Qt:–Ф–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є—П 4.3.2/designer-getting-started
–Ь–∞—В–µ—А–Є–∞–ї –Є–Ј Wiki.crossplatform.ru
| –Т–љ–Є–Љ–∞–љ–Є–µ: –Р–Ї—В—Г–∞–ї—М–љ–∞—П –≤–µ—А—Б–Є—П –њ–µ—А–µ–≤–Њ–і–∞ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є –љ–∞—Е–Њ–і–Є—В—Б—П –Ј–і–µ—Б—М |
__NOTOC__
|
–У–ї–∞–≤–љ–∞—П ¬Ј –Т—Б–µ –Ї–ї–∞—Б—Б—Л ¬Ј –Ю—Б–љ–Њ–≤–љ—Л–µ –Ї–ї–∞—Б—Б—Л ¬Ј –Ъ–ї–∞—Б—Б—Л –њ–Њ –≥—А—Г–њ–њ–∞–Љ ¬Ј –Ь–Њ–і—Г–ї–Є ¬Ј –§—Г–љ–Ї—Ж–Є–Є |
[Previous: Qt Designer Manual ] [ Contents ] [Next: Designing a Component with Qt Designer ]
[–њ—А–∞–≤–Є—В—М] Getting Started with Qt Designer
This manual covers the fundamental steps that most users will take when creating graphical user interfaces with Qt Designer. We will introduce the main features of the tool by creating a simple dialog that we can use in an example program.
[–њ—А–∞–≤–Є—В—М] Launching Designer
The way that you launch Qt Designer depends on your platform:
- On Windows, click the Start button, open the Programs submenu, open the Qt 4 submenu, and click Designer.
- On Unix or Linux, you may find a Qt Designer icon on the desktop background or in the desktop start menu under the Programming or Development submenus. You can launch Qt Designer from this icon. Alternatively, you can enter designer in a terminal window.
- On Mac OS X, double click on Qt Designer in the Finder.
[–њ—А–∞–≤–Є—В—М] The User Interface
When used as a standalone application, Qt Designer's user interface can be configured to provide either a multi-window user interface (the default mode), or it can be used in workbench mode. When used from within an integrated development environment (IDE) only the multi-window user interface is available. To switch modes, open the Preferences dialog (Edit menu).
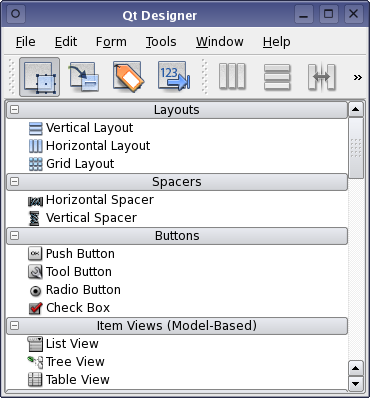
In multi-window mode, you can arrange each of the tool windows to suit your working style. The main window consists of a menu bar, a tool bar, and a widget box that contains the widgets you can use to create your user interface.
Most features of Qt Designer are accessible via the menu bar, the tool bar, or the widget box. Some features are also available through context menus that can be opened over the form windows. On most platforms, the right mouse button is used to open context menus.

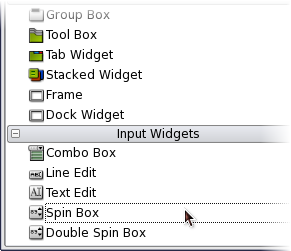
| Qt Designer's Widget Box
The widget box provides a selection of standard Qt widgets, layouts, and other objects that can be used to create user interfaces on forms. Each of the categories in the widget box contains widgets that have similar uses, or that provide related features. You can display all of the available objects in a category by clicking on the handle next to the category label. When in Widget Editing Mode, you can add objects to a form by dragging the appropriate items from the widget box onto the form, and dropping them in the required locations. Qt Designer provides a scratch pad feature that allows you to collect the most commonly used objects in a separate category. This category will be saved for later use when exiting Qt Designer. The scratch pad category can be filled with any widget currently displayed in a form by simply dragging them from the form and dropping them onto the widget box. These widgets can be used in the same way as any other widgets, but in additon they can contain child widgets. Open a context menu over a widget to change its name or remove it from the scratch pad. |
[Previous: Qt Designer Manual ] [ Contents ] [Next: Designing a Component with Qt Designer ]
| Copyright © 2007 Trolltech | Trademarks | Qt 4.3.2
|