Java Swing РҹРөСҖРІСӢРө РҝСҖРҫРіСҖаммСӢ
РңР°СӮРөСҖиал РёР· Wiki.crossplatform.ru
(вҶ’Два Button'Р° (РҡРҪРҫРҝРәРё)) |
(вҶ’Два Button'Р° (РҡРҪРҫРҝРәРё)) |
||
| РЎСӮСҖРҫРәР° 151: | РЎСӮСҖРҫРәР° 151: | ||
getContentPane().add(panel); | getContentPane().add(panel); | ||
</source> | </source> | ||
| - | + | Р—РҙРөСҒСҢ РјСӢ СҒРҫР·РҙР°РөРј РҫРұСҠРөРәСӮ СҒ РёРјРөРҪРөРј panel РәлаСҒСҒР°<i>JPanel</i>. РЎРёРө РөСҒСӮСҢ РҫРұСүРёР№ Р»РөРіРәРҫРІРөСҒРҪСӢР№ РәРҫРҪСӮРөР№РҪРөСҖ. ДалРөРө РҙРҫРұавлСҸРөРј РҫРұСҠРөРәСӮ РәлаСҒСҒР° JPanel Рә РҫРұСҠРөРәСӮСғ РәлаСҒСҒР° JFrame. | |
<source lang="cpp"> | <source lang="cpp"> | ||
panel.setLayout(null); | panel.setLayout(null); | ||
</source> | </source> | ||
| - | + | РҹРҫ СғРјРҫР»СҮР°РҪРёСҺ, JPanel РёРјРөРөСӮ РјРөРҪРөРҙР¶РөСҖ <i>FlowLayout</i>. РңРөРҪРөРҙР¶РөСҖ СҖазмРөСүРөРҪРёСҸ РёСҒРҝРҫР»СҢР·СғСҺСӮСҒСҸ РҙР»СҸ СҖР°СҒРҝРҫР»РҫР¶РөРҪРёСҸ РІРёРҙР¶РөСӮРҫРІ РІРҪСғСӮСҖРё РёС… РәРҫРҪСӮРөР№РҪРөСҖРҫРІ. Р•СҒли РІСӢР·РІР°СӮСҢ <i>setLayout(null)</i>, СӮРҫ РјСӢ СҒРјРҫР¶РөРј РІСӢРҝРҫР»РҪСҸСӮСҢ Р°РұСҒРҫР»СҺСӮРҪРҫРө РҝРҫР·РёСҶРёРҫРҪРёСҖРҫРІР°РҪРёРө РҪР°СҲРёС… РәРҫРјРҝРҫРҪРөРҪСӮ. ДлСҸ СҚСӮРҫРіРҫ РұСғРҙРөРј РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РјРөСӮРҫРҙ <i>setBounds()</i>. | |
<source lang="cpp"> | <source lang="cpp"> | ||
JButton beep = new JButton("Beep"); | JButton beep = new JButton("Beep"); | ||
Р’РөСҖСҒРёСҸ 12:24, 24 С„РөРІСҖалСҸ 2009
Р’ СҚСӮРҫР№ главРө РјСӢ РҪР°РҝРёСҲРөРј РҪР°СҲСғ РҝРөСҖРІСғСҺ РҝСҖРҫРіСҖаммСғ РёСҒРҝРҫлзСғСҸ Swing. РҹСҖРёРјРөСҖ РұСғРҙРөСӮ РІРөСҒСҢРјР° РҝСҖРҫСҒСӮРөРҪСҢРәРёРј. Р‘СғРҙРөСӮ РҫС…РІР°СҮРөРҪР° лиСҲСҢ РҪРөРәРҫСӮРҫСҖР°СҸ СҮР°СҒСӮСҢ РҫСҒРҪРҫРІРҪСӢС… С„СғРҪРәСҶРёРҫРҪалСҢРҪСӢС… РІРҫР·РјРҫР¶РҪРҫСҒСӮРөР№.
РЎРҫРҙРөСҖжаРҪРёРө |
РқР°СҲ РҝРөСҖРІСӢР№ РҝСҖРёРјРөСҖСҮРёРә
Р’ РҪР°СҲРөРј РҝРөСҖРІРҫРј РҝСҖРёРјРөСҖРө РјСӢ РҝРҫРәажРөРј РҫСҒРҪРҫРІРҪРҫРө РҫРәРҪРҫ.
import javax.swing.JFrame; public class Simple extends JFrame { public Simple() { setSize(300, 200); setTitle("Simple"); setDefaultCloseOperation(EXIT_ON_CLOSE); } public static void main(String[] args) { Simple simple = new Simple(); simple.setVisible(true); } }
РқРөСҒРјРҫСӮСҖСҸ РҪР° СӮРҫ, СҮСӮРҫ РҝСҖРёРІРөРҙРөРҪРҪСӢР№ С„СҖагмРөРҪСӮ РәРҫРҙР° РҙРҫСҒСӮР°СӮРҫСҮРҪРҫ мал, РҫРәРҪРҫ РҝСҖРёР»РҫР¶РөРҪРёСҸ РјРҫР¶РөСӮ РҙРөлаСӮСҢ РҙРҫСҒСӮР°СӮРҫСҮРҪРҫ РјРҪРҫРіРҫ. РһРҪРҫ РјРҫР¶РөСӮ РёР·РјРөРҪСҸСӮСҢ СҖазмРөСҖ, РјР°РәСҒРёРјРёР·РёСҖРҫРІР°СӮСҢСҒСҸ, РјРёРҪРёРјРёР·РёСҖРҫРІР°СӮСҢСҒСҸ. РҹСҖРё СҚСӮРҫРј РІСҒРө СҒР»РҫР¶РҪРҫСҒСӮРё СҖРөализаСҶРёРё СҒРҫРәСҖСӢСӮСӢ РҫСӮ РҝСҖРёРәлаРҙРҪРҫРіРҫ СҖазСҖР°РұРҫСӮСҮРёРәР°.
import javax.swing.JFrame;
РӯСӮР° СҒСӮСҖРҫСҮРәР° РәРҫРҙР° РҫСҒСғСүРөСҒСӮРІР»СҸРөСӮ РёРјРҝРҫСҖСӮ РәлаСҒСҒР° JFrame РёР· РҝР°РәРөСӮР° javax.swing.JFrame. РӯСӮРҫРіРҫ РјРҫР¶РҪРҫ РұСӢР»Рҫ РұСӢ Рё РҪРө РҙРөлаСӮСҢ, РҪРҫ СӮРҫРіРҙР° РҝСҖРёС…РҫРҙРёР»РҫСҒСҢ РұСӢ РәажРҙСӢР№ СҖаз РҝРёСҒР°СӮСҢ javax.swing.JFrame РІРјРөСҒСӮРҫ JFrame - РҝСҖРёРј. РҝРөСҖРөРІРҫРҙСҮРёРәР°. Р’ РҙР°РҪРҪРҫРј СҒР»СғСҮР°Рө, JFrame - СҚСӮРҫ РәРҫРҪСӮРөР№РҪРөСҖ, РәРҫСӮРҫСҖСӢР№ РёСҒРҝРҫР»СҢР·СғРөСӮСҒСҸ РҙР»СҸ СҖазмРөСүРөРҪРёСҸ РҪР° РҪРөРј РҙСҖСғРіРёС… РІРёРҙР¶РөСӮРҫРІ.
setSize(300, 200); setTitle("Simple");
РӯСӮРҫСӮ С„СҖагмРөРҪСӮ РәРҫРҙРө РёР·РјРөРҪСҸРөСӮ СҖазмРөСҖ СҚРәСҖР°РҪР°, СғСҒСӮР°РҪавливаСҸ РөРіРҫ СҖавРҪСӢРј 300 РҝРёРәСҒРөР»СҸРј РҝРҫ СҲРёСҖРёРҪРө Рё 200 РҝРёРәСҒРөР»СҸРј РҝРҫ РІСӢСҒРҫСӮРө. РўР°РәР¶Рө РІ РәР°СҮРөСҒСӮРІРө загРҫР»РҫРІРәР° РҫРәРҪР° СғСҒСӮР°РҪавливаРөСӮСҒСҸ "Simple".
setDefaultCloseOperation(EXIT_ON_CLOSE);
РӯСӮРҫСӮ РјРөСӮРҫРҙ РұСғРҙРөСӮ Р·Р°РәСҖСӢРІР°СӮСҢ РҫРәРҪРҫ, РөСҒли РјСӢ РҪажмРөРј РҪР° РәРҪРҫРҝРәСғ Р·Р°РәСҖСӢСӮРёСҸ РҫРәРҪР° ("РәСҖРөСҒСӮРёРә"). РҹРҫ СғРјРҫР»СҮР°РҪРёСҺ РҪРёСҮРөРіРҫ РҪРө РҝСҖРҫРёСҒС…РҫРҙРёСӮ. РҹСҖРёРјРөСҮР°РҪРёРө РҝРөСҖРөРІРҫРҙСҮРёРәР°: РӯСӮРҫ РҪРө СҒРҫРІСҒРөРј СӮР°Рә. РҹРҫ СғРјРҫР»СҮР°РҪРёСҺ РҝСҖРёР»РҫР¶РөРҪРёРө РјРҫР¶РөСӮ Рё РҪРө завРөСҖСҲРёСӮСҢ СҖР°РұРҫСӮСғ РҝРҫ РҪажаСӮРёСҺ РҪР° "РәСҖРөСҒСӮРёРә", РҪРҫ СҒамРҫ РҫРәРҪРҫ РјРҫР¶РөСӮ РёСҒСҮРөР·РҪСғСӮСҢ СҒ СҚРәСҖР°РҪР°
РҹРҫР·РёСҶРёРҫРҪРёСҖСғРөРј РҫРәРҪРҫ РҝРҫ СҶРөРҪСӮСҖСғ СҚРәСҖР°РҪР°
РҹРҫ СғРјРҫР»СҮР°РҪРёСҺ, РҫРәРҪРҫ, РҫСӮРҫРұСҖажаРөРјРҫРө РҪР° СҚРәСҖР°РҪРө, СҖР°СҒРҝРҫР»РҫР¶РөРҪРҫ РҪРө РҝРҫ СҶРөРҪСӮСҖСғ. Р’ РұРҫР»СҢСҲРёРҪСҒСӮРІРө СҒР»СғСҮР°РөРІ РҫРҪРҫ РұСғРҙРөСӮ СҖР°СҒРҝРҫР»РҫР¶РөРҪРҫРІ Р»РөРІРҫРј РІРөСҖС…РҪРөРј СғРіР»Сғ. РЎР»РөРҙСғСҺСүРёР№ С„СҖагмРөРҪСӮ РәРҫРҙР° СҖРөализСғРөСӮ РҫРәРҪРҫ, СҖР°СҒРҝРҫР»РҫР¶РөРҪРҪРҫРө СҒСӮСҖРҫРіРҫ РҝРҫ СҶРөРҪСӮСҖСғ СҚРәСҖР°РҪР°, РІРҪРө завиСҒРёРјРҫСҒСӮРё РҫСӮ СҖазСҖРөСҲРөРҪРёСҸ РҝРҫСҒР»РөРҙРҪРөРіРҫ.
import java.awt.Dimension; import java.awt.Toolkit; import javax.swing.JFrame; public class CenterOnScreen extends JFrame { public CenterOnScreen() { setSize(300, 200); setTitle("CenterOnScreen"); setDefaultCloseOperation(EXIT_ON_CLOSE); Toolkit toolkit = getToolkit(); Dimension size = toolkit.getScreenSize(); setLocation(size.width/2 - getWidth()/2, size.height/2 - getHeight()/2); } public static void main(String[] args) { CenterOnScreen cos = new CenterOnScreen(); cos.setVisible(true); } }
ДлСҸ СҶРөРҪСӮСҖРёСҖРҫРІР°РҪРёСҸ РҫРәРҪР° РҪР° СҚРәСҖР°РҪРө РјСӢ СҒРҪР°СҮала РҙРҫлжРҪСӢ СғР·РҪР°СӮСҢ СҖазСҖРөСҲРөРҪРёРө РјРҫРҪРёСӮРҫСҖР°. ДлСҸ СҚСӮРҫРіРҫ РјСӢ РёСҒРҝРҫР»СҢР·СғРөРј РәлаСҒСҒ Toolkit.
Toolkit toolkit = getToolkit(); Dimension size = toolkit.getScreenSize();
РҳСҒРҝРҫР»СҢР·СғСҸ РҫРұСҠРөРәСӮ (СҚРәР·РөРјРҝР»СҸСҖ) toolkit РәлаСҒСҒР° Toolkit, РІСӢСҸСҒРҪСҸРөРј СҖазмРөСҖ СҚРәСҖР°РҪР°.
setLocation(size.width/2 - getWidth()/2, size.height/2 - getHeight()/2);
ДлСҸ РҪРөРҝРҫСҒСҖРөРҙСҒСӮРІРөРҪРҪРҫ СҶРөРҪСӮСҖРёСҖРҫРІР°РҪРёСҸ РҫРәРҪР°, РІСӢР·РҫРІРөРј РјРөСӮРҫРҙ setLocation().
Два Button'Р° (РҡРҪРҫРҝРәРё)
Р’ РҪР°СҲРөРј СҒР»РөРҙСғСҺСүРөРј РҝСҖРёРјРөСҖРө РјСӢ СҒРҫР·РҙР°РҙРёРј Рё РҝРҫРәажРөРј РҙРІР° РҫРұСҠРөРәСӮР° СӮРёРҝР° Button. РҹРөСҖРІР°СҸ РәРҪРҫРҝРәР° РұСғРҙРөСӮ РҫСӮРІРөСҮР°СӮСҢ Р·Р° РІРҫСҒРҝСҖРҫРёР·РҙРөРҙРөРҪРёРө Р·РІСғРәРҫРІРҫРіРҫ СҒРёРіРҪала, Р° РІСӮРҫСҖР°СҸ - Р·Р° Р·Р°РәСҖСӢСӮРёРө РҫРәРҪР°.
import java.awt.Dimension; import java.awt.Toolkit; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class Buttons extends JFrame { private Toolkit toolkit; public Buttons() { setTitle("Buttons"); setSize(300, 200); toolkit = getToolkit(); Dimension size = toolkit.getScreenSize(); setLocation((size.width - getWidth())/2, (size.height - getHeight())/2); setDefaultCloseOperation(EXIT_ON_CLOSE); JPanel panel = new JPanel(); getContentPane().add(panel); panel.setLayout(null); JButton beep = new JButton("Beep"); beep.setBounds(150, 60, 80, 30); beep.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { toolkit.beep(); } }); JButton close = new JButton("Close"); close.setBounds(50, 60, 80, 30); close.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { System.exit(0); } }); panel.add(beep); panel.add(close); } public static void main(String[] args) { Buttons buttons = new Buttons(); buttons.setVisible(true); } }
Р’ СҚСӮРҫ РҝСҖРёРјРөСҖРө РјСӢ СҖР°СҒСҒРјРҫСӮСҖРёРј РҙРІРө РҪРҫРІСӢРө РҙР»СҸ РҪР°СҒ СӮРөРјСӢ - СғРҝСҖавлРөРҪРёРө РІРҪРөСҲРҪРёРј РІРёРҙРҫРј Рё РҫРұСҖР°РұРҫСӮРәСғ СҒРҫРұСӢСӮРёР№. РӯСӮРё СӮРөРјСӢ РұСғРҙСғСӮ Р·Р°СӮСҖРҫРҪСғСӮСӢ лиСҲСҢ РІСҒРәРҫР»СҢР·СҢ, РҝРҫСҒРәРҫР»СҢРәСғ РәажРҙРҫР№ РёР· РҪРёС… РІ РҙалСҢСҲРөР№СҲРөРј РҝРҫСҒРІСҸСүРөРҪР° СҒРҫРҫСӮРІРөСӮСҒРІСғСҺСүР°СҸ глава.
JPanel panel = new JPanel(); getContentPane().add(panel);
Р—РҙРөСҒСҢ РјСӢ СҒРҫР·РҙР°РөРј РҫРұСҠРөРәСӮ СҒ РёРјРөРҪРөРј panel РәлаСҒСҒР°JPanel. РЎРёРө РөСҒСӮСҢ РҫРұСүРёР№ Р»РөРіРәРҫРІРөСҒРҪСӢР№ РәРҫРҪСӮРөР№РҪРөСҖ. ДалРөРө РҙРҫРұавлСҸРөРј РҫРұСҠРөРәСӮ РәлаСҒСҒР° JPanel Рә РҫРұСҠРөРәСӮСғ РәлаСҒСҒР° JFrame.
panel.setLayout(null);
РҹРҫ СғРјРҫР»СҮР°РҪРёСҺ, JPanel РёРјРөРөСӮ РјРөРҪРөРҙР¶РөСҖ FlowLayout. РңРөРҪРөРҙР¶РөСҖ СҖазмРөСүРөРҪРёСҸ РёСҒРҝРҫР»СҢР·СғСҺСӮСҒСҸ РҙР»СҸ СҖР°СҒРҝРҫР»РҫР¶РөРҪРёСҸ РІРёРҙР¶РөСӮРҫРІ РІРҪСғСӮСҖРё РёС… РәРҫРҪСӮРөР№РҪРөСҖРҫРІ. Р•СҒли РІСӢР·РІР°СӮСҢ setLayout(null), СӮРҫ РјСӢ СҒРјРҫР¶РөРј РІСӢРҝРҫР»РҪСҸСӮСҢ Р°РұСҒРҫР»СҺСӮРҪРҫРө РҝРҫР·РёСҶРёРҫРҪРёСҖРҫРІР°РҪРёРө РҪР°СҲРёС… РәРҫРјРҝРҫРҪРөРҪСӮ. ДлСҸ СҚСӮРҫРіРҫ РұСғРҙРөРј РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РјРөСӮРҫРҙ setBounds().
JButton beep = new JButton("Beep"); beep.setBounds(150, 60, 80, 30); beep.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { toolkit.beep(); } });
Here we create a button. We position it by calling the setBounds() method. Then we add an action listener. The action listener will be called, when we perform an action on the button. In our case, if we click on the button. The beep button will play a simple beep sound.
System.exit(0);
The close button will exit the application. For this, we call the System.exit() method.
panel.add(beep); panel.add(close);
In order to show the buttons, we must add them to the panel.
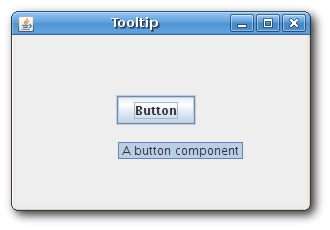
A tooltip
Tooltips are part of the internal application's help system. The Swing shows a small rectangular window, if we hover a mouse pointer over an object.
import java.awt.Dimension; import java.awt.Toolkit; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class Tooltip extends JFrame { private Toolkit toolkit; public Tooltip() { setTitle("Tooltip"); setSize(300, 200); toolkit = getToolkit(); Dimension size = toolkit.getScreenSize(); setLocation((size.width - getWidth())/2, (size.height - getHeight())/2); setDefaultCloseOperation(EXIT_ON_CLOSE); JPanel panel = new JPanel(); getContentPane().add(panel); panel.setLayout(null); panel.setToolTipText("A Panel container"); JButton button = new JButton("Button"); button.setBounds(100, 60, 80, 30); button.setToolTipText("A button component"); panel.add(button); } public static void main(String[] args) { Tooltip tooltip = new Tooltip(); tooltip.setVisible(true); } }
In the example, we set the tooltip for the frame and the button.
panel.setToolTipText("A Panel container");
To enable a tooltip, we call the setTooltipText() method.