я., –С–Њ–±—А–Њ–≤—Б–Ї–Є–є –Р.–Ш., –Т–µ—Б–љ–Є—З –Т.–Т., –†–∞–і—Г—И–Є–љ—Б–Ї–Є–є –Т.–§., –•–Њ–Љ–Њ–љ–µ–љ–Ї–Њ –Р.–Ф. ¬Ђ–Я—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є–µ –љ–∞ C++¬ї). –°–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ, –≤ –Ї–ї–∞—Б—Б–µ-–љ–∞—Б–ї–µ–і–љ–Є–Ї–µ Scene3D –Њ–±–Њ–Ј–љ–∞—З–∞—В—М —Д—Г–љ–Ї—Ж–Є–Є –Ї–∞–Ї virtual –љ–µ –љ—Г–ґ–љ–Њ. –≠—В–Є —В—А–Є —Д—Г–љ–Ї—Ж–Є–Є –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Є–Љ–µ—О—В –њ–Њ–ї–љ–Њ—Б—В—М—О –њ—Г—Б—В–Њ–µ —В–µ–ї–Њ, –Ї–Њ—В–Њ—А–Њ–µ –љ—Г–ґ–љ–Њ –Ј–∞–њ–Њ–ї–љ–Є—В—М –Ї–Њ–Љ–∞–љ–і–∞–Љ–Є OpenGL. –Ч–і–µ—Б—М –љ—Г–ґ–љ–Њ –Њ—В–Љ–µ—В–Є—В—М, —З—В–Њ —Д—Г–љ–Ї—Ж–Є–Є glDraw() –Є glInit() –њ—А–Є–љ–∞–і–ї–µ–ґ–∞—В –Ї–ї–∞—Б—Б—Г QGLWidget, –∞ –љ–µ –Ї OpenGL (–Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –±—Л–ї–Њ –±—Л –њ–Њ–і—Г–Љ–∞—В—М –Є–Ј –њ—А–µ—Д–Є–Ї—Б–∞ gl). –§—Г–љ–Ї—Ж–Є–Є glDraw() –Є glInit() –љ–µ –љ—Г–ґ–љ—Л –і–ї—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Њ–є —А–∞–±–Њ—В—Л; –Њ–љ–Є –њ—А–Њ—Б—В–Њ –≤—Л–Ј—Л–≤–∞—О—В initializeGL(), resizeGL(), paintGL(), –Њ –Ї–Њ—В–Њ—А—Л—Е –Є –њ–Њ–є–і—С—В —А–µ—З—М –і–∞–ї–µ–µ. –Ъ–∞–Ї —А–∞–Ј —В–Њ–ї—М–Ї–Њ —Н—В–Є —В—А–Є —Д—Г–љ–Ї—Ж–Є –Є –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –і–ї—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Њ–є —А–∞–±–Њ—В—Л —Б OpenGL: –њ—А–Є –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є–Є –љ–∞—Б—В—А–Њ–µ–Ї —А–µ–љ–і–µ—А–Є–љ–≥–∞, –њ—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–∞ –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞ –Є –њ—А–Є —А–Є—Б–Њ–≤–∞–љ–Є–Є.
[–њ—А–∞–≤–Є—В—М] –Ш–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П –Ї–Њ–љ—В–µ–Ї—Б—В–∞ —А–µ–љ–і–µ—А–Є–љ–≥–∞
–§—Г–љ–Ї—Ж–Є—П initializeGL() –≤—Л–Ј—Л–≤–∞–µ—В—Б—П —В–Њ–ї—М–Ї–Њ –Њ–і–Є–љ —А–∞–Ј –њ–Њ—Б–ї–µ —Б–Њ–Ј–і–∞–љ–Є—П –≤–Є–і–ґ–µ—В–∞. –°—Г–і—П –њ–Њ –љ–∞–Ј–≤–∞–љ–Є—О, –≤ —В–µ–ї–µ —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–Є –≤—Л –Љ–Њ–ґ–µ—В–µ –њ—А–Њ–≤–µ—Б—В–Є –Ї–∞–Ї—Г—О-–ї–Є–±–Њ –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—О, —В.–µ. —Г—Б—В–∞–љ–Њ–≤–Є—В—М –љ–µ–Ї–Њ—В–Њ—А—Л–µ –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П вАФ —А–µ—З—М –Є–і—С—В –Њ –Ї–Њ–љ—В–µ–Ї—Б—В–µ —А–µ–љ–і–µ—А–Є–љ–≥–∞ OpenGL. –†–∞–Ј—Г–Љ–µ–µ—В—Б—П, –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—О –Ї–Њ–љ—В–µ–Ї—Б—В–∞ —А–µ–љ–і–µ—А–Є–љ–≥–∞ –Љ–Њ–ґ–љ–Њ –њ—А–Њ–≤–µ—Б—В–Є –≥–і–µ-—В–Њ –≤ –і—А—Г–≥–Њ–Љ –Љ–µ—Б—В–µ, –љ–Њ —А–∞–Ј—Г–Љ–љ–µ–µ –Ј–∞–і–∞—В—М –Ї–Њ–љ—В–µ–Ї—Б—В —А–µ–љ–і–µ—А–Є–љ–≥–∞ –Є–Љ–µ–љ–љ–Њ –≤ —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–Є вАФ –і–ї—П —Н—В–Њ–≥–Њ —Н—В–∞ —Д—Г–љ–Ї—Ж–Є—П –Є –±—Л–ї–∞ —Б–Њ–Ј–і–∞–љ–∞. –Ш, –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ, –Љ–Њ–ґ–љ–Њ –Є–Ј–Љ–µ–љ—П—В—М –Ї–Њ–љ—В–µ–Ї—Б—В —А–µ–љ–і–µ—А–Є–љ–≥–∞ –≤ –ї—О–±–Њ–Љ —Г–і–Њ–±–љ–Њ–Љ –і–ї—П —Н—В–Њ–≥–Њ –Љ–µ—Б—В–µ. –Я—А–Є–Љ–µ—А:
/*virtual*/ void Scene3D::initializeGL() // –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П { qglClearColor(Qt::white); // —Ж–≤–µ—В –і–ї—П –Њ—З–Є—Б—В–Ї–Є –±—Г—Д–µ—А–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П - –Ј–і–µ—Б—М –њ—А–Њ—Б—В–Њ —Д–Њ–љ –Њ–Ї–љ–∞ glEnable(GL_DEPTH_TEST); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —А–µ–ґ–Є–Љ –њ—А–Њ–≤–µ—А–Ї–Є –≥–ї—Г–±–Є–љ—Л –њ–Є–Ї—Б–µ–ї–µ–є // glShadeModel(GL_FLAT); // –Њ—В–Ї–ї—О—З–∞–µ—В —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤ glEnable(GL_CULL_FACE); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П —А–µ–ґ–Є–Љ, –Ї–Њ–≥–і–∞ —Б—В—А–Њ—П—В—Б—П —В–Њ–ї—М–Ї–Њ –≤–љ–µ—И–љ–Є–µ –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є }
–Ю–±—А–∞—В–Є–Љ –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ –њ–µ—А–≤—Г—О –Ї–Њ–Љ–∞–љ–і—Г qglClearColor(Qt::white), –Ї–Њ—В–Њ—А–∞—П –њ—А–Є–љ–∞–і–ї–µ–ґ–Є—В –Ї–ї–∞—Б—Б—Г QGLWidget. –Т OpenGL –Њ–љ–∞ —Н–Ї–≤–Є–≤–∞–ї–µ–љ—В–љ–∞ glClearColor(1.0f, 1.0f, 1.0f, 1.0f), –Ї–Њ—В–Њ—А–∞—П —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —Ж–≤–µ—В RGBA –і–ї—П –Њ—З–Є—Б—В–Ї–Є –Њ–Ї–љ–∞. –Ъ–Њ–љ–µ—З–љ–Њ –ґ–µ, –≤–Љ–µ—Б—В–Њ qglClearColor(Qt::white) –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М glClearColor(1.0f, 1.0f, 1.0f, 1.0f), –Є –≤—Л–±–Њ—А –Њ–њ—А–µ–і–µ–ї—П–µ—В—Б—П —Г–і–Њ–±—Б—В–≤–Њ–Љ –Є –Њ—Б—В–∞—С—В—Б—П –Ј–∞ –≤–∞–Љ–Є. –Р—А–≥—Г–Љ–µ–љ—В–Њ–Љ —Д—Г–љ–Ї—Ж–Є–Є qglClearColor() —П–≤–ї—П–µ—В—Б—П –Ј–љ–∞—З–µ–љ–Є–µ —В–Є–њ–∞ QColor. –≠—В–Њ —В–∞–Ї–ґ–µ –≤—Б—В—А–Њ–µ–љ–љ—Л–є –Ї–ї–∞—Б—Б Qt, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –і–Њ–≥–∞–і–∞—В—М—Б—П –Є–Ј –њ—А–Є—Б—В–∞–≤–Ї–Є Q. –Ю—Б–Њ–±–µ–љ–љ–Њ—Б—В—М –µ–≥–Њ –≤ —В–Њ–Љ, —З—В–Њ –Њ–љ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В —Ж–≤–µ—В–∞–Љ –≤ OS Windows –Њ—В 0 –і–Њ 255. –Я—А–Є–Љ–µ—А:
#include <QtGui> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Љ–Њ–і—Г–ї—М QtGui, –Њ–љ —Б–Њ–і–µ—А–ґ–Є—В –Ї–ї–∞—Б—Б QColor //... QColor burmaline(195, 155, 175, 255); // –±—Г—А–Љ–∞–ї–Є–љ–Њ–≤—Л–є —Ж–≤–µ—В, –њ–Њ—Б–ї–µ–і–љ–Є–є –∞—А–≥—Г–Љ–µ–љ—В –њ—А–Њ–Ј—А–∞—З–љ–Њ—Б—В—М
–Т —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–Є —Б –њ—А–∞–≤–Є–ї–∞–Љ–Є –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є—П –≤ OpenGL –Ј–љ–∞—З–µ–љ–Є–µ 1.0f –Њ–±—А–∞–±–∞—В—Л–≤–∞–µ—В—Б—П –Ї–∞–Ї —В–Є–њ GLfloat (—Б–Њ–±—Б—В–≤–µ–љ–љ—Л–є —В–Є–њ OpenGL). –Ч–∞—З–µ–Љ –љ—Г–ґ–љ—Л —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–µ —В–Є–њ—Л? –Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ —А–∞–Ј–ї–Є—З–љ—Л–µ –Ї–Њ–Љ–њ–Є–ї—П—В–Њ—А—Л –Є –њ–ї–∞—В—Д–Њ—А–Љ—Л –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г —А–∞—Б–њ—А–µ–і–µ–ї—П—О—В –њ–∞–Љ—П—В—М –њ–Њ–і —Б—В–∞–љ–і–∞—А—В–љ—Л–µ —В–Є–њ—Л –Є –њ—А–Њ–≥—А–∞–Љ–Љ–Є—Б—В –і–Њ–ї–ґ–µ–љ –≤—Б–µ–≥–і–∞ —Н—В–Њ –і–µ—А–ґ–∞—В—М –≤ —Г–Љ–µ. –°–Њ–±—Б—В–≤–µ–љ–љ—Л–µ —В–Є–њ—Л OpenGL –Њ–±—А–∞–±–∞—В—Л–≤–∞—О—В—Б—П –≤–µ–Ј–і–µ –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ –Є –Њ—Б–≤–Њ–±–Њ–ґ–і–∞—О—В –љ–∞—Б –Њ—В —Н—В–Њ–≥–Њ –Њ–±—А–µ–Љ–µ–љ–Є—В–µ–ї—М–љ–Њ–≥–Њ –Ј–∞–љ—П—В–Є—П.
–°–ї–µ–і—Г—О—Й–∞—П —Д—Г–љ–Ї—Ж–Є—П glEnable(GL_DEPTH_TEST) —П–≤–ї—П–µ—В—Б—П —Г–ґ–µ —Д—Г–љ–Ї—Ж–Є–µ–є OpenGL, —З—В–Њ –Љ–Њ–ґ–љ–Њ –њ–Њ–љ—П—В—М –Є–Ј –њ—А–Є—Б—В–∞–≤–Ї–Є gl –≤ –Њ—В–ї–Є—З–Є–µ –Њ—В qgl –і–ї—П –њ–µ—А–≤–Њ–є —Д—Г–љ–Ї—Ж–Є–Є. –§—Г–љ–Ї—Ж–Є—П glEnable(GL_DEPTH_TEST) —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —А–µ–ґ–Є–Љ –њ—А–Њ–≤–µ—А–Ї–Є –≥–ї—Г–±–Є–љ—Л –њ–Є–Ї—Б–µ–ї–µ–є –Њ–±—К–µ–Ї—В–Њ–≤ (–љ–∞–њ—А–Є–Љ–µ—А, –і–ї—П –і–≤—Г—Е –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ —А–Є—Б—Г—О—Й–Є—Е—Б—П —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–≤). –Ч–∞—З–µ–Љ —Н—В–Њ –љ—Г–ґ–љ–Њ? –Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ –Њ–і–љ–Є –Њ–±—К–µ–Ї—В—Л –Љ–Њ–≥—Г—В –±—Л—В—М –±–ї–Є–ґ–µ –Ї –љ–∞–Љ (–љ–∞–±–ї—О–і–∞—В–µ–ї—П–Љ), –∞ –і—А—Г–≥–Є–µ –і–∞–ї—М—И–µ, –∞ –Ј–љ–∞—З–Є—В, –±–ї–Є–ґ–љ–Є–µ –Њ–±—К–µ–Ї—В—Л –Љ–Њ–≥—Г—В –Ј–∞–Ї—А—Л–≤–∞—В—М —Б–Њ–±–Њ–є –і–∞–ї—М–љ–Є–µ. OpenGL –љ–Є–Ї–∞–Ї –љ–µ –њ—А–Њ–≤–µ—А—П–µ—В, –Ї–∞–Ї–Њ–є –Њ–±—К–µ–Ї—В –±–ї–Є–ґ–µ, –∞ –Ї–∞–Ї–Њ–є –і–∞–ї—М—И–µ, –Њ–љ –њ—А–Њ—Б—В–Њ –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ —А–Є—Б—Г–µ—В –Њ–±—К–µ–Ї—В—Л. –Х—Б–ї–Є –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ —А–Є—Б—Г—О—В—Б—П: –Њ–±—К–µ–Ї—В1, –Њ–±—К–µ–Ї—В2, —В–Њ –і–∞–ґ–µ –µ—Б–ї–Є –Њ–±—К–µ–Ї—В2 –і–∞–ї—М—И–µ –Њ—В –љ–∞–±–ї—О–і–∞—В–µ–ї—П, –Њ–љ –≤—Б–µ —А–∞–≤–љ–Њ –±—Г–і–µ—В –Ј–∞–Ї—А—Л–≤–∞—В—М —Б–Њ–±–Њ–є –Њ–±—К–µ–Ї—В1, –њ–Њ—В–Њ–Љ—Г —З—В–Њ –Њ–±—К–µ–Ї—В2 –љ–∞—А–Є—Б–Њ–≤–∞–ї—Б—П –њ–Њ—Б–ї–µ–і–љ–Є–Љ. –Э–Њ –Ї–∞–Ї –Њ–±—К—П—Б–љ–Є—В—М OpenGL, –Ї–∞–Ї–Њ–є –Њ–±—К–µ–Ї—В –±–ї–Є–ґ–µ, –∞ –Ї–∞–Ї–Њ–є –і–∞–ї—М—И–µ? –Э–∞ –њ–Њ–Љ–Њ—Й—М –љ–∞–Љ –њ—А–Є—Е–Њ–і–Є—В —В–µ—Е–љ–Њ–ї–Њ–≥–Є—П –Њ—В—Б–µ—З–µ–љ–Є—П —Б–Ї—А—Л—В—Л—Е (—В.–µ. –љ–µ–≤–Є–і–Є–Љ—Л—Е) –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–µ–є —Б –њ–Њ–Љ–Њ—Й—М—О –±—Г—Д–µ—А–∞ –≥–ї—Г–±–Є–љ—Л, –Є–Ј–≤–µ—Б—В–љ–Њ–≥–Њ —В–∞–Ї–ґ–µ –Ї–∞–Ї z-–±—Г—Д–µ—А. –°—Г—В—М —Н—В–Њ–є —В–µ—Е–љ–Њ–ї–Њ–≥–Є–Є —Б–Њ—Б—В–Њ–Є—В –≤ —В–Њ–Љ, —З—В–Њ –Ї–∞–ґ–і–Њ–Љ—Г –њ–Є–Ї—Б–µ–ї—О –Њ–±—К–µ–Ї—В–∞ (–љ–∞–њ—А–Є–Љ–µ—А, —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї—Г) –љ–∞ —Н–Ї—А–∞–љ–µ —Б –Ї–Њ–Њ—А–і–Є–љ–∞—В–∞–Љ–Є x –Є y –і–∞—С—В—Б—П –µ—Й–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В–∞ z, –љ–∞–Ј—Л–≤–∞–µ–Љ–∞—П –≥–ї—Г–±–Є–љ–Њ–є –Є —Е–∞—А–∞–Ї—В–µ—А–Є–Ј—Г—О—Й–∞—П —А–∞—Б—Б—В–Њ—П–љ–Є–µ –і–Њ –љ–∞–±–ї—О–і–∞—В–µ–ї—П. –Ч–∞–і–∞—З–∞ —Б–≤–Њ–і–Є—В—Б—П –Ї —В–Њ–Љ—Г, —З—В–Њ–±—Л –љ–µ —А–Є—Б–Њ–≤–∞—В—М ¬Ђ–Ј–∞–Ї—А—Л—В—Л–µ¬ї –њ–Є–Ї—Б–µ–ї–Є –Њ–±—К–µ–Ї—В–Њ–≤. –Х—Б–ї–Є —Б–Њ—Е—А–∞–љ–Є—В—М –≥–ї—Г–±–Є–љ—Г –њ–Є–Ї—Б–µ–ї–µ–є –Њ–±—К–µ–Ї—В–∞1 –≤ –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л –Є –њ–Њ—В–Њ–Љ —Б—А–∞–≤–љ–Є—В—М —Б –≥–ї—Г–±–Є–љ–Њ–є –њ–Є–Ї—Б–µ–ї–µ–є –Њ–±—К–µ–Ї—В–∞2, —В–Њ –Љ–Њ–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М, –Ї–∞–Ї–Є–µ –њ–Є–Ї—Б–µ–ї–Є –Њ–±—К–µ–Ї—В–Њ–≤ –≤–Є–і–љ—Л –љ–∞ —Н–Ї—А–∞–љ–µ, –∞ –Ї–∞–Ї–Є–µ —Б–Ї—А—Л—В—Л. –Э–∞–њ—А–Є–Љ–µ—А, —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ —В–∞–Ї—Г—О —Б–Є—В—Г–∞—Ж–Є—О: –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ —А–Є—Б—Г—О—В—Б—П –і–≤–∞ —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–∞. –Ъ–Њ–≥–і–∞ –Њ–±—А–∞–±–∞—В—Л–≤–∞–µ—В—Б—П –њ–µ—А–≤—Л–є —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї, —В–Њ –Ј–љ–∞—З–µ–љ–Є—П –≥–ї—Г–±–Є–љ—Л –µ–≥–Њ –њ–Є–Ї—Б–µ–ї–µ–є —Б–Њ—Е—А–∞–љ—П—О—В—Б—П –≤ –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л. –Ч–∞—В–µ–Љ –Ї–Њ–≥–і–∞ –Њ–±—А–∞–±–∞—В—Л–≤–∞–µ—В—Б—П –≤—В–Њ—А–Њ–є —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї, —В–Њ –≥–ї—Г–±–Є–љ–∞ —Г–ґ–µ –µ–≥–Њ –њ–Є–Ї—Б–µ–ї–µ–є —Б—А–∞–≤–љ–Є–≤–∞–µ—В—Б—П —Б–Њ –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є –≤ –±—Г—Д–µ—А–µ –≥–ї—Г–±–Є–љ—Л, –Є —В–µ –њ–Є–Ї—Б–µ–ї–Є, –Ї–Њ—В–Њ—А—Л–µ –±–ї–Є–ґ–µ –Ї –љ–∞–Љ, –Ј–∞–Љ–µ—Й–∞—О—В —В–µ, –Ї–Њ—В–Њ—А—Л–µ –і–∞–ї—М—И–µ. –Ъ–Њ–Љ–∞–љ–і–∞ glEnable(GL_DEPTH_TEST) –≤–Ї–ї—О—З–∞–µ—В —А–µ–ґ–Є–Љ, –њ—А–Є –Ї–Њ—В–Њ—А–Њ–Љ –њ—А–Њ–≤–Њ–і–Є—В—Б—П —Б—А–∞–≤–љ–µ–љ–Є–µ –≥–ї—Г–±–Є–љ—Л –њ–Є–Ї—Б–µ–ї–µ–є –Њ–±—К–µ–Ї—В–Њ–≤ —Б –≥–ї—Г–±–Є–љ–Њ–є, —Е—А–∞–љ—П—Й–µ–є—Б—П –≤ –±—Г—Д–µ—А–µ –≥–ї—Г–±–Є–љ—Л. –Ґ–∞–Ї–ґ–µ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В —Б–Њ–Њ–±—Й–Є—В—М —Б–Є—Б—В–µ–Љ–µ –Њ–± –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –±—Г—Д–µ—А–∞ –≥–ї—Г–±–Є–љ—Л, —В.–µ. –љ—Г–ґ–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М —Б–∞–Љ –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л. Qt –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ –Ї–ї–∞—Б—Б–∞ QGLWidget –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –Ј–∞–і–∞—Б—В —В–∞–Ї–Њ–є —Д–Њ—А–Љ–∞—В –≤ –Ї–Њ–љ—В–µ–Ї—Б—В, —В.–µ. –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М (–њ–Њ–і–Ї–ї—О—З–Є—В—М) –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л. –Я–Њ—Н—В–Њ–Љ—Г –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л –Љ–Њ–ґ–љ–Њ —П–≤–љ–Њ –Є –љ–µ –њ–Њ–і–Ї–ї—О—З–∞—В—М, –Њ–љ –њ–Њ–і–Ї–ї—О—З–Є—В—Б—П —Б–∞–Љ. –Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –±—Г—Д–µ—А–∞ –≥–ї—Г–±–Є–љ—Л –Є —Б—А–∞–≤–љ–µ–љ–Є–µ –≥–ї—Г–±–Є–љ—Л —П–≤–ї—П—О—В—Б—П —Н—Д—Д–µ–Ї—В–Є–≤–љ—Л–Љ —Б–њ–Њ—Б–Њ–±–Њ–Љ —Г–і–∞–ї–µ–љ–Є—П (–Њ—В—Б–µ—З–µ–љ–Є—П) –љ–µ–≤–Є–і–Є–Љ—Л—Е –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–µ–є.
–Ч–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–љ–∞—П —Д—Г–љ–Ї—Ж–Є—П glShadeModel(GL_FLAT) –Њ—В–Ї–ї—О—З–∞–µ—В —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–є –≤—Б–µ–≥–і–∞ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О. –Х—Б–ї–Є –≤–µ—А—И–Є–љ—Л –Є–Љ–µ—О—В —А–∞–Ј–љ—Л–є —Ж–≤–µ—В, —В–Њ —Ж–≤–µ—В –Љ–µ–ґ–і—Г –љ–Є–Љ–Є –±—Г–і–µ—В –њ–ї–∞–≤–љ–Њ –њ–µ—А–µ—Е–Њ–і–Є—В—М –Є–Ј –Њ–і–љ–Њ–≥–Њ –≤ –і—А—Г–≥–Њ–є. –Ю—В–Ї–ї—О—З–∞—В—М —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П –љ–µ—В –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є, –њ–Њ—Н—В–Њ–Љ—Г —Д—Г–љ–Ї—Ж–Є—П –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–∞ –Є –љ–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П.
OpenGL –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В —Б–ї–µ–і—Г—О—Й–Є–µ –њ—А–Њ—Б—В—Л–µ –≥–µ–Њ–Љ–µ—В—А–Є—З–µ—Б–Ї–Є–µ –њ–Њ—Б—В—А–Њ–µ–љ–Є—П вАФ –њ—А–Є–Љ–Є—В–Є–≤—Л: —В–Њ—З–Ї–∞, –ї–Є–љ–Є—П, —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї (—З–∞—Й–µ –≤—Б–µ–≥–Њ), —З–µ—В—Л—А—С—Е—Г–≥–Њ–ї—М–љ–Є–Ї, –Љ–љ–Њ–≥–Њ—Г–≥–Њ–ї—М–љ–Є–Ї (—А–µ–ґ–µ –≤—Б–µ–≥–Њ). –Э–∞–њ—А–Є–Љ–µ—А, –Ї–Њ–≥–і–∞ —А–Є—Б—Г–µ—В—Б—П —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї, —А–Є—Б—Г—О—В—Б—П –µ–≥–Њ –≤–љ–µ—И–љ—П—П –Є –≤–љ—Г—В—А–µ–љ–љ—П—П –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є. –Э–Њ —З–∞—Б—В–Њ –±—Л–≤–∞–µ—В —В–∞–Ї, —З—В–Њ –≤–љ—Г—В—А–µ–љ–љ–Є–µ –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є —А–Є—Б–Њ–≤–∞—В—М –љ–µ–љ—Г–ґ–љ–Њ, —В–∞–Ї –Ї–∞–Ї –Љ—Л –Є—Е –љ–Є–Ї–Њ–≥–і–∞ –љ–µ —Г–≤–Є–і–Є–Љ. –Ф–ї—П —Н—В–Њ–≥–Њ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Ї–Њ–Љ–∞–љ–і–∞ glEnable(GL_CULL_FACE) –Є –≤ —А–µ–Ј—Г–ї—М—В–∞—В–µ –µ—С –Є—Б–њ–Њ–ї–љ–µ–љ–Є—П —А–Є—Б—Г—О—В—Б—П —В–Њ–ї—М–Ї–Њ –≤–љ–µ—И–љ–Є–µ –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є. –Ъ–∞–Ї –Љ–Њ–ґ–љ–Њ –і–Њ–≥–∞–і–∞—В—М—Б—П, —Н—В–Њ –њ–Њ–≤—Л—И–∞–µ—В –±—Л—Б—В—А–Њ–і–µ–є—Б—В–≤–Є–µ —А–Є—Б–Њ–≤–∞–љ–Є—П, —В–∞–Ї –Ї–∞–Ї —В–µ–њ–µ—А—М –≤–Є–і–µ–Њ–Ї–∞—А—В–∞ —А–Є—Б—Г–µ—В –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –≤ –і–≤–∞ —А–∞–Ј–∞ –Љ–µ–љ—М—И–µ. –Ъ–∞–Ї–∞—П –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В—М –≤–љ–µ—И–љ—П—П, –∞ –Ї–∞–Ї–∞—П –≤–љ—Г—В—А–µ–љ–љ—П—П –Њ–њ—А–µ–і–µ–ї—П–µ—В—Б—П —Б –њ–Њ–Љ–Њ—Й—М—О –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ—Б—В–Є –µ—С –≤–µ—А—И–Є–љ вАФ –Ј–∞–Ї—А—Г—З–Є–≤–∞–љ–Є–µ –њ–Њ –њ—А–∞–≤–Є–ї—Г –њ—А–∞–≤–Њ–≥–Њ –≤–Є–љ—В–∞ (–Њ–±—Е–Њ–і –≤–µ—А—И–Є–љ –њ–Њ —З–∞—Б–Њ–≤–Њ–є —Б—В—А–µ–ї–Ї–µ вАФ –≤–µ–Ї—В–Њ—А –љ–Њ—А–Љ–∞–ї–Є –љ–∞–њ—А–∞–≤–ї–µ–љ –Њ—В –≤–∞—Б; –њ—А–Њ—В–Є–≤ —З–∞—Б–Њ–≤–Њ–є —Б—В—А–µ–ї–Ї–Є вАФ –≤–µ–Ї—В–Њ—А –љ–Њ—А–Љ–∞–ї–Є –љ–∞ –≤–∞—Б).
[–њ—А–∞–≤–Є—В—М] –Э–∞—Б—В—А–Њ–є–Ї–Є –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞
–†–∞—Б—Б–Љ–Њ—В—А–Є–Љ —Б–ї–µ–і—Г—О—Й—Г—О —Д—Г–љ–Ї—Ж–Є—О resizeGL(), –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О –≤ Qt. –≠—В–∞ —Д—Г–љ–Ї—Ж–Є—П –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –њ–µ—А–≤—Л–є —А–∞–Ј –њ–Њ—Б–ї–µ initializeGL() –Є –Ї–∞–ґ–і—Л–є —А–∞–Ј –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є, –Ї–Њ–≥–і–∞ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –Є–Ј–Љ–µ–љ–µ–љ–Є–µ —А–∞–Ј–Љ–µ—А–∞ –Њ–Ї–љ–∞. –Ъ–∞–Ї –≤—Л –і–Њ–≥–∞–і—Л–≤–∞–µ—В–µ—Б—М –њ–∞—А–∞–Љ–µ—В—А—Л width –Є height —В–Є–њ–∞ int –Є –µ—Б—В—М —И–Є—А–Є–љ–∞ –Є –≤—Л—Б–Њ—В–∞ –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞ –≤ –њ–Є–Ї—Б–µ–ї—П—Е, –Ї–Њ—В–Њ—А—Л–µ –Њ—В—Б—З–Є—В—Л–≤–∞–µ—В—Б—П –Њ—В —Б–∞–Љ–Њ–є –≤–µ—А—Е–љ–µ–є –ї–µ–≤–Њ–є —В–Њ—З–Ї–Є –≤–Є–і–ґ–µ—В–∞. –≠—В–Є –њ–∞—А–∞–Љ–µ—В—А—Л –њ–µ—А–µ–і–∞—О—В—Б—П –≤ —Д—Г–љ–Ї—Ж–Є—О resizeGL() –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –њ—А–Є –µ–µ –≤—Л–Ј–Њ–≤–µ. –Т —В–µ–ї–µ —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–Є –љ—Г–ґ–љ–Њ –Ј–∞–і–∞–≤–∞—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є, —Б–≤—П–Ј–∞–љ–љ—Л–µ —Б —А–∞–Ј–Љ–µ—А–Њ–Љ –≤–Є–і–ґ–µ—В–∞, —В.–µ. –њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞, –Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ –Є –≤–Є–і –њ—А–Њ–µ–Ї—Ж–Є–Є. –Я—А–Є–Љ–µ—А:
/*virtual*/ void Scene3D::resizeGL(int nWidth, int nHeight) // –Њ–Ї–љ–Њ –≤–Є–і–ґ–µ—В–∞ { glMatrixMode(GL_PROJECTION); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —В–µ–Ї—Г—Й–µ–є –њ—А–Њ–µ–Ї—Ж–Є–Њ–љ–љ—Г—О –Љ–∞—В—А–Є—Ж—Г glLoadIdentity(); // –њ—А–Є—Б–≤–∞–Є–≤–∞–µ—В –њ—А–Њ–µ–Ї—Ж–Є–Њ–љ–љ–Њ–є –Љ–∞—В—А–Є—Ж–µ –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г // –Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ glOrtho(-1.0, 1.0, -1.0, 1.0, -10.0, 1.0); // –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–Є–Љ–Њ—Б—В–Є –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є // –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П (–ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –њ–µ—А–µ–і–љ—П—П, –Ј–∞–і–љ—П—П) // glFrustum(-1.0, 1.0, -1.0, 1.0, 1.0, 10.0); // –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–Є–Љ–Њ—Б—В–Є –њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є // –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П: (–ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –±–ї–Є–ґ–љ—П—П, –і–∞–ї—М–љ—П—П) // –њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞ glViewport(0, 0, (GLint)nWidth, (GLint)nHeight); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –≤–Є–і–Њ–≤–Њ–µ –Њ–Ї–љ–Њ —Б —А–∞–Ј–Љ–µ—А–∞–Љ–Є —А–∞–≤–љ—Л–Љ–Є –Њ–Ї–љ—Г –≤–Є–і–ґ–µ—В–∞ }
–Я–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –Ї–Њ–Љ–∞–љ–і—Л glMatrixMode(GL_PROJECTION) –Є glLoadIdentity() –Ј–∞–≥—А—Г–ґ–∞—О—В –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г –≤ –Љ–∞—В—А–Є—Ж—Г –њ—А–Њ–µ–Ї—Ж–Є–Є. –Я–∞—А–∞–Љ–µ—В—А–Њ–Љ glMatrixMode() —П–≤–ї—П–µ—В—Б—П –Љ–∞—В—А–Є—Ж–∞, –љ–∞–і –Ї–Њ—В–Њ—А–Њ–є –±—Г–і—Г—В —Б–Њ–≤–µ—А—И–∞—В—М—Б—П –≤—Б–µ –њ–Њ—Б–ї–µ–і—Г—О—Й–Є–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П. –Ъ–Њ–Љ–∞–љ–і–∞ glMatrixMode(GL_PROJECTION) –Ї–∞–Ї —А–∞–Ј –Њ–Ј–љ–∞—З–∞–µ—В, —З—В–Њ —В–µ–Ї—Г—Й–µ–є –Љ–∞—В—А–Є—Ж–µ–є –і–ї—П –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–є —Б—В–∞–љ–µ—В –Љ–∞—В—А–Є—Ж–∞ –њ—А–Њ–µ–Ї—Ж–Є–Є. –Ф–ї—П –Љ–∞—В—А–Є—Ж—Л –њ—А–Њ–µ–Ї—Ж–Є–Є —В–∞–Ї–Њ–≤—Л–Љ–Є –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П–Љ–Є —П–≤–ї—П—О—В—Б—П —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–Є–µ –≤–Є–і–Є–Љ–Њ–≥–Њ –Њ–±—К—С–Љ–∞ –Є —В–Є–њ–∞ –њ—А–Њ–µ–Ї—Ж–Є–Є. –Э–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–љ–∞—В—М, —З—В–Њ –ї—О–±—Л–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П —Б –Љ–∞—В—А–Є—Ж–∞–Љ–Є –љ–µ —Б–±—А–∞—Б—Л–≤–∞—О—В—Б—П, –∞ –∞–і–і–Є—В–Є–≤–љ–Њ –љ–∞–Ї–∞–њ–ї–Є–≤–∞—О—В—Б—П. –Я–Њ—Н—В–Њ–Љ—Г –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ї–∞–ґ–і—Л–є —А–∞–Ј –≤–Њ–Ј–≤—А–∞—Й–∞—В—М –њ–µ—А–≤–Њ–љ–∞—З–∞–ї—М–љ—Л–µ –Љ–∞—В—А–Є—Ж—Л, –≤ –Ї–Њ—В–Њ—А—Л—Е –љ–µ –њ—А–Њ–Є–Ј–≤–µ–і–µ–љ–Њ –љ–Є–Ї–∞–Ї–Є—Е –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–є. –° —Н—В–Њ–є —Ж–µ–ї—М –µ–і–Є–љ–Є—З–љ–∞—П –Љ–∞—В—А–Є—Ж–∞ –Є –Ј–∞–≥—А—Г–ґ–∞–µ—В—Б—П –≤ —В–µ–Ї—Г—Й—Г—О –Љ–∞—В—А–Є—Ж—Г (–њ—А–Њ–µ–Ї—Ж–Є–Є), —В.–Ї. –µ–і–Є–љ–Є—З–љ–∞—П –Љ–∞—В—А–Є—Ж–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В –Љ–∞—В—А–Є—Ж–µ –±–µ–Ј –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–є. –Х—Б–ї–Є –љ–µ –Њ—В–Љ–µ–љ—П—В—М –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П, —В–Њ —Б–ї–µ–і—Г—О—Й–µ–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–µ –±—Г–і–µ—В —Б–Њ–≤–µ—А—И–∞—В—М—Б—П —Г–ґ–µ –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–Њ –њ—А–µ–і—Л–і—Г—Й–µ–≥–Њ.
–Ъ–Њ–Љ–∞–љ–і–∞ glOrtho() –Њ–Ј–љ–∞—З–∞–µ—В, —З—В–Њ –њ—А–Њ–µ–Ї—Ж–Є—П —П–≤–ї—П–µ—В—Б—П –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ–Њ–є (—В–∞–Ї–ґ–µ –Њ—А—В–Њ–≥—А–∞—Д–Є—З–µ—Б–Ї–Њ–є, –Њ—А—В–Њ–љ–Њ—А–Љ–∞–ї—М–љ–Њ–є), –≤ –Њ—В–ї–Є—З–Є–µ –Њ—В –њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є, –Ј–∞–і–∞—О—Й–µ–є—Б—П –Ї–Њ–Љ–∞–љ–і–Њ–є glFrustum(). –Т –њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є —З–µ–Љ –і–∞–ї—М—И–µ –Њ–±—К–µ–Ї—В—Л –љ–∞—Е–Њ–і—П—В—Б—П –Њ—В –љ–∞–±–ї—О–і–∞—В–µ–ї—П, —В–µ–Љ –Њ–љ–Є —А–Є—Б—Г—О—В—Б—П –Љ–µ–љ—М—И–µ, –∞ –≤ –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ–Њ–є –љ–µ—В —Н—Д—Д–µ–Ї—В–∞ —Г–і–∞–ї–µ–љ–Є—П. –Р—А–≥—Г–Љ–µ–љ—В–∞–Љ–Є —Д—Г–љ–Ї—Ж–Є–Є glOrtho() —П–≤–ї—П—О—В—Б—П –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П: –ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –њ–µ—А–µ–і–љ—П—П, –Ј–∞–і–љ—П—П. –Ф–ї—П —Д—Г–љ–Ї—Ж–Є–Є glFrustum() –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П: –ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –±–ї–Є–ґ–љ—П—П, –і–∞–ї—М–љ—П—П; –њ—А–Є —Н—В–Њ–Љ –љ–∞–±–ї—О–і–∞—В–µ–ї—М –љ–∞—Е–Њ–і–Є—В—Б—П –≤ —В–Њ—З–Ї–µ (0, 0, 0) –Є —А–∞—Б—Б—В–Њ—П–љ–Є—П –і–Њ –±–ї–Є–ґ–љ–µ–є –Є –і–∞–ї—М–љ–µ–є –њ–ї–Њ—Б–Ї–Њ—Б—В–µ–є –і–Њ–ї–ґ–љ–Њ –±—Л—В—М –њ–Њ–ї–Њ–ґ–Є—В–µ–ї—М–љ—Л–Љ. –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ –∞—А–≥—Г–Љ–µ–љ—В—Л —Д—Г–љ–Ї—Ж–Є–Є –Њ–±–Њ–Ј–љ–∞—З–µ–љ—Л –љ–µ 10.0f, –∞ –њ—А–Њ—Б—В–Њ 10.0. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —В–∞–Ї–Є–µ –Ј–љ–∞—З–µ–љ–Є—П –Њ—В–љ–Њ—Б—П—В—Б—П –Ї GLdouble.
–§—Г–љ–Ї—Ж–Є—П glViewport(0, 0, (GLint)nWidth, (GLint)nHeight) –Њ–њ—А–µ–і–µ–ї—П–µ—В –њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞ (–њ–Њ—А—В –њ—А–Њ—Б–Љ–Њ—В—А–∞) –≤–љ—Г—В—А–Є –Њ–Ї–љ–∞ –≤ –њ–Є–Ї—Б–µ–ї—П—Е —Н–Ї—А–∞–љ–∞ –Є –Њ–±—А–∞–Ј—Г–µ—В –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї —Б –ї–µ–≤–Њ–є –љ–Є–ґ–љ–µ–є —В–Њ—З–Ї–Њ–є (0, 0) –Є –њ—А–∞–≤–Њ–є –≤–µ—А—Е–љ–µ–є —В–Њ—З–Ї–Њ–є (nWidth, nHeight). –Т —Н—В–Њ–Љ –њ–Њ–ї–µ –Є –±—Г–і–µ—В –≤—Б—С —А–Є—Б–Њ–≤–∞—В—М—Б—П. –Ф–ї—П –љ–∞—Б –≤–∞–ґ–љ–Њ, —З—В–Њ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї –њ–Њ–ї—П –њ—А–Њ—Б–Љ–Њ—В—А–∞ —Б–Њ–≤–њ–∞–і–∞–µ—В —Б –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–Љ –≤–Є–і–ґ–µ—В–∞ –Њ–Ї–љ–∞. –Ґ–∞–Ї –Ї–∞–Ї nWidth –Є nHeight —В–Є–њ–∞ int, —Б—В–Њ–Є—В –њ—А–Њ–Є–Ј–≤–µ—Б—В–Є –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П –Ї —В–Є–њ–∞–Љ GLint.
–І–∞—Б—В–Њ –љ–Њ–≤–Є—З–Ї–Є, –Ј–∞–і–∞–≤–∞—П –Њ–і–Є–љ–∞–Ї–Њ–≤—Л–µ –њ–µ—А–≤–Њ–љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П —И–Є—А–Є–љ—Л –Є –≤—Л—Б–Њ—В—Л, –љ–µ–і–Њ—Г–Љ–µ–≤–∞—О—В –њ–Њ—З–µ–Љ—Г –Є—Е –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ —А–∞—Б—В—П–≥–Є–≤–∞–µ—В—Б—П –њ–Њ —И–Є—А–Є–љ–µ –њ—А–Є —А–∞–Ј–≤–µ—А—В—Л–≤–∞–љ–Є–Є –Њ–Ї–љ–∞ –љ–∞ –≤–µ—Б—М —Н–Ї—А–∞–љ. –Э–Є—З–µ–≥–Њ —Г–і–Є–≤–Є—В–µ–ї—М–љ–Њ–≥–Њ –≤ —Н—В–Њ–Љ –љ–µ—В вАФ —И–Є—А–Є–љ–∞ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –±–Њ–ї—М—И–µ –њ–Њ –Ј–љ–∞—З–µ–љ–Є—О, —З–µ–Љ –≤—Л—Б–Њ—В–∞. –Ш OpenGL –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –Љ–∞—Б—И—В–∞–±–Є—А—Г–µ—В –≤—Б—О –њ—А–Њ–µ–Ї—Ж–Є—О —Б—Ж–µ–љ—Л —В–∞–Ї, —З—В–Њ –Њ–љ–∞ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –≤—Л—В—П–љ—Г—В–Њ–є –њ–Њ –Ї–Њ–Њ—А–і–Є–љ–∞—В–µ x —Н–Ї—А–∞–љ–∞. –І—Г—В—М –њ–Њ–Ј–ґ–µ –≤ –Ј–∞–Ї–ї—О—З–Є—В–µ–ї—М–љ–Њ–Љ –ї–Є—Б—В–Є–љ–≥–µ –Њ–±–Њ–±—Й–∞—О—Й–µ–є –њ—А–Њ–≥—А–∞–Љ–Љ—Л –±—Г–і–µ—В –њ–Њ–Ї–∞–Ј–∞–љ–Њ, –Ї–∞–Ї —Н—В–Њ–≥–Њ –Є–Ј–±–µ–ґ–∞—В—М –Є ¬Ђ—Б–Њ—Е—А–∞–љ–Є—В—М –Ї–≤–∞–і—А–∞—В –Ї–≤–∞–і—А–∞—В–љ—Л–Љ¬ї. –Ґ–∞–Ї–ґ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ–Њ–Љ–љ–Є—В—М, —З—В–Њ –Њ—В—Б—З—С—В –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л y –љ–∞ —Н–Ї—А–∞–љ–µ –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—М—Б—П –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г: –Є–Ј —Б–∞–Љ–Њ–є –љ–Є–ґ–љ–µ–є —В–Њ—З–Ї–Є –≤–≤–µ—А—Е –≤ OpenGL –Є –Є–Ј —Б–∞–Љ–Њ–є –≤–µ—А—Е–љ–µ–є —В–Њ—З–Ї–Є –≤–љ–Є–Ј –≤ —Н–Ї—А–∞–љ–љ—Л—Е –Ї–Њ–Њ—А–і–Є–љ–∞—В–∞—Е –≤ –≤–Є–і–ґ–µ—В–µ.
–Я–Њ—Б—В—А–Њ–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –≤ OpenGL –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –њ–Њ —Б–ї–µ–і—Г—О—Й–µ–Љ—Г –њ—А–Є–љ—Ж–Є–њ—Г: (–Љ–Є—А–Њ–≤—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л)-->(–Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ)-->(–њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞).
[–њ—А–∞–≤–Є—В—М] –Т—Л–≤–Њ–і –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П
–°–ї–µ–і—Г—О—Й–∞—П —А–∞—Б—Б–Љ–∞—В—А–Є–≤–∞–µ–Љ–∞—П —Д—Г–љ–Ї—Ж–Є—П Qt вАФ paintGL() вАФ –≤—Л–Ј—Л–≤–∞–µ—В —А–Є—Б–Њ–≤–∞–љ–Є–µ —Б—Ж–µ–љ—Л –Є –≤—Л–њ–Њ–ї–љ—П–µ—В—Б—П –њ–µ—А–≤—Л–є —А–∞–Ј –њ–Њ—Б–ї–µ resizeGL() –Є –Ї–∞–ґ–і—Л–є —А–∞–Ј –њ–Њ—Б–ї–µ —Д—Г–љ–Ї—Ж–Є–Є –≤—Л–Ј–Њ–≤–∞ updateGL(). –Я—А–Є–Љ–µ—А:
/*virtual*/ void Scene3D::paintGL() // —А–Є—Б–Њ–≤–∞–љ–Є–µ { // glClear(GL_COLOR_BUFFER_BIT); // –Њ–Ї–љ–Њ –≤–Є–і–ґ–µ—В–∞ –Њ—З–Є—Й–∞–µ—В—Б—П —В–µ–Ї—Г—Й–Є–Љ —Ж–≤–µ—В–Њ–Љ –Њ—З–Є—Б—В–Ї–Є glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // –Њ—З–Є—Б—В–Ї–∞ –±—Г—Д–µ—А–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Є –≥–ї—Г–±–Є–љ—Л glMatrixMode(GL_MODELVIEW); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є –Њ—А–Є–µ–љ—В–∞—Ж–Є—О –Љ–∞—В—А–Є—Ж–µ –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П glLoadIdentity(); // –Ј–∞–≥—А—Г–ґ–∞–µ—В –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П // –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П glRotatef(xRot, 1.0f, 0.0f, 0.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є X glRotatef(yRot, 0.0f, 1.0f, 0.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Y glRotatef(zRot, 0.0f, 0.0f, 1.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Z glTranslatef(xTra, yTra, zTra); // —В—А–∞–љ—Б–ї—П—Ж–Є—П glScalef(xSca, ySca, zSca); // –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є–µ –њ–Њ –Њ—Б—П–Љ example_drawAxis(); // —А–Є—Б–Њ–≤–∞–љ–Є–µ –Њ—Б–µ–є –Ї–Њ–Њ—А–і–Є–љ–∞—В }
–Я–µ—А–≤–∞—П –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–љ–∞—П –Ї–Њ–Љ–∞–љ–і–∞ glClear(GL_COLOR_BUFFER_BIT) –Њ—З–Є—Й–∞–µ—В –Њ–Ї–љ–Њ —Ж–≤–µ—В–Њ–Љ RGBA, –Ї–Њ—В–Њ—А—Л–є –≤—Л–±—А–∞–љ –Ї–Њ–Љ–∞–љ–і–∞–Љ–Є qglClearColor(Qt::white) –Є–ї–Є glClearColor(1.0f, 1.0f, 1.0f, 1.0f) (–≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –±–µ–ї—Л–є —Ж–≤–µ—В). –Х—Б–ї–Є –≤ –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є–Є initializeGL() —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–∞ –њ—А–Њ–≤–µ—А–Ї–∞ –≥–ї—Г–±–Є–љ—Л glEnable(GL_DEPTH_TEST), —В–Њ –Љ–Њ–ґ–љ–Њ –Њ—З–Є—Б—В–Є—В—М –±—Г—Д–µ—А —Ж–≤–µ—В–∞ –Є –≥–ї—Г–±–Є–љ—Л –≤–Љ–µ—Б—В–µ glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT).
–Ъ–Њ–Љ–∞–љ–і–∞ glMatrixMode(GL_MODELVIEW) –і–µ–ї–∞–µ—В –Љ–∞—В—А–Є—Ж—Г –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П (–Є–Љ–µ—О—В—Б—П —В–∞–Ї–ґ–µ –њ–µ—А–µ–≤–Њ–і—Л –Љ–Њ–і–µ–ї—М–љ–Њ-–≤–Є–і–Њ–≤–∞—П –Љ–∞—В—А–Є—Ж–∞) —В–µ–Ї—Г—Й–µ–є –і–ї—П –њ–Њ—Б–ї–µ–і—Г—О—Й–Є—Е –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–є. –Ф–∞–ї–µ–µ glLoadIdentity() –Ј–∞–≥—А—Г–ґ–∞–µ—В –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г –≤ –Љ–∞—В—А–Є—Ж—Г –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П, –∞–љ–∞–ї–Њ–≥–Є—З–љ–Њ –Ї–∞–Ї —Н—В–Њ –≥–Њ–≤–Њ—А–Є–ї–Њ—Б—М –≤—Л—И–µ –Њ –Љ–∞—В—А–Є—Ж–µ –њ—А–Њ–µ–Ї—Ж–Є–Є. –Ь–∞—В—А–Є—Ж–∞ –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –љ–∞–±–ї—О–і–µ–љ–Є–µ —Б—Ж–µ–љ—Л; –∞ –Љ–∞—В—А–Є—Ж–∞ –њ—А–Њ–µ–Ї—Ж–Є–Є –Ј–∞ –њ—А–Њ–µ—Ж–Є—А–Њ–≤–∞–љ–Є–µ —Б—Ж–µ–љ—Л, –Ї–Њ—В–Њ—А–Њ–µ –Љ–Њ–ґ–µ—В –±—Л—В—М –ї–Є–±–Њ –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ—Л–Љ, –ї–Є–±–Њ –њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ—Л–Љ.
–Ф–∞–ї–µ–µ –њ—А–Є–≤–µ–і–µ–љ—Л –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П: –њ–Њ–≤–Њ—А–Њ—В, —В—А–∞–љ—Б–ї—П—Ж–Є—П, –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є–µ. –Ч–љ–∞—З–µ–љ–Є—П (GLfloat) xRot, yRot, zRot, xTra, yTra, zTra, xSca, ySca, zSca —Г–і–Њ–±–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М –Ї–∞–Ї private –і–∞–љ–љ—Л–µ-—З–ї–µ–љ—Л –Ї–ї–∞—Б—Б–∞ –Є –Ј–∞–і–∞—В—М –Є–Љ –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П –≤ —В–µ–ї–µ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ –Ї–ї–∞—Б—Б–∞. –Ъ–∞–Ї –≤—Л –і–Њ–≥–∞–і–∞–ї–Є—Б—М, —Н—В–Њ —Г–≥–ї—Л –њ–Њ–≤–Њ—А–Њ—В–∞ –≤–Њ–Ї—А—Г–≥ —В—А—С—Е –Њ—Б–µ–є, –≤–µ–ї–Є—З–Є–љ—Л —В—А–∞–љ—Б–ї—П—Ж–Є–Є –Є –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є—П. –Ю—Б–Њ–±–µ–љ–љ–Њ—Б—В—М —Г–≥–ї–Њ–≤ –њ–Њ–≤–Њ—А–Њ—В–∞ –≤ —В–Њ–Љ, —З—В–Њ –Њ–љ–Є –Ј–∞–і–∞—О—В—Б—П –≤ –≥—А–∞–і—Г—Б–∞—Е, –∞ –љ–µ –≤ —А–∞–і–Є–∞–љ–∞—Е. –§—Г–љ–Ї—Ж–Є—П glRotatef() –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В –њ–Њ–≤–Њ—А–Њ—В –љ–∞–±–ї—О–і–∞—В–µ–ї—П –љ–∞ –Ј–∞–і–∞–љ–љ—Л–є —Г–≥–Њ–ї –≤–Њ–Ї—А—Г–≥ –Ј–∞–і–∞–љ–љ–Њ–є –Њ—Б–Є. –°–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ, —Д—Г–љ–Ї—Ж–Є–Є glTranslatef() –Є glScalef() –њ—А–Њ–Є–Ј–≤–Њ–і—П—В —В—А–∞–љ—Б–ї—П—Ж–Є—О —Б—Ж–µ–љ—Л –Є –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є–µ. –Т–∞–ґ–љ–Њ –љ–∞–њ–Њ–Љ–љ–Є—В—М –µ—Й—С —А–∞–Ј, —З—В–Њ –ї—О–±–Њ–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–µ –Є–Ј–Љ–µ–љ—П–µ—В —В–µ–Ї—Г—Й–Є–µ –Љ–∞—В—А–Є—Ж—Л. –Ш —Б–ї–µ–і—Г—О—Й–µ–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–µ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–Њ –њ—А–µ–і—Л–і—Г—Й–µ–≥–Њ. –Я–Њ—Н—В–Њ–Љ—Г –Њ–њ–µ—А–∞—Ж–Є–Є (–њ–Њ–≤–Њ—А–Њ—В->—В—А–∞–љ—Б–ї—П—Ж–Є—П) –Є (—В—А–∞–љ—Б–ї—П—Ж–Є—П->–њ–Њ–≤–Њ—А–Њ—В) –њ—А–Є–≤–Њ–і—П—В –Ї —А–∞–Ј–љ—Л–Љ —А–µ–Ј—Г–ї—М—В–∞—В–∞–Љ; –Њ–њ–µ—А–∞—Ж–Є–Є (–њ–Њ–≤–Њ—А–Њ—В1->–њ–Њ–≤–Њ—А–Њ—В2) –Є (–њ–Њ–≤–Њ—А–Њ—В2->–њ–Њ–≤–Њ—А–Њ—В1) —В–∞–Ї–ґ–µ –Љ–Њ–≥—Г—В –њ—А–Є–≤–µ—Б—В–Є –Ї —А–∞–Ј–љ—Л–Љ –Ї–Њ–љ–µ—З–љ—Л–Љ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П–Љ. –Т—Б–µ —Н—В–Є –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П –≤ –Є—В–Њ–≥–µ –Є–Ј–Љ–µ–љ—П—О—В –Љ–∞—В—А–Є—Ж—Г –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П –Њ—В –µ–і–Є–љ–Є—З–љ–Њ–є. –Ш–Љ–µ–љ–љ–Њ –њ–Њ—Н—В–Њ–Љ—Г –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ—А–Є –њ–µ—А–µ—А–Є—Б–Њ–≤–∞–љ–Є–Є —Б—Ж–µ–љ—Л –Ј–∞–≥—А—Г–ґ–∞—В—М –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г, –њ–Њ—Б–ї–µ —З–µ–≥–Њ –±—Г–і—Г—В –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—В—М—Б—П —Г–Ї–∞–Ј–∞–љ–љ—Л–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П –љ–∞–і –љ–µ–є. –Ъ —В–Њ–Љ—Г –ґ–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –Ј–∞–≥—А—Г–ґ–∞—В—М –Љ–∞—В—А–Є—Ж—Л, —Б–і–µ–ї–∞–љ–љ—Л–µ ¬Ђ—Б–≤–Њ–Є–Љ–Є —А—Г–Ї–∞–Љ–Є¬ї.
–Ґ–µ–њ–µ—А—М –Љ–Њ–ґ–љ–Њ –њ–Њ–ї–љ–Њ—Б—В—М—О –њ—А–µ–і—Б—В–∞–≤–Є—В—М, –Ї–∞–Ї –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –і–Њ–ї–≥–Є–є –њ—Г—В—М –њ–Њ—Б—В—А–Њ–µ–љ–Є—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –≤ OpenGL: (–Љ–Є—А–Њ–≤—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л)--> ... -->(–Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –≤ –Њ–Ї–љ–µ). –Ъ–Њ–љ–≤–µ–є–µ—А –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–є: (–Љ–Є—А–Њ–≤—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л)-->[–Љ–∞—В—А–Є—Ж–∞ –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П]-->(–њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–љ—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л)-->[–Љ–∞—В—А–Є—Ж–∞ –њ—А–Њ–µ–Ї—Ж–Є–Є]-->(–Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ - –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л —Б –Њ—В—Б–µ—З–µ–љ–Є–µ–Љ)-->[–њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ–Њ–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–µ]-->(–њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–љ—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л)-->[–њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ–ї—П –њ—А–Њ—Б–Љ–Њ—В—А–∞]-->(–Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –≤ –Њ–Ї–љ–µ). –Т –Ї–Њ–љ–µ—З–љ–Њ–Љ –Є—В–Њ–≥–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –њ–Њ–њ–∞–і–∞–µ—В –≤ –±—Г—Д–µ—А –Ї–∞–і—А–Њ–≤, –Ї–Њ—В–Њ—А—Л–є —Г–њ—А–∞–≤–ї—П–µ—В—Б—П –Њ–њ–µ—А–∞—Ж–Є–Њ–љ–љ–Њ–є —Б–Є—Б—В–µ–Љ–Њ–є –Є —Е—А–∞–љ–Є—В—Б—П –≤ –≤–Є–і–µ–Њ–њ–∞–Љ—П—В–Є. –≠—В–Њ—В –њ—А–Њ—Ж–µ—Б—Б –Њ—В –љ–∞—З–∞–ї–∞ –і–Њ –Ї–Њ–љ—Ж–∞ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П —А–µ–љ–і–µ—А–Є–љ–≥–Њ–Љ. –Р –і–Є—Б–њ–ї–µ–є ¬Ђ–Ј–∞—Е–≤–∞—В—Л–≤–∞–µ—В¬ї –Ї–∞–і—А—Л –Є–Ј –±—Г—Д–µ—А–∞ –Ї–∞–і—А–Њ–≤ –Є –≤—Л–≤–Њ–і–Є—В –Є—Е –љ–∞ —Н–Ї—А–∞–љ.
–Э–∞—И—Г –њ–Њ—Б–ї–µ–і–љ—О—О —Д—Г–љ–Ї—Ж–Є—О example_drawAxis() –Љ–Њ–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М –Ї–∞–Ї —Д—Г–љ–Ї—Ж–Є—О-—З–ї–µ–љ –Ї–ї–∞—Б—Б–∞. example_drawAxis() –і–ї—П –њ—А–Є–Љ–µ—А–∞ —Б–Њ–Ј–і–∞—С—В –Њ—Б–Є –Ї–Њ–Њ—А–і–Є–љ–∞—В –Є–Ј –њ—А–Є–Љ–Є—В–Є–≤–Њ–≤-–ї–Є–љ–Є–є —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ–Љ–∞–љ–і glBegin(GL_LINES) –Є glEnd(). –Р—А–≥—Г–Љ–µ–љ—В–Њ–Љ glBegin() —П–≤–ї—П–µ—В—Б—П —В–Є–њ –њ—А–Є–Љ–Є—В–Є–≤–∞, –∞ –≤ —В–µ–ї–µ –Ј–∞–і–∞—О—В—Б—П –≤–µ—А—И–Є–љ—Л —Б –њ–Њ–Љ–Њ—Й—М—О glVertex3f().
class Scene3D : public QGLWidget // –љ–Њ–≤—Л–є –Ї–ї–∞—Б—Б Scene3D –љ–∞—Б–ї–µ–і—Г–µ—В –≤—Б—В—А–Њ–µ–љ–љ—Л–є –Ї–ї–∞—Б—Б QGLWidget { private: void example_drawAxis(); //... //... }; //... void Scene3D::example_drawAxis() { glLineWidth(3.0f); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—О —И–Є—А–Є–љ—Г –ї–Є–љ–Є–Є –њ—А–Є–±–ї–Є–ґ—С–љ–љ–Њ –≤ –њ–Є–Ї—Б–µ–ї—П—Е // –і–Њ –≤—Л–Ј–Њ–≤–∞ –Ј–і–µ—Б—М –Ї–Њ–Љ–∞–љ–і—Л —И–Є—А–Є–љ–∞ –±—Л–ї–∞ —А–∞–≤–љ–∞ 1 –њ–Є–Ї—Б–µ–ї—О –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О glColor4f(1.00f, 0.00f, 0.00f, 1.0f); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П —Ж–≤–µ—В –њ–Њ—Б–ї–µ–і—Г—О—Й–Є—Е –њ—А–Є–Љ–Є—В–Є–≤–Њ–≤ // –Њ—Б—М x –Ї—А–∞—Б–љ–Њ–≥–Њ —Ж–≤–µ—В–∞ glBegin(GL_LINES); // –њ–Њ—Б—В—А–Њ–µ–љ–Є–µ –ї–Є–љ–Є–Є glVertex3f( 1.0f, 0.0f, 0.0f); // –њ–µ—А–≤–∞—П —В–Њ—З–Ї–∞ glVertex3f(-1.0f, 0.0f, 0.0f); // –≤—В–Њ—А–∞—П —В–Њ—З–Ї–∞ glEnd(); QColor halfGreen(0, 128, 0, 255); qglColor(halfGreen); glBegin(GL_LINES); // –Њ—Б—М y –Ј–µ–ї–µ–љ–Њ–≥–Њ —Ж–≤–µ—В–∞ glVertex3f( 0.0f, 1.0f, 0.0f); glVertex3f( 0.0f, -1.0f, 0.0f); glColor4f(0.00f, 0.00f, 1.00f, 1.0f); // –Њ—Б—М z —Б–Є–љ–µ–≥–Њ —Ж–≤–µ—В–∞ glVertex3f( 0.0f, 0.0f, 1.0f); glVertex3f( 0.0f, 0.0f, -1.0f); glEnd(); }
–Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –Њ—Б—М y –±—Г–і–µ—В –љ–∞–њ—А–∞–≤–ї–µ–љ–∞ –≤–≤–µ—А—Е –≤ –њ–ї–Њ—Б–Ї–Њ—Б—В–Є —Н–Ї—А–∞–љ–∞, –Њ—Б—М x –≤–њ—А–∞–≤–Њ –≤ –њ–ї–Њ—Б–Ї–Њ—Б—В–Є —Н–Ї—А–∞–љ–∞, –∞ –Њ—Б—М z –±—Г–і–µ—В –њ–µ—А–њ–µ–љ–і–Є–Ї—Г–ї—П—А–љ–∞ —Н–Ї—А–∞–љ—Г –Є –љ–∞–њ—А–∞–≤–ї–µ–љ–∞ –Є–Ј –љ–µ–≥–Њ –љ–∞ –≤–∞—Б. –Ю—Б–Є –Њ–±—А–∞–Ј—Г—О—В –њ—А–∞–≤—Г—О —В—А–Њ–є–Ї—Г –≤–µ–Ї—В–Њ—А–Њ–≤, –Ї–∞–Ї –Є –і–Њ–ї–ґ–љ–Њ –±—Л—В—М –≤ —Б—В–∞–љ–і–∞—А—В–љ–Њ–є –Љ–∞—В–µ–Љ–∞—В–Є–Ї–µ. –¶–µ–љ—В—А —Б–Є—Б—В–µ–Љ—Л –Ї–Њ–Њ—А–і–Є–љ–∞—В –±—Г–і–µ—В —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ –≤ —Ж–µ–љ—В—А–µ —Н–Ї—А–∞–љ–∞. –≠—В–∞ —Б–Є—Б—В–µ–Љ–∞ –Ї–Њ–Њ—А–і–Є–љ–∞—В –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Љ–Є—А–Њ–≤—Л–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л, –Ї–Њ—В–Њ—А—Л–Љ–Є –Ј–∞–і–∞—О—В—Б—П —В—А—С—Е–Љ–µ—А–љ—Л–µ –Њ–±—К–µ–Ї—В—Л –≤ –њ—А–Њ–≥—А–∞–Љ–Љ–µ.
–Ю—Б–Њ–±–µ–љ–љ–Њ—Б—В—М –±–Є–±–ї–Є–Њ—В–µ–Ї–Є OpenGL –≤ —В–Њ–Љ, —З—В–Њ –Њ–љ–∞ —А–∞–±–Њ—В–∞–µ—В –Ї–∞–Ї –Љ–∞—И–Є–љ–∞ —Б –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є (–Љ–∞—И–Є–љ–∞ —Б–Њ—Б—В–Њ—П–љ–Є–є, –Є–ї–Є –Ї–Њ–љ–µ—З–љ—Л–є –∞–≤—В–Њ–Љ–∞—В). –Х—Б–ї–Є –±—Л–ї–∞ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–∞ –љ–µ–Ї–Њ—В–Њ—А–∞—П –љ–∞—Б—В—А–Њ–є–Ї–∞, —В–Њ –Њ–љ–∞ –±—Г–і–µ—В –≤—Л–њ–Њ–ї–љ—П—В—М—Б—П –і–Њ —В–µ—Е –њ–Њ—А, –њ–Њ–Ї–∞ –љ–µ –±—Г–і–µ—В –Є–Ј–Љ–µ–љ–µ–љ–∞. –Э–∞–≥–ї—П–і–љ—Л–є –њ—А–Є–Љ–µ—А: –Ї–Њ–Љ–∞–љ–і–∞ glColor4f(), –Ї–Њ—В–Њ—А–∞—П —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —Ж–≤–µ—В RGBA. –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ —Б–Њ–≤–Љ–µ—Б—В–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–∞ —Д—Г–љ–Ї—Ж–Є—П qglColor(). –Ґ–Њ –ґ–µ —Б–∞–Љ–Њ–µ –Њ—В–љ–Њ—Б–Є—В—Б—П –Є –Ї –Ї–Њ–Љ–∞–љ–і–∞–Љ glEnable() –і–ї—П –≤–Ї–ї—О—З–µ–љ–Є—П –Є glDisable() –і–ї—П –≤—Л–Ї–ї—О—З–µ–љ–Є—П –љ–∞—Б—В—А–Њ–µ–Ї.
–Я—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ –њ—А–Є–Љ–Є—В–Є–≤–Њ–≤ —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ–Љ–∞–љ–і glBegin() –Є glEnd() —П–≤–ї—П–µ—В—Б—П –Њ—З–µ–љ—М –љ–∞–≥–ї—П–і–љ—Л–Љ –Є –њ—А–Њ—Б—В—Л–Љ –і–ї—П –њ–Њ–љ–Є–Љ–∞–љ–Є—П, —В–µ–Љ –љ–µ –Љ–µ–љ–µ–µ, –љ–µ–і–Њ—Б—В–∞—В–Њ—З–љ–Њ —Н—Д—Д–µ–Ї—В–Є–≤–љ—Л–Љ –њ–Њ –±—Л—Б—В—А–Њ–і–µ–є—Б—В–≤–Є—О. –Я–Њ—Н—В–Њ–Љ—Г –і–ї—П –њ–Њ–≤—Л—И–µ–љ–Є—П –±—Л—Б—В—А–Њ–і–µ–є—Б—В–≤–Є—П –≤ —Б–ї—Г—З–∞—П—Е —Б—В–∞—В–Є—З–µ—Б–Ї–Њ–є –≥–µ–Њ–Љ–µ—В—А–Є–Є –Є—Е —З–∞—Б—В–Њ –њ–Њ–Љ–µ—Й–∞—О—В –≤ –і–Є—Б–њ–ї–µ–є–љ—Л–µ —Б–њ–Є—Б–Ї–Є (display lists, –Є–Љ–µ—О—В—Б—П —В–∞–Ї–ґ–µ –њ–µ—А–µ–≤–Њ–і—Л: —Б–њ–Є—Б–Ї–Є –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П, —Б–њ–Є—Б–Ї–Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П, —В–∞–±–ї–Є—Ж—Л –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П). –Х—Й—С –±–Њ–ї—М—И–µ–є —Н—Д—Д–µ–Ї—В–Є–≤–љ–Њ—Б—В–Є –Љ–Њ–ґ–љ–Њ –і–Њ–±–Є—В—М—Б—П, –Є—Б–њ–Њ–ї—М–Ј—Г—П –Љ–∞—Б—Б–Є–≤—Л –≤–µ—А—И–Є–љ, –Љ–∞—Б—Б–Є–≤—Л –Є–љ–і–µ–Ї—Б–Њ–≤ –≤–µ—А—И–Є–љ, –Љ–∞—Б—Б–Є–≤—Л —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ –Є —В.–і. –≠—В–Њ—В –Љ–µ—В–Њ–і –њ—А–Є–Љ–µ–љ–Є–Љ —В–∞–Ї–ґ–µ –≤ —Б–ї—Г—З–∞–µ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Њ–є –≥–µ–Њ–Љ–µ—В—А–Є–Є. –Я—А–Є–Љ–µ—А –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –Љ–∞—Б—Б–Є–≤–Њ–≤ –±—Г–і–µ—В –њ—А–Њ–і–µ–Љ–Њ–љ—Б—В—А–Є—А–Њ–≤–∞–љ –≤ –Ј–∞–Ї–ї—О—З–Є—В–µ–ї—М–љ–Њ–Љ –Њ–±–Њ–±—Й–∞—О—Й–µ–Љ –ї–Є—Б—В–Є–љ–≥–µ –њ—А–Њ–≥—А–∞–Љ–Љ—Л.
–Э–∞–Ї–Њ–љ–µ—Ж, —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ —Б–ї–Њ—В updateGL(). –°–ї–Њ—В—Л —П–≤–ї—П—О—В—Б—П –Ї–∞–Ї –±—Л –Ї–Њ–Љ–∞–љ–і–∞–Љ–Є –Є –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П Qt –≤ –Љ–µ—Е–∞–љ–Є–Ј–Љ–µ —Б–Є–≥–љ–∞–ї–Њ–≤ –Є —Б–ї–Њ—В–Њ–≤, –љ–Њ –Ј–і–µ—Б—М —Н—В–Њ—В –Љ–µ—Е–∞–љ–Є–Ј–Љ –Њ–±—К—П—Б–љ—П—В—М—Б—П –љ–µ –±—Г–і–µ—В. –°–ї–Њ—В updateGL() –≤—Л–Ј—Л–≤–∞–µ—В —З–µ—А–µ–Ј glDraw() (—Д—Г–љ–Ї—Ж–Є—П –Ї–ї–∞—Б—Б–∞ QGLWidget, –∞ –љ–µ OpenGL) –≤—Л–њ–Њ–ї–љ–µ–љ–Є–µ —Д—Г–љ–Ї—Ж–Є–Є paintGL(), –Ї–Њ—В–Њ—А–∞—П –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М –≤—Л–њ–Њ–ї–љ—П–µ—В —А–Є—Б–Њ–≤–∞–љ–Є–µ —Б—Ж–µ–љ—Л. –≠—В–Њ—В —Б–ї–Њ—В –љ–µ –љ—Г–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї—П—В—М –≤ —Б–≤–Њ—С–Љ –Ї–ї–∞—Б—Б–µ, –Њ–љ –њ—А–Њ—Б—В–Њ –±–µ—А—С—В—Б—П –Є–Ј QGLWidget. –Я—А–Є–Љ–µ—А:
void Scene3D::example_calculate() { // –≤—Л—З–Є—Б–ї–µ–љ–Є—П // –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П // ... updateGL(); // –≤—Л–Ј—Л–≤–∞–µ—В—Б—П —Д—Г–љ–Ї—Ж–Є—П paintGL() -> –њ–µ—А–µ—А–Є—Б–Њ–≤–∞–љ–Є–µ —Б—Ж–µ–љ—Л -> –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П }
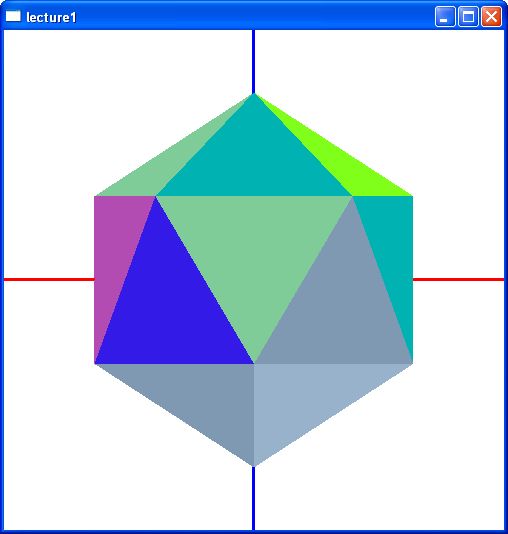
[–њ—А–∞–≤–Є—В—М] –†–Є—Б—Г–µ–Љ –Є–Ї–Њ—Б–∞—Н–і—А

–Ь—Л —А–∞—Б—Б–Љ–Њ—В—А–µ–ї–Є –Њ—Б–љ–Њ–≤–љ—Л–µ —Д—Г–љ–Ї—Ж–Є–Є Qt –і–ї—П —А–∞–±–Њ—В—Л —Б OpenGL –Є —Б–Њ–њ—Г—В—Б—В–≤—Г—О—Й–Є–µ –Ї–Њ–Љ–∞–љ–і—Л —Б–∞–Љ–Њ–≥–Њ OpenGL. –Э–Њ –і–ї—П –Љ–Є–љ–Є–Љ–∞–ї—М–љ–Њ–≥–Њ –љ–∞–±–Њ—А–∞ –Ј–љ–∞–љ–Є–є –љ–∞–Љ —В–∞–Ї–ґ–µ –њ–Њ—В—А–µ–±—Г–µ—В—Б—П –Љ–µ—В–Њ–і—Л –Њ–±—А–∞–±–Њ—В–Ї–Є –љ–∞–ґ–∞—В–Є—П –Ї–ї–∞–≤–Є—И –Є —Б–Њ–±—Л—В–Є–є –Љ—Л—И–Є, –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ –≤ Qt. –Т—Б—С —Н—В–Њ –±—Г–і–µ—В –њ—А–Њ–і–µ–Љ–Њ–љ—Б—В—А–Є—А–Њ–≤–∞–љ–Њ –≤ –њ–Њ—Б–ї–µ–і–љ–µ–Љ –ї–Є—Б—В–Є–љ–≥–µ –њ–Њ–ї–љ–Њ–є –њ—А–Њ–≥—А–∞–Љ–Љ—Л. –Р –≤ –Ї–∞—З–µ—Б—В–≤–µ –≥–µ–Њ–Љ–µ—В—А–Є—З–µ—Б–Ї–Њ–є —Д–Є–≥—Г—А—Л –Љ—Л –љ–∞—А–Є—Б—Г–µ–Љ –Є–Ї–Њ—Б–∞—Н–і—А, –Є—Б–њ–Њ–ї—М–Ј—Г—П –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ. –Я—А–Њ–≥—А–∞–Љ–Љ–∞ –Ї–Њ–Љ–њ–Є–ї–Є—А–Њ–≤–∞–ї–∞—Б—М –Є —В–µ—Б—В–Є—А–Њ–≤–∞–ї–∞—Б—М –љ–∞ Windows XP + Qt 4.3.0 –Є openSUSE 11.2 + Qt 4.5. –Ы–Є—Б—В–Є–љ–≥ —Б–Њ—Б—В–Њ–Є—В –Є–Ј —В—А—С—Е —Д–∞–є–ї–Њ–≤: scene3D.h, scene3D.cpp –Є main.cpp.
scene3D.h
#ifndef SCENE3D_H #define SCENE3D_H #include <QGLWidget> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ї–ї–∞—Б—Б QGLWidget class Scene3D : public QGLWidget // –Ї–ї–∞—Б—Б Scene3D –љ–∞—Б–ї–µ–і—Г–µ—В –≤—Б—В—А–Њ–µ–љ–љ—Л–є –Ї–ї–∞—Б—Б QGLWidget { private: GLfloat xRot; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П —Е—А–∞–љ–Є—В —Г–≥–Њ–ї –њ–Њ–≤–Њ—А–Њ—В–∞ –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є X GLfloat yRot; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П —Е—А–∞–љ–Є—В —Г–≥–Њ–ї –њ–Њ–≤–Њ—А–Њ—В–∞ –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Y GLfloat zRot; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П —Е—А–∞–љ–Є—В —Г–≥–Њ–ї –њ–Њ–≤–Њ—А–Њ—В–∞ –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Z GLfloat zTra; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П —Е—А–∞–љ–Є—В –≤–µ–ї–Є—З–Є–љ—Г —В—А–∞–љ—Б–ї—П—Ж–Є–Є –Њ—Б–Є Z GLfloat nSca; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є–µ –Њ–±—М–µ–Ї—В–∞ QPoint ptrMousePosition; // –њ–µ—А–µ–Љ–µ–љ–љ–∞—П —Е—А–∞–љ–Є—В –Ї–Њ–Њ—А–і–Є–љ–∞—В—Г —Г–Ї–∞–Ј–∞—В–µ–ї—П –Љ—Л—И–Є –≤ –Љ–Њ–Љ–µ–љ—В –љ–∞–ґ–∞—В–Є—П void scale_plus(); // –њ—А–Є–±–ї–Є–Ј–Є—В—М —Б—Ж–µ–љ—Г void scale_minus(); // —Г–і–∞–ї–Є—В—М—Б—П –Њ—В —Б—Ж–µ–љ—Л void rotate_up(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е void rotate_down(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј void rotate_left(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–ї–µ–≤–Њ void rotate_right(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–њ—А–∞–≤–Њ void translate_down(); // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј void translate_up(); // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е void defaultScene(); // –љ–∞–±–ї—О–і–µ–љ–Є–µ —Б—Ж–µ–љ—Л –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О void drawAxis(); // –њ–Њ—Б—В—А–Њ–Є—В—М –Њ—Б–Є –Ї–Њ–Њ—А–і–Є–љ–∞—В void getVertexArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ void getColorArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ void getIndexArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ –≤–µ—А—И–Є–љ void drawFigure(); // –њ–Њ—Б—В—А–Њ–Є—В—М —Д–Є–≥—Г—А—Г protected: /*virtual*/ void initializeGL(); // –Љ–µ—В–Њ–і –і–ї—П –њ—А–Њ–≤–µ–і–µ–љ–Є—П –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є–є, —Б–≤—П–Ј–∞–љ–љ—Л—Е —Б OpenGL /*virtual*/ void resizeGL(int nWidth, int nHeight); // –Љ–µ—В–Њ–і –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –њ—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–Њ–≤ –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞ /*virtual*/ void paintGL(); // –Љ–µ—В–Њ–і, —З—В–Њ–±—Л –Ј–∞–љ–Њ–≤–Њ –њ–µ—А–µ—А–Є—Б–Њ–≤–∞—В—М —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –≤–Є–і–ґ–µ—В–∞ /*virtual*/ void mousePressEvent(QMouseEvent* pe); // –Љ–µ—В–Њ–і—Л –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є—П –Љ—Л—И–Є –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є /*virtual*/ void mouseMoveEvent(QMouseEvent* pe); // –Љ–µ—В–Њ–і—Л –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є—П –Љ—Л—И–Є –њ—А–Є –њ–µ—А–µ–Љ–µ—Й–µ–љ–Є–Є –Љ—Л—И–Є /*virtual*/ void mouseReleaseEvent(QMouseEvent* pe); // –Љ–µ—В–Њ–і—Л –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є–є –Љ—Л—И–Є –њ—А–Є –Њ—В–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є /*virtual*/ void wheelEvent(QWheelEvent* pe); // –Љ–µ—В–Њ–і –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є–є –Ї–Њ–ї–µ—Б–Є–Ї–∞ –Љ—Л—И–Є /*virtual*/ void keyPressEvent(QKeyEvent* pe); // –Љ–µ—В–Њ–і—Л –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є—П –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–є –Ї–ї–∞–≤–Є—И–Є public: Scene3D(QWidget* parent = 0); // –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ }; #endif
–Ч–љ–∞—З–µ–љ–Є–µ ptrMousePosition —В–Є–њ–∞ QPoint —Е—А–∞–љ–Є—В –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –љ–∞ —Н–Ї—А–∞–љ–µ: x –Є y. –Ю–љ–Є –љ–∞–Љ –њ–Њ–љ–∞–і–Њ–±—П—В—Б—П –і–ї—П –Њ–њ—А–µ–і–µ–ї–µ–љ–Є—П –њ–Њ–ї–Њ–ґ–µ–љ–Є—П –Љ—Л—И–Є. –Ъ–ї–∞—Б—Б QPoint –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –Љ–Њ–і—Г–ї–µ QtCore, –Ї–Њ—В–Њ—А—Л–є –Ј–і–µ—Б—М —П–≤–љ–Њ –Љ–Њ–ґ–љ–Њ –љ–µ –њ–Њ–і–Ї–ї—О—З–∞—В—М. –Т —Д—Г–љ–Ї—Ж–Є—П—Е getVertexArray(), getColorArray() –Є getIndexArray() –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–Є—А—Г—О—В—Б—П –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ VertexArray, –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ ColorArray –Є –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ –≤–µ—А—И–Є–љ IndexArray. –І—Г—В—М –њ–Њ–Ј–ґ–µ –Љ—Л –њ–Њ–≥–Њ–≤–Њ—А–Є–Љ –Њ –љ–Є—Е –њ–Њ–і—А–Њ–±–љ–µ–µ. –§—Г–љ–Ї—Ж–Є—П drawFigure() —Б—В—А–Њ–Є—В –Є–Ї–Њ—Б–∞—Н–і—А, –Є—Б–њ–Њ–ї—М–Ј—Г—П –њ–µ—А–µ—З–Є—Б–ї–µ–љ–љ—Л–µ –Љ–∞—Б—Б–Є–≤—Л.
[–њ—А–∞–≤–Є—В—М] –Ю–±—А–∞–±–Њ—В–Ї–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М—Б–Ї–Њ–≥–Њ –≤–≤–Њ–і–∞
–§—Г–љ–Ї—Ж–Є–Є –Њ–±—А–∞–±–Њ—В–Ї–Є —Б–Њ–±—Л—В–Є–є –Љ—Л—И–Є mousePressEvent() –Є mouseMoveEvent() –Љ—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П –≤—А–∞—Й–µ–љ–Є—П —Б—Ж–µ–љ—Л (–љ–∞ —Б–∞–Љ–Њ–Љ –і–µ–ї–µ, –≤—А–∞—Й–µ–љ–Є—П –љ–∞–±–ї—О–і–∞—В–µ–ї—П, –љ–Њ —Н—В–Њ —Н–Ї–≤–Є–≤–∞–ї–µ–љ—В–љ–Њ). –Я–µ—А–≤–∞—П —Д—Г–љ–Ї—Ж–Є—П –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –љ–∞–ґ–∞—В–Є–µ–Љ –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є, –≤—В–Њ—А–∞—П –њ–µ—А–µ–Љ–µ—Й–µ–љ–Є–µ–Љ –Љ—Л—И–Є. –Э–∞–Љ –љ—Г–ґ–љ–Њ –Ј–љ–∞—В—М —В–Њ–ї—М–Ї–Њ, —З—В–Њ –≤—В–Њ—А–∞—П —Д—Г–љ–Ї—Ж–Є—П –≤—Л–њ–Њ–ї–љ—П–µ—В—Б—П, –Ї–Њ–≥–і–∞ –Ї–ї–∞–≤–Є—И–∞ –Љ—Л—И–Є –љ–∞–ґ–∞—В–∞ вАФ —В—А–µ–Ї–Є–љ–≥ (–Њ—В—Б–ї–µ–ґ–Є–≤–∞–љ–Є–µ) –≤—Л–Ї–ї—О—З–µ–љ. –§—Г–љ–Ї—Ж–Є—О wheelEvent() вАФ –Њ–±—А–∞–±–Њ—В–Ї–∞ —Б–Њ–±—Л—В–Є–є –Ї–Њ–ї—С—Б–Є–Ї–∞ –Љ—Л—И–Є вАФ –Љ—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є—П —Б—Ж–µ–љ—Л. –Ґ–∞–Ї–ґ–µ –њ—А–Є–≤–µ–і–µ–љ–∞ —Д—Г–љ–Ї—Ж–Є—П –њ—А–Є –Њ—В–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є mouseReleaseEvent(), –µ—С —Г–і–Њ–±–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М, –Ї–Њ–≥–і–∞ –љ—Г–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М, –Ї–∞–Ї–Њ–µ –і–µ–є—Б—В–≤–Є–µ –і–Њ–ї–ґ–љ–Њ –≤—Л–њ–Њ–ї–љ–Є—В—М—Б—П –Љ—Л—И—М—О: –љ–∞–њ—А–Є–Љ–µ—А, –Є–Ј–Љ–µ–љ–µ–љ–Є–µ –љ–∞–±–ї—О–і–µ–љ–Є—П —Б—Ж–µ–љ—Л –Є–ї–Є –Ї–∞–Ї–Њ–µ-—В–Њ –Є–Ј–Љ–µ–љ–µ–љ–Є–µ –љ–∞ —Б—Ж–µ–љ–µ. –§—Г–љ–Ї—Ж–Є—П keyPressEvent() –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є. –Т—Б–µ –њ–µ—А–µ—З–Є—Б–ї–µ–љ–љ—Л–µ —Д—Г–љ–Ї—Ж–Є–Є –њ—А–Є–љ–∞–і–ї–µ–ґ–∞—В –Ї–ї–∞—Б—Б—Г QWidget –Є –њ–µ—А–µ–Њ–њ—А–µ–і–µ–ї—П—О—В—Б—П (–і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Є–є –њ–Њ–ї–Є–Љ–Њ—А—Д–Є–Ј–Љ).
scene3D.cpp
#include <QtGui> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Љ–Њ–і—Г–ї—М QtGui //#include <QtCore> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Љ–Њ–і—Г–ї—М QtCore //#include <QtOpenGL> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Љ–Њ–і—Г–ї—М QtOpenGL #include <math.h> // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Љ–∞—В–µ–Љ–∞—В–Є—З–µ—Б–Ї—Г—О –±–Є–±–ї–Є–Њ—В–µ–Ї—Г #include "scene3D.h" // –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ј–∞–≥–Њ–ї–Њ–≤–Њ—З–љ—Л–є —Д–∞–є–ї scene3D.h const static float pi=3.141593, k=pi/180; // –≥–ї–Њ–±–∞–ї—М–љ–∞—П –њ–µ—А–µ–Љ–µ–љ–љ–∞—П GLfloat VertexArray[12][3]; // –і–µ–Ї–ї–∞—А–Є—А—Г–µ–Љ –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ GLfloat ColorArray[12][3]; // –і–µ–Ї–ї–∞—А–Є—А—Г–µ–Љ –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ GLubyte IndexArray[20][3]; // –і–µ–Ї–ї–∞—А–Є—А—Г–µ–Љ –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ –≤–µ—А—И–Є–љ Scene3D::Scene3D(QWidget* parent/*= 0*/) : QGLWidget(parent) // –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–ї–∞—Б—Б–∞ Scene3D { // setFormat(QGLFormat(QGL::DepthBuffer)); // –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л // —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–Њ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –≤ –Ї–Њ–љ—В–µ–Ї—Б—В–µ // –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П xRot=-90; yRot=0; zRot=0; zTra=0; nSca=1; // –њ–µ—А–µ–і–∞–µ—В –і–∞–ї—М—И–µ —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –Њ–±—К–µ–Ї—В pwgt } /*virtual*/ void Scene3D::initializeGL() // –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П { qglClearColor(Qt::white); // —Ж–≤–µ—В –і–ї—П –Њ—З–Є—Б—В–Ї–Є –±—Г—Д–µ—А–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П - –Ј–і–µ—Б—М –њ—А–Њ—Б—В–Њ —Д–Њ–љ –Њ–Ї–љ–∞ glEnable(GL_DEPTH_TEST); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —А–µ–ґ–Є–Љ –њ—А–Њ–≤–µ—А–Ї–Є –≥–ї—Г–±–Є–љ—Л –њ–Є–Ї—Б–µ–ї–µ–є glShadeModel(GL_FLAT); // –Њ—В–Ї–ї—О—З–∞–µ—В —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤ glEnable(GL_CULL_FACE); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П —А–µ–ґ–Є–Љ, –Ї–Њ–≥–і–∞ —Б—В—А–Њ—П—В—Б—П —В–Њ–ї—М–Ї–Њ –≤–љ–µ—И–љ–Є–µ –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є getVertexArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ getColorArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ getIndexArray(); // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ –≤–µ—А—И–Є–љ glEnableClientState(GL_VERTEX_ARRAY); // –∞–Ї—В–Є–≤–Є–Ј–∞—Ж–Є—П –Љ–∞—Б—Б–Є–≤–∞ –≤–µ—А—И–Є–љ glEnableClientState(GL_COLOR_ARRAY); // –∞–Ї—В–Є–≤–Є–Ј–∞—Ж–Є—П –Љ–∞—Б—Б–Є–≤–∞ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ } /*virtual*/void Scene3D::resizeGL(int nWidth, int nHeight) // –Њ–Ї–љ–Њ –≤–Є–і–ґ–µ—В–∞ { glMatrixMode(GL_PROJECTION); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В —В–µ–Ї—Г—Й–µ–є –њ—А–Њ–µ–Ї—Ж–Є–Њ–љ–љ—Г—О –Љ–∞—В—А–Є—Ж—Г glLoadIdentity(); // –њ—А–Є—Б–≤–∞–Є–≤–∞–µ—В –њ—А–Њ–µ–Ї—Ж–Є–Њ–љ–љ–Њ–є –Љ–∞—В—А–Є—Ж–µ –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г GLfloat ratio=(GLfloat)nHeight/(GLfloat)nWidth; // –Њ—В–љ–Њ—И–µ–љ–Є–µ –≤—Л—Б–Њ—В—Л –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞ –Ї –µ–≥–Њ —И–Є—А–Є–љ–µ // –Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ if (nWidth>=nHeight) glOrtho(-1.0/ratio, 1.0/ratio, -1.0, 1.0, -10.0, 1.0); // –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–Є–Љ–Њ—Б—В–Є –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є else glOrtho(-1.0, 1.0, -1.0*ratio, 1.0*ratio, -10.0, 1.0); // –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–Є–Љ–Њ—Б—В–Є –Њ—А—В–Њ–≥–Њ–љ–∞–ї—М–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є // –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П (–ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –њ–µ—А–µ–і–љ—П—П, –Ј–∞–і–љ—П—П) // glFrustum(-1.0, 1.0, -1.0, 1.0, 1.0, 10.0); // –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–Є–Љ–Њ—Б—В–Є –њ–µ—А—Б–њ–µ–Ї—В–Є–≤–љ–Њ–є –њ—А–Њ–µ–Ї—Ж–Є–Є // –њ–ї–Њ—Б–Ї–Њ—Б—В–Є –Њ—В—Б–µ—З–µ–љ–Є—П (–ї–µ–≤–∞—П, –њ—А–∞–≤–∞—П, –≤–µ—А—Е–љ—П—П, –љ–Є–ґ–љ—П—П, –±–ї–Є–ґ–љ—П—П, –і–∞–ї—М–љ—П—П) // –њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞ glViewport(0, 0, (GLint)nWidth, (GLint)nHeight); } /*virtual*/ void Scene3D::paintGL() // —А–Є—Б–Њ–≤–∞–љ–Є–µ { // glClear(GL_COLOR_BUFFER_BIT); // –Њ–Ї–љ–Њ –≤–Є–і–ґ–µ—В–∞ –Њ—З–Є—Й–∞–µ—В—Б—П —В–µ–Ї—Г—Й–Є–Љ —Ж–≤–µ—В–Њ–Љ –Њ—З–Є—Б—В–Ї–Є glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // –Њ—З–Є—Б—В–Ї–∞ –±—Г—Д–µ—А–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Є –≥–ї—Г–±–Є–љ—Л glMatrixMode(GL_MODELVIEW); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є –Њ—А–Є–µ–љ—В–∞—Ж–Є—О –Љ–∞—В—А–Є—Ж–µ –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П glLoadIdentity(); // –Ј–∞–≥—А—Г–ґ–∞–µ—В –µ–і–Є–љ–Є—З–љ—Г—О –Љ–∞—В—А–Є—Ж—Г –Љ–Њ–і–µ–ї–Є—А–Њ–≤–∞–љ–Є—П // –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ–Є—П glScalef(nSca, nSca, nSca); // –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є–µ glTranslatef(0.0f, zTra, 0.0f); // —В—А–∞–љ—Б–ї—П—Ж–Є—П glRotatef(xRot, 1.0f, 0.0f, 0.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є X glRotatef(yRot, 0.0f, 1.0f, 0.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Y glRotatef(zRot, 0.0f, 0.0f, 1.0f); // –њ–Њ–≤–Њ—А–Њ—В –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є Z drawAxis(); // —А–Є—Б–Њ–≤–∞–љ–Є–µ –Њ—Б–µ–є –Ї–Њ–Њ—А–і–Є–љ–∞—В drawFigure(); // –љ–∞—А–Є—Б–Њ–≤–∞—В—М —Д–Є–≥—Г—А—Г } /*virtual*/void Scene3D::mousePressEvent(QMouseEvent* pe) // –љ–∞–ґ–∞—В–Є–µ –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є { // –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–Љ –Ї–љ–Њ–њ–Ї–Є –Љ—Л—И–Є –њ–µ—А–µ–Љ–µ–љ–љ–Њ–є ptrMousePosition –±—Г–і–µ—В // –њ—А–Є—Б–≤–Њ–µ–љ–∞ –Ї–Њ–Њ—А–і–Є–љ–∞—В–∞ —Г–Ї–∞–Ј–∞—В–µ–ї—П –Љ—Л—И–Є ptrMousePosition = pe->pos(); // ptrMousePosition = (*pe).pos(); // –Љ–Њ–ґ–љ–Њ –Є —В–∞–Ї –љ–∞–њ–Є—Б–∞—В—М } /*virtual*/void Scene3D::mouseReleaseEvent(QMouseEvent* pe) // –Њ—В–ґ–∞—В–Є–µ –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є { // –љ–µ–Ї–Њ—В–Њ—А—Л–µ —Д—Г–љ–Ї—Ж–Є–Є, –Ї–Њ—В–Њ—А—Л–µ –і–Њ–ї–ґ–љ—Л –≤—Л–њ–Њ–ї–љ—П—В—М—Б—П –њ—А–Є –Њ—В–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є } /*virtual*/void Scene3D::mouseMoveEvent(QMouseEvent* pe) // –Є–Ј–Љ–µ–љ–µ–љ–Є–µ –њ–Њ–ї–Њ–ґ–µ–љ–Є—П —Б—В—А–µ–ї–Ї–Є –Љ—Л—И–Є { xRot += 180/nSca*(GLfloat)(pe->y()-ptrMousePosition.y())/height(); // –≤—Л—З–Є—Б–ї–µ–љ–Є–µ —Г–≥–ї–Њ–≤ –њ–Њ–≤–Њ—А–Њ—В–∞ zRot += 180/nSca*(GLfloat)(pe->x()-ptrMousePosition.x())/width(); ptrMousePosition = pe->pos(); updateGL(); // –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П } /*virtual*/void Scene3D::wheelEvent(QWheelEvent* pe) // –≤—А–∞—Й–µ–љ–Є–µ –Ї–Њ–ї—С—Б–Є–Ї–∞ –Љ—Л—И–Є { if ((pe->delta())>0) scale_plus(); else if ((pe->delta())<0) scale_minus(); updateGL(); // –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П } /*virtual*/void Scene3D::keyPressEvent(QKeyEvent* pe) // –љ–∞–ґ–∞—В–Є–µ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–є –Ї–ї–∞–≤–Є—И–Є { switch (pe->key()) { case Qt::Key_Plus: scale_plus(); // –њ—А–Є–±–ї–Є–Ј–Є—В—М —Б—Ж–µ–љ—Г break; case Qt::Key_Equal: scale_plus(); // –њ—А–Є–±–ї–Є–Ј–Є—В—М —Б—Ж–µ–љ—Г break; case Qt::Key_Minus: scale_minus(); // —Г–і–∞–ї–Є—В—М—Б—П –Њ—В —Б—Ж–µ–љ—Л break; case Qt::Key_Up: rotate_up(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е break; case Qt::Key_Down: rotate_down(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј break; case Qt::Key_Left: rotate_left(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–ї–µ–≤–Њ break; case Qt::Key_Right: rotate_right(); // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–њ—А–∞–≤–Њ break; case Qt::Key_Z: translate_down(); // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј break; case Qt::Key_X: translate_up(); // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е break; case Qt::Key_Space: // –Ї–ї–∞–≤–Є—И–∞ –њ—А–Њ–±–µ–ї–∞ defaultScene(); // –≤–Њ–Ј–≤—А–∞—Й–µ–љ–Є–µ –Ј–љ–∞—З–µ–љ–Є–є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О break; case Qt::Key_Escape: // –Ї–ї–∞–≤–Є—И–∞ "—Н—Б–Ї–µ–є–њ" this->close(); // –Ј–∞–≤–µ—А—И–∞–µ—В –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ break; } updateGL(); // –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П } void Scene3D::scale_plus() // –њ—А–Є–±–ї–Є–Ј–Є—В—М —Б—Ж–µ–љ—Г { nSca = nSca*1.1; } void Scene3D::scale_minus() // —Г–і–∞–ї–Є—В—М—Б—П –Њ—В —Б—Ж–µ–љ—Л { nSca = nSca/1.1; } void Scene3D::rotate_up() // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е { xRot += 1.0; } void Scene3D::rotate_down() // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј { xRot -= 1.0; } void Scene3D::rotate_left() // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–ї–µ–≤–Њ { zRot += 1.0; } void Scene3D::rotate_right() // –њ–Њ–≤–µ—А–љ—Г—В—М —Б—Ж–µ–љ—Г –≤–њ—А–∞–≤–Њ { zRot -= 1.0; } void Scene3D::translate_down() // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–љ–Є–Ј { zTra -= 0.05; } void Scene3D::translate_up() // —В—А–∞–љ—Б–ї–Є—А–Њ–≤–∞—В—М —Б—Ж–µ–љ—Г –≤–≤–µ—А—Е { zTra += 0.05; } void Scene3D::defaultScene() // –љ–∞–±–ї—О–і–µ–љ–Є–µ —Б—Ж–µ–љ—Л –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О { xRot=-90; yRot=0; zRot=0; zTra=0; nSca=1; } void Scene3D::drawAxis() // –њ–Њ—Б—В—А–Њ–Є—В—М –Њ—Б–Є –Ї–Њ–Њ—А–і–Є–љ–∞—В { glLineWidth(3.0f); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—О —И–Є—А–Є–љ—Г –ї–Є–љ–Є–Є –њ—А–Є–±–ї–Є–ґ—С–љ–љ–Њ –≤ –њ–Є–Ї—Б–µ–ї—П—Е // –і–Њ –≤—Л–Ј–Њ–≤–∞ –Ї–Њ–Љ–∞–љ–і—Л —И–Є—А–Є–љ–∞ —А–∞–≤–љ–∞ 1 –њ–Є–Ї—Б–µ–ї—О –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О glColor4f(1.00f, 0.00f, 0.00f, 1.0f); // —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П —Ж–≤–µ—В –њ–Њ—Б–ї–µ–і—Г—О—Й–Є—Е –њ—А–Є–Љ–Є—В–Є–≤–Њ–≤ // –Њ—Б—М x –Ї—А–∞—Б–љ–Њ–≥–Њ —Ж–≤–µ—В–∞ glBegin(GL_LINES); // –њ–Њ—Б—В—А–Њ–µ–љ–Є–µ –ї–Є–љ–Є–Є glVertex3f( 1.0f, 0.0f, 0.0f); // –њ–µ—А–≤–∞—П —В–Њ—З–Ї–∞ glVertex3f(-1.0f, 0.0f, 0.0f); // –≤—В–Њ—А–∞—П —В–Њ—З–Ї–∞ glEnd(); QColor halfGreen(0, 128, 0, 255); qglColor(halfGreen); glBegin(GL_LINES); // –Њ—Б—М y –Ј–µ–ї–µ–љ–Њ–≥–Њ —Ж–≤–µ—В–∞ glVertex3f( 0.0f, 1.0f, 0.0f); glVertex3f( 0.0f, -1.0f, 0.0f); glColor4f(0.00f, 0.00f, 1.00f, 1.0f); // –Њ—Б—М z —Б–Є–љ–µ–≥–Њ —Ж–≤–µ—В–∞ glVertex3f( 0.0f, 0.0f, 1.0f); glVertex3f( 0.0f, 0.0f, -1.0f); glEnd(); } void Scene3D::getVertexArray() // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ { GLfloat R=0.75; // —А–∞–і–Є—Г—Б —Б—Д–µ—А—Л // –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П –і–ї—П –Є–Ї–Њ—Б–∞—Н–і—А–∞ GLfloat a=4*R/sqrt(10+2*sqrt(5)); // —Б—В–Њ—А–Њ–љ–∞ –Є–Ї–Њ—Б–∞—Н–і—А–∞ GLfloat alpha=acos((1-a*a/2/R/R)); // –њ–µ—А–≤—Л–є —Г–≥–Њ–ї –њ–Њ–≤–Њ—А–Њ—В–∞ –њ–Њ —В—Н—В–∞ // cos(alpha)=(1-a*a/2/R/R) // –≤—Л—З–Є—Б–ї—П–µ–Љ —В–Њ—З–Ї–Є –Є–Ї–Њ—Б–∞—Н–і—А–∞ //0 —В–Њ—З–Ї–∞ VertexArray[0][0]=0; // x VertexArray[0][1]=0; // y VertexArray[0][2]=R; // z //1 —В–Њ—З–Ї–∞ VertexArray[1][0]=R*sin(alpha)*sin(0); VertexArray[1][1]=R*sin(alpha)*cos(0); VertexArray[1][2]=R*cos(alpha); //2 —В–Њ—З–Ї–∞ VertexArray[2][0]=R*sin(alpha)*sin(72*k); VertexArray[2][1]=R*sin(alpha)*cos(72*k); VertexArray[2][2]=R*cos(alpha); //3 —В–Њ—З–Ї–∞ VertexArray[3][0]=R*sin(alpha)*sin(2*72*k); VertexArray[3][1]=R*sin(alpha)*cos(2*72*k); VertexArray[3][2]=R*cos(alpha); //4 —В–Њ—З–Ї–∞ VertexArray[4][0]=R*sin(alpha)*sin(3*72*k); VertexArray[4][1]=R*sin(alpha)*cos(3*72*k); VertexArray[4][2]=R*cos(alpha); //5 —В–Њ—З–Ї–∞ VertexArray[5][0]=R*sin(alpha)*sin(4*72*k); VertexArray[5][1]=R*sin(alpha)*cos(4*72*k); VertexArray[5][2]=R*cos(alpha); //6 —В–Њ—З–Ї–∞ VertexArray[6][0]=R*sin(pi-alpha)*sin(-36*k); VertexArray[6][1]=R*sin(pi-alpha)*cos(-36*k); VertexArray[6][2]=R*cos(pi-alpha); //7 —В–Њ—З–Ї–∞ VertexArray[7][0]=R*sin(pi-alpha)*sin(36*k); VertexArray[7][1]=R*sin(pi-alpha)*cos(36*k); VertexArray[7][2]=R*cos(pi-alpha); //8 —В–Њ—З–Ї–∞ VertexArray[8][0]=R*sin(pi-alpha)*sin((36+72)*k); VertexArray[8][1]=R*sin(pi-alpha)*cos((36+72)*k); VertexArray[8][2]=R*cos(pi-alpha); //9 —В–Њ—З–Ї–∞ VertexArray[9][0]=R*sin(pi-alpha)*sin((36+2*72)*k); VertexArray[9][1]=R*sin(pi-alpha)*cos((36+2*72)*k); VertexArray[9][2]=R*cos(pi-alpha); //10 —В–Њ—З–Ї–∞ VertexArray[10][0]=R*sin(pi-alpha)*sin((36+3*72)*k); VertexArray[10][1]=R*sin(pi-alpha)*cos((36+3*72)*k); VertexArray[10][2]=R*cos(pi-alpha); //11 —В–Њ—З–Ї–∞ VertexArray[11][0]=0; VertexArray[11][1]=0; VertexArray[11][2]=-R; } void Scene3D::getColorArray() // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ { for (int i=0; i<12; i++) { ColorArray[i][0]=0.1f*(qrand()%11); // R - –Ї—А–∞—Б–љ–∞—П —Б–Њ—Б—В–∞–≤–ї—П—О—Й–∞—П ColorArray[i][1]=0.1f*(qrand()%11); // G - –Ј–µ–ї—С–љ–∞—П —Б–Њ—Б—В–∞–≤–ї—П—О—Й–∞—П ColorArray[i][2]=0.1f*(qrand()%11); // B - —Б–Є–љ—П—П —Б–Њ—Б—В–∞–≤–ї—П—О—Й–∞—П // qrand()%11 - –њ—Б–µ–≤–і–Њ—Б–ї—Г—З–∞–є–љ–Њ–µ —З–Є—Б–ї–Њ –Њ—В 0 –і–Њ 10 } } void Scene3D::getIndexArray() // –Њ–њ—А–µ–і–µ–ї–Є—В—М –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ { // 0 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[0][0]=0; // –Є–љ–і–µ–Ї—Б (–љ–Њ–Љ–µ—А) 1-–Њ–є –≤–µ—А—И–Є–љ—Л IndexArray[0][1]=2; // –Є–љ–і–µ–Ї—Б (–љ–Њ–Љ–µ—А) 2-–Њ–є –≤–µ—А—И–Є–љ—Л IndexArray[0][2]=1; // –Є–љ–і–µ–Ї—Б (–љ–Њ–Љ–µ—А) 3-–µ–є –≤–µ—А—И–Є–љ—Л // 1 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[1][0]=0; IndexArray[1][1]=3; IndexArray[1][2]=2; // 2 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[2][0]=0; IndexArray[2][1]=4; IndexArray[2][2]=3; // 3 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[3][0]=0; IndexArray[3][1]=5; IndexArray[3][2]=4; // 4 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[4][0]=0; IndexArray[4][1]=1; IndexArray[4][2]=5; // 5 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[5][0]=6; IndexArray[5][1]=1; IndexArray[5][2]=7; // 6 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[6][0]=7; IndexArray[6][1]=1; IndexArray[6][2]=2; // 7 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[7][0]=7; IndexArray[7][1]=2; IndexArray[7][2]=8; // 8 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[8][0]=8; IndexArray[8][1]=2; IndexArray[8][2]=3; // 9 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[9][0]=8; IndexArray[9][1]=3; IndexArray[9][2]=9; // 10 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[10][0]=9; IndexArray[10][1]=3; IndexArray[10][2]=4; // 11 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[11][0]=9; IndexArray[11][1]=4; IndexArray[11][2]=10; // 12 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[12][0]=10; IndexArray[12][1]=4; IndexArray[12][2]=5; // 13 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[13][0]=10; IndexArray[13][1]=5; IndexArray[13][2]=6; // 14 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[14][0]=6; IndexArray[14][1]=5; IndexArray[14][2]=1; // 15 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[15][0]=7; IndexArray[15][1]=11; IndexArray[15][2]=6; // 16 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[16][0]=8; IndexArray[16][1]=11; IndexArray[16][2]=7; // 17 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[17][0]=9; IndexArray[17][1]=11; IndexArray[17][2]=8; // 18 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[18][0]=10; IndexArray[18][1]=11; IndexArray[18][2]=9; // 19 —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї IndexArray[19][0]=6; IndexArray[19][1]=11; IndexArray[19][2]=10; } void Scene3D::drawFigure() // –њ–Њ—Б—В—А–Њ–Є—В—М —Д–Є–≥—Г—А—Г { glVertexPointer(3, GL_FLOAT, 0, VertexArray); // —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ, –Њ—В–Ї—Г–і–∞ –љ—Г–ґ–љ–Њ –Є–Ј–≤–ї–µ—З—М –і–∞–љ–љ—Л–µ –Њ –Љ–∞—Б—Б–Є–≤–µ –≤–µ—А—И–Є–љ glColorPointer(3, GL_FLOAT, 0, ColorArray); // —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ, –Њ—В–Ї—Г–і–∞ –љ—Г–ґ–љ–Њ –Є–Ј–≤–ї–µ—З—М –і–∞–љ–љ—Л–µ –Њ –Љ–∞—Б—Б–Є–≤–µ —Ж–≤–µ—В–Њ–≤ –≤–µ—А—И–Є–љ // –Є—Б–њ–Њ–ї—М–Ј—Г—П –Љ–∞—Б—Б–Є–≤—Л –≤–µ—А—И–Є–љ –Є –Є–љ–і–µ–Ї—Б–Њ–≤, glDrawElements(GL_TRIANGLES, 60, GL_UNSIGNED_BYTE, IndexArray); // —Б—В—А–Њ–Є–Љ –њ–Њ–≤–µ—А—Е–љ–Њ—Б—В–Є }
[–њ—А–∞–≤–Є—В—М] –Ш—Б–њ–Њ–ї—М–Ј—Г—П –Љ–∞—Б—Б–Є–≤—Л –≤–µ—А—И–Є–љ
–Т –љ–∞—З–∞–ї–µ –њ—А–Њ–≥—А–∞–Љ–Љ—Л –Љ—Л –і–µ–Ї–ї–∞—А–Є—А—Г–µ–Љ –Љ–∞—Б—Б–Є–≤—Л –≤–µ—А—И–Є–љ, —Ж–≤–µ—В–Њ–≤ –Є –Є–љ–і–µ–Ї—Б–Њ–≤. –І—В–Њ–±—Л –Є–Љ–µ—В—М –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ, —Б–Ї–∞–ґ—Г, —З—В–Њ –Є–Ї–Њ—Б–∞—Н–і—А –Є–Љ–µ–µ—В 12 –≤–µ—А—И–Є–љ –Є 20 (—А–∞–≤–љ–Њ—Б—В–Њ—А–Њ–љ–љ–Є—Е) —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–≤. –Т –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ –Љ—Л –Ј–∞–њ–Є—И–µ–Љ –і–µ–Ї–∞—А—В–Њ–≤—Л –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –≤–µ—А—И–Є–љ: x, y, z. –Т –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤ –Ј–∞–њ–Є—И–µ–Љ —Ж–≤–µ—В–∞ –≤–µ—А—И–Є–љ —Б —В—А–µ–Љ—П —Б–Њ—Б—В–∞–≤–ї—П—О—Й–Є–Љ–Є RGB, —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–≤ –Є—Е –њ—Б–µ–≤–і–Њ—Б–ї—Г—З–∞–є–љ–Њ. –Т –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ –Ј–∞–њ–Є—И–µ–Љ –Є–љ–і–µ–Ї—Б—Л –≤–µ—А—И–Є–љ вАФ —В—А–Є –љ–Њ–Љ–µ—А–∞ (–Є–љ–і–µ–Ї—Б–∞) –≤–µ—А—И–Є–љ. –Ф–ї—П —З–µ–≥–Њ —Н—В–Њ –≤—Б—С –љ—Г–ґ–љ–Њ? –І—В–Њ–±—Л –њ–Њ—Б—В—А–Њ–Є—В—М –Ї–∞–Ї—Г—О-–љ–Є–±—Г–і—М —Д–Є–≥—Г—А—Г, –Љ—Л –і–Њ–ї–ґ–љ—Л –Ї–∞–Ї –Љ–Є–љ–Є–Љ—Г–Љ –Ј–љ–∞—В—М –≤–µ—А—И–Є–љ—Л —Д–Є–≥—Г—А—Л –Є –Ј–љ–∞—В—М –Ї–∞–Ї–Є–Љ —Б–њ–Њ—Б–Њ–±–Њ–Љ –Є–Ј –љ–Є—Е –њ–Њ—Б—В—А–Њ–Є—В—М –њ—А–Є–Љ–Є—В–Є–≤—Л, –љ–∞–њ—А–Є–Љ–µ—А, —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–Є. –Я–Њ—Н—В–Њ–Љ—Г –≤ –і–≤—Г–Љ–µ—А–љ—Л–є –Љ–∞—Б—Б–Є–≤ –≤–µ—А—И–Є–љ –Љ—Л –Ј–∞–љ–Њ—Б–Є–Љ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –≤–µ—А—И–Є–љ, –∞ –≤ –Љ–∞—Б—Б–Є–≤ –Є–љ–і–µ–Ї—Б–Њ–≤ (—Д–∞–Ї—В–Є—З–µ—Б–Ї–Є –Љ–∞—Б—Б–Є–≤ —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–≤) –Ј–∞–њ–Є—Б—Л–≤–∞–µ–Љ –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –љ–Њ–Љ–µ—А–∞ –≤–µ—А—И–Є–љ (—Д–∞–Ї—В–Є—З–µ—Б–Ї–Є —В—А–Є –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –≤–µ—А—И–Є–љ—Л —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї–∞). –Ъ–∞–ґ–і–Њ–є –≤–µ—А—И–Є–љ–µ —В–∞–Ї–ґ–µ –Љ–Њ–ґ–љ–Њ –і–∞—В—М —Ж–≤–µ—В вАФ –і–ї—П —Н—В–Њ–≥–Њ –Є —Б–ї—Г–ґ–Є—В –Љ–∞—Б—Б–Є–≤ —Ж–≤–µ—В–Њ–≤. –Ъ–Њ–Њ—А–і–Є–љ–∞—В—Л –≤–µ—А—И–Є–љ –Љ—Л —А–∞—Б—Б—З–Є—В—Л–≤–∞–µ–Љ —Б–∞–Љ–Є, –Є–љ–і–µ–Ї—Б—Л –њ—А–Є–Љ–Є—В–Є–≤–∞ —В–∞–Ї–ґ–µ –Ј–∞–і–∞—С–Љ —Б–∞–Љ–Њ—Б—В–Њ—П—В–µ–ї—М–љ–Њ. –Э–Њ –Ї–∞–Ї –≤—Л –њ–Њ–љ–Є–Љ–∞–µ—В–µ, –Є—Е –Љ–Њ–ґ–љ–Њ –Ј–∞–≥—А—Г–Ј–Є—В—М –Є–Ј —Д–∞–є–ї–∞. –Р –њ–µ—А–µ–і —Н—В–Є–Љ —Б–Њ–Ј–і–∞—В—М –Љ–Њ–і–µ–ї—М –≤ –≤–Є–Ј—Г–∞–ї—М–љ–Њ–Љ 3D-–≥—А–∞—Д–Є—З–µ—Б–Ї–Њ–Љ —А–µ–і–∞–Ї—В–Њ—А–µ, –љ–∞–њ—А–Є–Љ–µ—А –≤ Blender, —Б–Њ—Е—А–∞–љ–Є—В—М –Љ–Њ–і–µ–ї—М –≤ —Д–∞–є–ї –Є, –Ј–љ–∞—П —Б—В—А—Г–Ї—В—Г—А—Г —Д–∞–є–ї–∞, —Б–і–µ–ї–∞—В—М –Ј–∞–≥—А—Г–Ј—З–Є–Ї –Љ–Њ–і–µ–ї–µ–є.
[–њ—А–∞–≤–Є—В—М] –Э–∞—Б—В—А–Њ–є–Ї–Є
–Т –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ –Ї–ї–∞—Б—Б–∞ Scene3D –Љ—Л –Ј–∞–і–∞—С–Љ –љ–∞—З–∞–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П. –Ъ–Њ–Љ–∞–љ–і–∞ setFormat(QGLFormat(QGL::DepthBuffer)) —Г–Ї–∞–Ј—Л–≤–∞–µ—В, —З—В–Њ –љ—Г–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л, –Њ –Ї–Њ—В–Њ—А–Њ–Љ –≥–Њ–≤–Њ—А–Є–ї–Њ—Б—М —А–∞–љ—М—И–µ. –≠—В–∞ –Ї–Њ–Љ–∞–љ–і–∞ —Н–Ї–≤–Є–≤–∞–ї–µ–љ—В–љ–∞ glutInitDisplayMode(GLUT_DEPHT) –±–Є–±–ї–Є–Њ—В–µ–Ї–Є GLUT. –°–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ, –Ї–Њ–Љ–∞–љ–і–∞ setFormat() –Ї–ї–∞—Б—Б–∞ QGLContext —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В –Ї–Њ–љ—В–µ–Ї—Б—В (—А–µ–ґ–Є–Љ —А–∞–±–Њ—В—Л) OpenGL. –Т–Њ–Њ–±—Й–µ –≥–Њ–≤–Њ—А—П, –±—Г—Д–µ—А –≥–ї—Г–±–Є–љ—Л –Љ–Њ–ґ–љ–Њ —П–≤–љ–Њ –Є –љ–µ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М, —В.–Ї. –Њ–љ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П –≤ –Ї–Њ–љ—В–µ–Ї—Б—В. –Ґ–∞–Ї –ґ–µ –Ї–∞–Ї –Є —Б–Њ—Б—В–Њ—П–љ–Є–µ RGBA (RGBA mode). –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ –Љ—Л –њ–Њ–≤–Њ—А–∞—З–Є–≤–∞–µ–Љ —Б—Ж–µ–љ—Г –≤–Њ–Ї—А—Г–≥ –Њ—Б–Є x –љ–∞ -90 –≥—А–∞–і—Г—Б–Њ–≤.
–Я—А–Є –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є–Є initializeGL() –Љ—Л –Њ—В–Ї–ї—О—З–∞–µ–Љ —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤ –Ї–Њ–Љ–∞–љ–і–Њ–є glShadeModel(GL_FLAT). –Т —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ –њ—А–Є–Љ–Є—В–Є–≤ –Ј–∞–Ї—А–∞—И–Є–≤–∞–µ—В—Б—П —Ж–≤–µ—В–Њ–Љ –њ–Њ—Б–ї–µ–і–љ–µ–є –≤–µ—А—И–Є–љ—Л. –Ъ–Њ–Љ–∞–љ–і–∞ glShadeModel(GL_SMOOTH) —Г—Б—В–∞–љ–Њ–≤–Є—В –Њ–±—А–∞—В–љ–Њ —А–µ–ґ–Є–Љ —Б–≥–ї–∞–ґ–Є–≤–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤, –µ—Б–ї–Є —Н—В–Њ –±—Г–і–µ—В –љ—Г–ґ–љ–Њ.
–І—В–Њ–±—Л –∞–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М –Љ–∞—Б—Б–Є–≤—Л –≤–µ—А—И–Є–љ –Є —Ж–≤–µ—В–Њ–≤, –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ –Ї–Њ–Љ–∞–љ–і—Л glEnableClientState(GL_VERTEX_ARRAY) –Є glEnableClientState(GL_COLOR_ARRAY).
–Т —Д—Г–љ–Ї—Ж–Є–Є resizeGL() –Љ—Л –Є–Ј–Љ–µ–љ—П–µ–Љ –Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ –Є –њ–Њ–і—Б—В—А–∞–Є–≤–∞–µ–Љ –µ–≥–Њ –њ–Њ–і —А–∞–Ј–Љ–µ—А—Л –Њ–Ї–љ–∞ –≤–Є–і–ґ–µ—В–∞. –Ґ–µ–њ–µ—А—М —Б—Ж–µ–љ–∞ –љ–µ –±—Г–і–µ—В —А–∞—Б—В—П–≥–Є–≤–∞—В—М—Б—П –њ–Њ —И–Є—А–Є–љ–µ –њ—А–Є —А–∞–Ј–≤–µ—А—В—Л–≤–∞–љ–Є–Є –Њ–Ї–љ–∞ –љ–∞ –≤–µ—Б—М —Н–Ї—А–∞–љ. –Ь—Л –Љ–Њ–≥–ї–Є –±—Л –Є –љ–µ –Є–Ј–Љ–µ–љ—П—В—М –Љ–Є—А–Њ–≤–Њ–µ –Њ–Ї–љ–Њ, –∞ –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞—В—М –њ–Њ–ї–µ –њ—А–Њ—Б–Љ–Њ—В—А–∞.
–Я–Њ–њ—А–Њ–±—Г–є—В–µ –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М glOrtho() –Є —А–∞—Б–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М glFrustum(). –Т —А–µ–Ј—Г–ї—М—В–∞—В–µ –≤—Л —Г–≤–Є–і–Є—В–µ –њ—Г—Б—В–Њ–µ –Њ–Ї–љ–Њ. –Я–Њ–і—Г–Љ–∞–є—В–µ –њ–Њ—З–µ–Љ—Г)
[–њ—А–∞–≤–Є—В—М] –Х—Й—С —А–∞–Ј –њ—А–Њ –Њ–±—А–∞–±–Њ—В–Ї—Г —Б–Є–≥–љ–∞–ї–Њ–≤
–Ъ–∞–Ї —Г–ґ–µ –≥–Њ–≤–Њ—А–Є–ї–Њ—Б—М, —Д—Г–љ–Ї—Ж–Є—П mousePressEvent() –≤—Л–Ј—Л–≤–∞–µ—В—Б—П –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –Љ—Л—И–Є. –Т —В–µ–ї–µ —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–Є –Љ—Л –Ј–∞–њ–Њ–Љ–Є–љ–∞–µ–Љ –Ї–Њ–Њ—А–і–Є–љ–∞—В—Г –Љ—Л—И–Є –≤ –Љ–Њ–Љ–µ–љ—В –љ–∞–ґ–∞—В–Є—П —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–µ—В–Њ–і–∞ pos() –Ї–ї–∞—Б—Б–∞ QPoint. –Ъ–Њ–Њ—А–і–Є–љ–∞—В–∞ –Љ—Л—И–Є –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П –љ–∞–Љ –њ—А–Є –≤—Л—З–Є—Б–ї–µ–љ–Є–Є —Г–≥–ї–Њ–≤ –њ–Њ–≤–Њ—А–Њ—В–∞ –≤ —В–µ–ї–µ mouseMoveEvent(), –Є—Б–њ–Њ–ї—М–Ј—Г—П –Љ–µ—В–Њ–і—Л x(), y() –Ї–ї–∞—Б—Б–∞ QPoint –Є –Љ–µ—В–Њ–і—Л height() –Є width() –Ї–ї–∞—Б—Б–∞ QWidget. –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, –љ–∞–њ—А–Є–Љ–µ—А, –љ–∞ —В–∞–Ї—Г—О –Ј–∞–њ–Є—Б—М Qt::Key_Escape –≤ —Д—Г–љ–Ї—Ж–Є–Є keyPressEvent(). –Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ Qt –µ—Б—В—М –њ—А–Њ—Б—В—А–∞–љ—Б—В–≤–Њ –Є–Љ–µ–љ (namespace), –Ї–Њ—В–Њ—А–Њ–Љ—Г –њ—А–Є–љ–∞–і–ї–µ–ґ–Є—В –Ї–Њ–љ—Б—В–∞–љ—В–∞ Key_Escape. –≠—В–∞ –Ї–Њ–љ—Б—В–∞–љ—В–∞ –Є–Љ–µ–µ—В –Ј–љ–∞—З–µ–љ–Є–µ 0x01000000 (—И–µ—Б—В–љ–∞–і—Ж–∞—В–Є—А–Є—З–љ–∞—П —Б–Є—Б—В–µ–Љ–∞). –Ю—З–µ–≤–Є–і–љ–Њ, —З—В–Њ –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї–ї–∞–≤–Є—И–Є –і–Њ–ї–ґ–љ–Њ –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—М—Б—П —Б—А–∞–≤–љ–µ–љ–Є–µ —Б —Г–Ї–∞–Ј–∞–љ–љ—Л–Љ–Є –Ї–Њ–љ—Б—В–∞–љ—В–љ—Л–Љ–Є –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є –Ї–ї–∞–≤–Є—И. –Т–∞–Љ –љ–µ —Б–Њ—Б—В–∞–≤–Є—В —В—А—Г–і–∞ —Б–∞–Љ–Њ—Б—В–Њ—П—В–µ–ї—М–љ–Њ —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, —З—В–Њ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –≤ —Д—Г–љ–Ї—Ж–Є—П—Е wheelEvent(), keyPressEvent(), –∞ —В–∞–Ї –ґ–µ –≤ scale_plus(), scale_minus(), rotate_up(), rotate_down(), rotate_left(), rotate_right(), translate_down(), translate_up() –Є defaultScene().
[–њ—А–∞–≤–Є—В—М] –°–Њ–±–Є—А–∞–µ–Љ –≤—Б—С –≤–Љ–µ—Б—В–µ –Є –љ–µ —В–Њ–ї—М–Ї–Њ!
–Э–∞–Ї–Њ–љ–µ—Ж, –≤ —Д—Г–љ–Ї—Ж–Є–Є drawFigure() –Љ—Л —Б—В—А–Њ–Є–Љ —Д–Є–≥—Г—А—Г —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–∞—Б—Б–Є–≤–Њ–≤. –°–љ–∞—З–∞–ї–∞ —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ, –Њ—В–Ї—Г–і–∞ –љ—Г–ґ–љ–Њ –Є–Ј–≤–ї–µ—З—М –і–∞–љ–љ—Л–µ –Њ –Љ–∞—Б—Б–Є–≤–∞—Е, —В.–µ. –Ї–∞–Ї–Є–µ –Љ–∞—Б—Б–Є–≤—Л –Љ—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М. –≠—В–Њ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—О—В –Ї–Њ–Љ–∞–љ–і—Л glVertexPointer() –Є glColorPointer(). –Я–Њ—В–Њ–Љ —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ, —З—В–Њ –Є –Ї–∞–Ї –љ—Г–ґ–љ–Њ –њ–Њ—Б—В—А–Њ–Є—В—М —Б –њ–Њ–Љ–Њ—Й—М—О glDrawElements(). –Э–µ–і–Њ—Б—В–∞—В–Ї–Њ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —Н—В–Є—Е –Љ–µ—В–Њ–і–Њ–≤ —П–≤–ї—П–µ—В—Б—П —В–Њ, —З—В–Њ –Љ—Л –љ–µ —Б–Љ–Њ–ґ–µ–Љ –њ–Њ—Б—В—А–Њ–Є—В—М –њ—А–Є–Љ–Є—В–Є–≤—Л —Б–≤–Њ–Є–Љ–Є —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–Љ–Є —Ж–≤–µ—В–∞–Љ–Є, –Ї–∞–Ї –µ—Б–ї–Є –±—Л –Љ—Л —А–Є—Б–Њ–≤–∞–ї–Є —З–µ—А–µ–Ј glBegin() –Є glEnd() —Б –њ—А–µ–і–≤–∞—А–Є—В–µ–ї—М–љ–Њ–є –Ї–Њ–Љ–∞–љ–і–Њ–є glColor4f(). –Я–Њ—Н—В–Њ–Љ—Г –Љ—Л –њ–Њ—И–ї–Є –љ–∞ —Е–Є—В—А–Њ—Б—В—М, –∞ –Ї–∞–Ї—Г—О –Є–Љ–µ–љ–љ–Њ, –њ–Њ–і—Г–Љ–∞–є—В–µ —Б–∞–Љ–Є.
main.cpp
#include <QApplication> #include "scene3D.h" int main(int argc, char** argv) { QApplication app(argc, argv); // —Б–Њ–Ј–і–∞—С–Љ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ, –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П –Њ–Ї–Њ–љ–љ–Њ–є —Б–Є—Б—В–µ–Љ—Л Scene3D scene1; // —Б–Њ–Ј–і–∞—С–Љ –≤–Є–і–ґ–µ—В –Ї–ї–∞—Б—Б–∞ Scene3D scene1.setWindowTitle("lecture1"); // –љ–∞–Ј–≤–∞–љ–Є–µ –Њ–Ї–љ–∞ scene1.resize(500, 500); // —А–∞–Ј–Љ–µ—А—Л (nWidth, nHeight) –Њ–Ї–љ–∞ scene1.show(); // –Є–Ј–Њ–±—А–∞–Ј–Є—В—М –≤–Є–і–ґ–µ—В // scene1.showFullScreen(); // scene1.showMaximized(); return app.exec(); }
–Т –≥–ї–∞–≤–љ–Њ–є —Д—Г–љ–Ї—Ж–Є–Є main() –Љ—Л —Б–Њ–Ј–і–∞—С–Љ –Њ–±—К–µ–Ї—В –≥—А–∞—Д–Є—З–µ—Б–Ї–Њ–≥–Њ –Є–љ—В–µ—А—Д–µ–є—Б–∞ –Ї–ї–∞—Б—Б–∞ QApplication, –Ї–Њ—В–Њ—А—Л–є –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В –Ї–Њ–љ—В—А–Њ–ї—М –Є —Г–њ—А–∞–≤–ї–µ–љ–Є–µ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ–Љ. –Я–Њ—В–Њ–Љ —Б–Њ–Ј–і–∞—С–Љ –≤–Є–і–ґ–µ—В (–Њ–±—К–µ–Ї—В –≤–µ—А—Е–љ–µ–≥–Њ —Г—А–Њ–≤–љ—П, —В.–Ї. –љ–µ –Ј–∞–і–∞–љ—Л –љ–Є–Ї–∞–Ї–Є–µ –∞—А–≥—Г–Љ–µ–љ—В—Л –Є –±–µ—А—С—В—Б—П –Ј–љ–∞—З–µ–љ–Є–µ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О) –љ–∞—И–µ–≥–Њ –Ї–ї–∞—Б—Б–∞ Scene3D, –Ј–∞–і–∞—С–Љ –µ–≥–Њ –Њ—В–Њ–±—А–∞–ґ–∞–µ–Љ–Њ–µ –љ–∞–Ј–≤–∞–љ–Є–µ –Є —А–∞–Ј–Љ–µ—А—Л (nWidth, nHeight) –Є —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ, –≤–Њ-–њ–µ—А–≤—Л—Е, —З—В–Њ –µ–≥–Њ –љ—Г–ґ–љ–Њ –Є–Ј–Њ–±—А–∞–Ј–Є—В—М –Є, –≤–Њ-–≤—В–Њ—А—Л—Е, –њ—А–Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є –Ї–∞–Ї –µ–≥–Њ –Є–Ј–Њ–±—А–∞–Ј–Є—В—М. –Т—Л–Ј–Њ–≤ —Д—Г–љ–Ї—Ж–Є–Є exec(), –њ—А–Є–љ–∞–і–ї–µ–ґ–∞—Й–µ–є –Ї–ї–∞—Б—Б—Г QApplication, –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В –Ј–∞–њ—Г—Б–Ї –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Є —Б–Њ–њ—Г—В—Б—В–≤—Г—О—Й–Є–є –Ї–Њ–љ—В—А–Њ–ї—М.
–Т —Д–∞–є–ї–µ-–њ—А–Њ–µ–Ї—В–µ .pro –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –і–Њ–±–∞–≤–Є—В—М —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г:
QT += opengl
–і–ї—П —Б–±–Њ—А–Ї–Є –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П —Б–Њ–≤–Љ–µ—Б—В–љ–Њ —Б –Љ–Њ–і—Г–ї–µ–Љ QtOpenGL –Є —Б–Є—Б—В–µ–Љ–љ–Њ–є –±–Є–±–ї–Є–Њ—В–µ–Ї–Њ–є OpenGL.
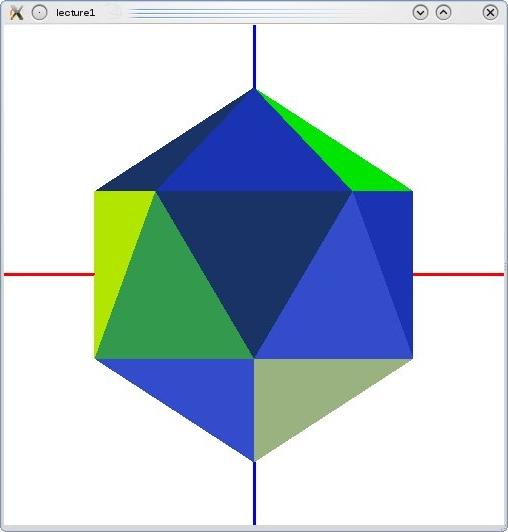
–Ч–∞–Љ–µ—З—Г, —З—В–Њ –µ—Б–ї–Є –±—Л –≤—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є API Windows –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П GUI, —В–Њ –Ї–Њ–і –њ–Њ–ї—Г—З–Є–ї—Б—П –±—Л –љ–∞ –њ–Њ—А—П–і–Ї–Є –±–Њ–ї—М—И–µ –Є —Б–ї–Њ–ґ–љ–µ–µ –і–ї—П –њ–Њ–љ–Є–Љ–∞–љ–Є—П. –Т—Л –±—Л –њ–Њ—В—А–∞—В–Є–ї–Є –Ї–Њ–ї–Њ—Б—Б–∞–ї—М–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –≤—А–µ–Љ–µ–љ–Є, —З—В–Њ–±—Л –µ–≥–Њ –Њ—Б–≤–Њ–Є—В—М –Є –≤ –љ—С–Љ —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, –њ—А–Є —Н—В–Њ–Љ –≤–∞—И –Ї–Њ–і –Њ–Ї–∞–Ј–∞–ї—Б—П –±—Л –њ–Њ–ї–љ–Њ—Б—В—М—О –±–µ—Б–њ–Њ–ї–µ–Ј–љ—Л–Љ –≤ Linux –Є MacOS. –І–µ–≥–Њ –љ–µ–ї—М–Ј—П —Б–Ї–∞–Ј–∞—В—М –Њ–± –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –Ї—А–Њ—Б—Б–њ–ї–∞—В—Д–Њ—А–Љ–µ–љ–љ–Њ–є –±–Є–±–ї–Є–Њ—В–µ–Ї–Є Qt. –Э–∞–њ—А–Є–Љ–µ—А, –≤–Њ—В –Ї–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ, –Њ—В–Ї–Њ–Љ–њ–Є–ї–Є—А–Њ–≤–∞–љ–љ–Њ–µ –љ–∞ openSUSE 11.2 (Linux), –±–µ–Ј –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Ї–Њ–і–∞!

–Э–∞–і–µ—О—Б—М, –Є–Ј —Н—В–Њ–є —Б—В–∞—В—М–Є –≤—Л –Њ—В–Ї—А—Л–ї–Є —З—В–Њ-—В–Њ –љ–Њ–≤–Њ–µ –Є –Є–љ—В–µ—А–µ—Б–љ–Њ–µ –і–ї—П —Б–µ–±—П. –ѓ –і–∞–ї –≤–∞–Љ –ї–Є—И—М –љ–µ–±–Њ–ї—М—И–Њ–є –љ–∞—З–∞–ї—М–љ—Л–є –Є–Љ–њ—Г–ї—М—Б, –љ–∞—Б–Ї–Њ–ї—М–Ї–Њ —Б–Є–ї—М–љ–Њ –≤—Л –µ–≥–Њ –њ—А–Є—Г–Љ–љ–Њ–ґ–Є—В–µ, –Ј–∞–≤–Є—Б–Є—В –Њ—В –≤–∞—Б. –°–њ–∞—Б–Є–±–Њ –Ј–∞ –≤–љ–Є–Љ–∞–љ–Є–µ.
[–њ—А–∞–≤–Є—В—М] –Ы–Є—В–µ—А–∞—В—Г—А–∞
(–≤ –њ–Њ—А—П–і–Ї–µ —А–∞–љ–ґ–Є—А–Њ–≤–∞–љ–Є—П)
–Ф–ї—П —В–µ—Е, –Ї—В–Њ –љ–µ–Ј–љ–∞–Ї–Њ–Љ —Б C++, —А–µ–Ї–Њ–Љ–µ–љ–і—Г—О –≤–∞–Љ —Б–ї–µ–і—Г—О—Й–Є–µ –Ї–љ–Є–≥–Є:
- –Р–≤–µ—А–Ї–Є–љ –Т.–Я., –С–Њ–±—А–Њ–≤—Б–Ї–Є–є –Р.–Ш., –Т–µ—Б–љ–Є—З –Т.–Т., –†–∞–і—Г—И–Є–љ—Б–Ї–Є–є –Т.–§., –•–Њ–Љ–Њ–љ–µ–љ–Ї–Њ –Р.–Ф. ¬Ђ–Я—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є–µ –љ–∞ C++¬ї (–Њ—З–µ–љ—М —Е–Њ—А–Њ—И–∞—П –Ї–љ–Є–≥–∞ –і–ї—П –љ–∞—З–Є–љ–∞—О—Й–Є—Е)
- –Ф–µ–є—В–µ–ї –•., –Ф–µ–є—В–µ–ї –Я. ¬Ђ–Ъ–∞–Ї –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞—В—М –љ–∞ C++¬ї (–Ю–І–Х–Э–ђ –С–Ю–Ы–ђ–®–Р–ѓ –Ї–љ–Є–≥–∞, –≤ –љ–µ–є –Љ–љ–Њ–≥–Њ –≤—Б–µ–≥–Њ –њ–Њ–ї–µ–Ј–љ–Њ–≥–Њ)
–Ы–Є—В–µ—А–∞—В—Г—А–∞ –њ–Њ OpenGL:
- –†–∞–є—В –†.–°.-–Љ–ї., –Ы–Є–њ—З–∞–Ї –С. ¬ЂOpenGL. –°—Г–њ–µ—А–Ї–љ–Є–≥–∞¬ї (–Њ—В–ї–Є—З–љ–∞—П –Ї–љ–Є–≥–∞ –њ–Њ OpenGL)
–Ы–Є—В–µ—А–∞—В—Г—А–∞ –њ–Њ Qt 4:
- Qt Assistant –Є Qt Examples and Demos (–њ–Њ–Љ–Њ—Й—М –Є –Љ–љ–Њ–≥–Њ –љ—Г–ґ–љ—Л—Е –њ—А–Є–Љ–µ—А–Њ–≤, –њ–Њ—Б—В–∞–≤–ї—П—О—В—Б—П –≤–Љ–µ—Б—В–µ —Б Qt)
- –С–ї–∞–љ—И–µ—В –Ц., –°–∞–Љ–Љ–µ—А—Д–Є–ї–і –Ь. ¬ЂQT 4: –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є–µ GUI –љ–∞ C++¬ї
- –®–ї–µ–µ –Ь. ¬ЂQt4. –Я—А–Њ—Д–µ—Б—Б–Є–Њ–љ–∞–ї—М–љ–Њ–µ –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є–µ –љ–∞ C++¬ї
–Ф—Г–±–ї–Є—А–Њ–≤–∞–љ–Є–µ –∞–≤—В–Њ—А—Б–Ї–Њ–є —Б—В–∞—В—М–Є: http://www.gamedev.ru/code/articles/OpenGL_Qt4
–°–њ–Є—Б–Њ–Ї —З–∞—Б—В–µ–є:
- –†–∞–±–Њ—В–∞ —Б OpenGL –љ–∞ Qt 4 (—З–∞—Б—В—М 1)
- –†–∞–±–Њ—В–∞ —Б OpenGL –љ–∞ Qt 4 (—З–∞—Б—В—М 2)
(c) registr
–Х—Б–ї–Є –≤—Л –Њ–±–љ–∞—А—Г–ґ–Є–ї–Є –Њ—И–Є–±–Ї–Є –Є –љ–µ—В–Њ—З–љ–Њ—Б—В–Є, —В–Њ —Б–Њ–Њ–±—Й–Є—В–µ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –Њ –љ–Є—Е –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е, –ї–Є–±–Њ —Б–Њ–Њ–±—Й–Є—В–µ –њ–Њ —Н–ї. –њ–Њ—З—В–µ: registrcontact@mail.ru.
