Writing ODF Files with Qt
РңР°СӮРөСҖиал РёР· Wiki.crossplatform.ru

| 
|
| Qt Quarterly | Р’СӢРҝСғСҒРә 27 | Р”РҫРәСғРјРөРҪСӮР°СҶРёСҸ | |
by Thomas Zander
РҹСҖРөРҙСҒСӮРҫСҸСүРёР№ СҖРөлиз Qt 4.5 РҫСӮРјРөСҮР°РөСӮСҒСҸ РҝРҫСҸРІР»РөРҪРёРөРј РәлаСҒСҒР° QTextDocumentWriter, РәРҫСӮРҫСҖСӢР№ РҝРҫР·РІРҫР»СҸРөСӮ СҒРҫР·РҙаваСӮСҢ файлСӢ OpenDocument Format (ODF) РёР· Р»СҺРұРҫРіРҫ СӮРөРәСҒСӮРҫРІРҫРіРҫ РҙРҫРәСғРјРөРҪСӮР° Qt. РӯСӮРҫ РҫСӮРәСҖСӢРІР°РөСӮ РҝСғСӮСҢ РҙР»СҸ авСӮРҫРјР°СӮРёСҮРөСҒРәРҫРіРҫ СҒРҫР·РҙР°РҪРёСҸ Рё СҖР°СҒРҝСҖРҫСҒСӮСҖР°РҪРөРҪРёСҸ РҙРҫРәСғРјРөРҪСӮР° РІ СҒСӮР°РҪРҙР°СҖСӮРҪРҫРј СҒРҫРІРјРөСҒСӮРёРјРҫРј С„РҫСҖРјР°СӮРө, РәРҫСӮРҫСҖСӢР№ РҝРҫР·РІРҫР»СҸРөСӮ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҺ РҫСӮРәСҖСӢСӮСҢ РөРіРҫ РІ СҖазлиСҮРҪСӢС… СӮРөРәСҒСӮРҫРІСӢС… СҖРөРҙР°РәСӮРҫСҖах.
РЎРҫРҙРөСҖжаРҪРёРө |
РһСҒРҪРҫРҪСӢРј РҝРҫРІРҫРҙРҫРј Рә РёСҒРҝРҫР»СҢР·РҫРІР°РҪРёСҺ авСӮРҫРјР°СӮРёСҮРөСҒРәРҫР№ РіРөРҪРөСҖР°СҶРёРё РҙРҫРәСғРјРөРҪСӮРҫРІ СҸРІР»СҸРөСӮСҒСҸ СҒРҫР·РҙР°РҪРёРө РҫСӮСҮРөСӮРҫРІ. Р’РҫР·СҢРјРөРј, Рә РҝСҖРёРјРөСҖСғ, магазиРҪ, РІ РәРҫСӮРҫСҖРҫРј РҝРөСҖРёРҫРҙРёСҮРөСҒРәРё РҝСҖРҫРёСҒС…РҫРҙРёСӮ РҝРөСҖРөСғСҮРөСӮ СӮРҫРІР°СҖР° Рё РІРҫР·РҪРёРәР°РөСӮ РҪРөРҫРұС…РҫРҙРёРјРҫСҒСӮСҢ СғР·РҪР°СӮСҢ, РҙРөР№СҒСӮРІРёСӮРөР»СҢРҪРҫ ли СӮРҫ, СҮСӮРҫ Р»РөжиСӮ РҪР° РҝРҫР»Рәах, Рё СӮРҫ, СҮСӮРҫ СҒРҫРҙРөСҖжиСӮСҒСҸ РІ РұазРө РҙР°РҪРҪСӢС…, РөСҒСӮСҢ РҫРҙРҪРҫ Рё СӮРҫ Р¶Рө. РҹСҖРөРҙРҝРҫР»Рҫжим, СҒСғСүРөСҒСӮРІСғРөСӮ РҝСҖРҫРіСҖамма, РәРҫСӮРҫСҖР°СҸ РҫРұСҖР°РұР°СӮСӢРІР°РөСӮ РұазСғ РҙР°РҪРҪСӢС… Рё СҒРҫР·РҙР°РөСӮ РҙРҫРәСғРјРөРҪСӮ, СҒРҫРҙРөСҖжаСүРёР№ РҝлаРҪ СҖР°РұРҫСӮСӢ РҪР° РҙРөРҪСҢ. РӯСӮРҫСӮ РҙРҫРәСғРјРөРҪСӮ СҚРәСҒРҝРҫСҖСӮРёСҖСғРөСӮСҒСҸ РІ ODF Рё РҫСӮСҒСӢлаРөСӮСҒСҸ СҮРөР»РҫРІРөРәСғ, РҝСҖРҫРёР·РІРҫРҙСҸСүРөРјСғ РҝСҖРҫРІРөСҖРәСғ.
Р’ РҙР°РҪРҪРҫР№ СҒСӮР°СӮСҢРө РұСғРҙРөСӮ РҪР°РҝРёСҒР°РҪ РҝСҖРҫСҒСӮРҫР№ РіРөРҪРөСҖР°СӮРҫСҖ РҫСӮСҮРөСӮРҫРІ, СҒРҫР·РҙР°СҺСүРёР№ СӮРөР»РөС„РҫРҪРҪСӢР№ СҒСҮРөСӮ. РңСӢ СҒРҫР·РҙР°РҙРёРј РҫРҙРёРҪ РәлаСҒСҒ, PhoneBillWriter, СҒРҫРҫСӮРІРөСӮСҒСӮРІСғСҺСүРёР№ СӮРөР»РөС„РҫРҪРҪРҫРјСғ СҒСҮРөСӮСғ РҙР»СҸ РҫРҙРҪРҫРіРҫ РәлиРөРҪСӮР°, Р° РІСӢ РјРҫР¶РөСӮРө РјРҫРҙифиСҶРёСҖРҫРІР°СӮСҢ РөРіРҫ, СҮСӮРҫРұСӢ РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РәР°Рә РҫСӮРҝСҖавРҪСғСҺ СӮРҫСҮРәСғ РҙР»СҸ СҒРІРҫРёС… РіРөРҪРөСҖР°СӮРҫСҖРҫРІ РҫСӮСҮРөСӮР°.
Р’РҪР°СҮалРө
РҡлаСҒСҒ PhoneBillWriter РұСғРҙРөСӮ РёРјРөСӮСҢ СҒР»РөРҙСғСҺСүРөРө РҫРҝСҖРөРҙРөР»РөРҪРёРө:
class PhoneBillWriter { public: PhoneBillWriter(const QString &client); ~PhoneBillWriter(); struct PhoneCall { QDateTime date; int duration; // in seconds int cost; // in euro-cents }; void addPhoneCall(const PhoneCall &call); void addGraph(QList<int> values, const QString &subtext); void write(const QString &fileName); private: QTextDocument * const m_document; QTextCursor m_cursor; };
РӯСӮРҫ РҙР°СҒСӮ РҪам СҒРҝРҫСҒРҫРұ СҒРҫР·РҙР°РҪРёСҸ РҫРҙРҪРҫРіРҫ СҚРәР·РөРјРҝР»СҸСҖР° PhoneBillWriter РҙР»СҸ РәажРҙРҫРіРҫ СҒСҮРөСӮР°, Рё РҪР°РҝРҫР»РҪРөРҪРёСҸ РөРіРҫ РҙР°РҪРҪСӢРјРё РҝСҖРё РҝРҫРјРҫСүРё РІСӢР·РҫРІРҫРІ РјРөСӮРҫРҙР° addPhoneCall(). Р—Р°РәРҫРҪСҮРёРІ РІРҪРҫСҒРёСӮСҢ РёРҪС„РҫСҖРјР°СҶРёСҺ, РјСӢ РІСӢР·СӢРІР°РөРј РјРөСӮРҫРҙ write() РҙР»СҸ СӮРҫРіРҫ, СҮСӮРҫРұСӢ Р·Р°РәСҖСӢСӮСҢ СӮРөРәСғСүРёР№ СҒСҮРөСӮ. РӯСӮРҫ РәлаСҒСҒРёСҮРөСҒРәРёР№ РҝСҖРёРјРөСҖ РёСҒРҝРҫР»СҢР·РҫРІР°РҪРёСҸ РҝР°СӮСӮРөСҖРҪР° "РЎСӮСҖРҫРёСӮРөР»СҢ" ("Builder").
Р’РҪСғСӮСҖРё СҒРөРұСҸ РәлаСҒСҒ РҝРҫР»СҢР·СғРөСӮСҒСҸ QTextDocument, СҮСӮРҫ РІРёРҙРҪРҫ РІ СҒРҝРёСҒРәРө РөРіРҫ Р·Р°РәСҖСӢСӮСӢС… СҮР»РөРҪРҫРІ. РҡлаСҒСҒ QTextDocument РҝСҖРёРјРөРҪСҸРөСӮСҒСҸ РІРҫ РјРҪРҫРіРёС… РјРөСҒСӮах РІ Qt Рё РөРө РІРёРҙР¶РөСӮах. QTextEdit СҸРІР»СҸРөСӮСҒСҸ РҫРҙРҪРёРј РёР· СӮР°РәРёС… РІРёРҙР¶РөСӮРҫРІ, Рё РҙР»СҸ РҙРҫСҒСӮСғРҝР° Рә РҙРҫРәСғРјРөРҪСӮСғ РІ РҪРөРј РІСӢР·СӢРІР°РөСӮСҒСҸ РјРөСӮРҫРҙ QTextEdit::document(). QTextDocument - СҚСӮРҫ СӮРөРәСҒСӮРҫРІСӢР№ РҙРҫРәСғРјРөРҪСӮ, РәРҫСӮРҫСҖСӢР№ РјРҫР¶РөСӮ СҒРҫРҙРөСҖжаСӮСҢ СҒСӮСҖСғРәСӮСғСҖРёСҖРҫРІР°РҪРҪСӢР№ СӮРөРәСҒСӮ, СҚР»РөРјРөРҪСӮСӢ СҖазмРөСӮРәРё (РҝРҫР»СғжиСҖРҪСӢР№ СҲСҖРёС„СӮ, РәСғСҖСҒРёРІ) Рё РјРҪРҫРіРҫРө РҙСҖСғРіРҫРө. ДлСҸ РҫР·РҪР°РәРҫРјР»РөРҪРёСҸ СҒРј. РҙРөРјРҫРҪСҒСӮСҖР°СҶРёРҫРҪРҪСғСҺ РҝСҖРҫРіСҖаммСғ Qt Text Edit.
РҡлаСҒСҒ QTextCursor СҒРҫР·РҙР°РҪ РҙР»СҸ СӮРҫРіРҫ, СҮСӮРҫРұСӢ РҝСҖРөРҙРҫСҒСӮавиСӮСҢ СҒРҝРҫСҒРҫРұ СғРҝСҖавлРөРҪРёСҸ СҒРҫРҙРөСҖжимСӢРј СӮРөРәСҒСӮРҫРІРҫРіРҫ РҙРҫРәСғРјРөРҪСӮР°. РӯСӮРҫ СҮСӮРҫ-СӮРҫ РІСҖРҫРҙРө РјРёРіР°СҺСүРөРіРҫ РәСғСҖСҒРҫСҖР°, РәРҫСӮРҫСҖСӢР№ РІСӢ РІРёРҙРёСӮРө РҪР° СҚРәСҖР°РҪРө РІ СӮРөРәСҒСӮРҫРІСӢС… РҝСҖРҫСҶРөСҒСҒРҫСҖах, Рё РІРІРҫРҙРёСӮРө СӮРөРәСҒСӮ, РҫСҖРёРөРҪСӮРёСҖСғСҸСҒСҢ РҪР° РҪРөРіРҫ. РҡлаСҒСҒ QTextCursor СҒР»СғжиСӮ РҙРҫСҒСӮРёР¶РөРҪРёСҺ СӮР°РәРҫР№ СҶРөли РІРҪСғСӮСҖРё РҝСҖРҫРіСҖаммСӢ.
РЎРҫР·РҙР°РҪРёРө СҒСҮРөСӮР°
РңСӢ СҒРҫР·РҙР°РҙРёРј СҚРәР·РөРјРҝР»СҸСҖ QTextDocument РІ РәРҫРҪСҒСӮСҖСғРәСӮРҫСҖРө РҪР°СҲРөРіРҫ РіРөРҪРөСҖР°СӮРҫСҖР° РҫСӮСҮРөСӮРҫРІ, Р·Р°СӮРөРј РҙРҫРұавим загРҫР»РҫРІРҫРә Рё СҒРёРјРҝР°СӮРёСҮРҪРҫРө С„РҫСҖРјР°СӮРёСҖРҫРІР°РҪРёРө, РәРҫСӮРҫСҖСӢРө СҒСӮР°РҪСғСӮ РҫРұСүРёРјРё РҙР»СҸ РәажРҙРҫРіРҫ СӮРөР»РөС„РҫРҪРҪРҫРіРҫ СҒСҮРөСӮР°. Р’РҫСӮ РҝСҖРҫСҒСӮР°СҸ СҖРөализаСҶРёСҸ:
PhoneBillWriter::PhoneBillWriter(const QString &client) : m_document(new QTextDocument()), m_cursor(m_document) { m_cursor.insertText(QObject::tr( "Phone bill for %1\n").arg(client)); QTextTableFormat tableFormat; tableFormat.setCellPadding(5); tableFormat.setHeaderRowCount(1); tableFormat.setBorderStyle( QTextFrameFormat::BorderStyle_Solid); tableFormat.setWidth(QTextLength( QTextLength::PercentageLength, 100)); m_cursor.insertTable(1, 3, tableFormat); m_cursor.insertText(QObject::tr("Date")); m_cursor.movePosition(QTextCursor::NextCell); m_cursor.insertText(QObject::tr("Duration (sec)")); m_cursor.movePosition(QTextCursor::NextCell); m_cursor.insertText(QObject::tr("Cost")); } PhoneBillWriter::~PhoneBillWriter() { delete m_document; }
ДлСҸ РҪР°СҮала РјСӢ РІРІРөли РІ загРҫР»РҫРІРҫРә РёРҪС„РҫСҖРјР°СҶРёСҺ Рҫ РҝРөСҖСҒРҫРҪРө, РҝРҫСҒР»Рө СҮРөРіРҫ СҒРҫР·Рҙали СӮР°РұлиСҶСғ СҒ загРҫР»РҫРІРәРҫРј, РәРҫСӮРҫСҖСӢР№ Р·Р°РҝРҫР»РҪили РјРөСӮРәами СҒ РҪазваРҪРёСҸРјРё СҒСӮРҫР»РұСҶРҫРІ. Р—Р°СҖР°РҪРөРө Р·Р°РҙаваСӮСҢ РәРҫлиСҮРөСҒСӮРІРҫ СҒСӮСҖРҫРә РҪР°СҲРөР№ СӮР°РұлиСҶСӢ РјСӢ РҪРө СҒСӮР°РҪРөРј.
РһРұСҖР°СӮРёСӮРө РІРҪРёРјР°РҪРёРө РҪР° РҝСҖРёРјРөРҪРөРҪРёРө m_cursor - РјСӢ РІСӢР·СӢРІР°РөРј РјРөСӮРҫРҙСӢ РҪР°РҝРҫРҙРҫРұРёРө insertTable() Рё insertText(), СҮСӮРҫРұСӢ РҪРөРҝРҫСҒСҖРөРҙСҒСӮРІРөРҪРҪРҫ РёР·РјРөРҪРёСӮСҢ РҪР°СҲ РҙРҫРәСғРјРөРҪСӮ.
РҡлаСҒСҒ QTextCursor СӮР°РәР¶Рө СғРјРөРөСӮ РІСӢРҙРөР»СҸСӮСҢ Рё СғРҙалСҸСӮСҢ СӮРөРәСҒСӮ. РһСҮРөРҪСҢ РјРҫСүРҪСӢРј РёРҪСҒСӮСҖСғРјРөРҪСӮРҫРј РјРҫР¶РҪРҫ РҪазваСӮСҢ РөРіРҫ РјРөСӮРҫРҙ movePosition(), РәРҫСӮРҫСҖРҫРјСғ РІСӢ РҝРөСҖРөРҙР°РөСӮРө РҫРҙРёРҪ РёР· РјРҪРҫР¶РөСҒСӮРІР° СҚР»РөРјРөРҪСӮРҫРІ РҝРөСҖРөСҮРёСҒР»РөРҪРёСҸ MoveOperation. РӯСӮРҫ Р·Р°СҒСӮавлСҸРөСӮ РәлаСҒСҒ РІРөСҒСӮРё СҒРөРұСҸ РәР°Рә РҪР°СҒСӮРҫСҸСүРёР№ СӮРөРәСҒСӮРҫРІСӢР№ РәСғСҖСҒРҫСҖ, РҝРҫСҒРәРҫР»СҢРәСғ РІСҒРө РҫРҝРөСҖР°СҶРёРё РҫСҖРёРөРҪСӮР°СҶРёРё РІ РҙРҫРәСғРјРөРҪСӮРө РІ РҪРөРј РҝСҖРёСҒСғСӮСҒСӮРІСғСҺСӮ. Р’ РҪР°СҲРөРј РҝСҖРёРјРөСҖРө РјСӢ РёСҒРҝРҫР»СҢР·СғРөРј РҫРҝРөСҖР°СҶРёСҺ, РҪРҫРІСғСҺ РҙР»СҸ Qt 4.5: NextCell РҝРөСҖРөРјРөСүР°РөСӮ РәСғСҖСҒРҫСҖ РІ РҪР°СҮалРҫ СҒР»РөРҙСғСҺСүРөР№ СҸСҮРөР№РәРё СӮР°РұлиСҶСӢ. Р’ СҖРөР·СғР»СҢСӮР°СӮРө СӮРөРәСҒСӮ, РәРҫСӮРҫСҖСӢР№ РјСӢ Р·Р°СӮРөРј РҝРөСҖРөРҙР°РөРј РҝСҖРё РІСӢР·РҫРІРө РјРөСӮРҫРҙР° insertText(), РҝРҫСҸРІРёСӮСҒСҸ РІ РҙР°РҪРҪРҫР№ СҸСҮРөР№РәРө СӮР°РұлиСҶСӢ.
РҹРҫСҒР»Рө СҒРҫР·РҙР°РҪРёСҸ загРҫР»РҫРІРәР° РҙРҫРәСғРјРөРҪСӮР° РјСӢ РіРҫСӮРҫРІСӢ РҝРөСҖРөРҙР°СӮСҢ РҙРҫРәСғРјРөРҪСӮСғ СҖРөалСҢРҪСғСҺ РёРҪС„РҫСҖРјР°СҶРёСҺ СҒСҮРөСӮР°. РһСӮРҙРөР»СҢРҪСӢРө СӮРөР»РөС„РҫРҪРҪСӢРө Р·РІРҫРҪРәРё РҙРҫРұавим РІ СӮР°РұлиСҶСғ РјРөСӮРҫРҙРҫРј addPhoneCall(), РҝРөСҖРөРҙав Р°СҖРіСғРјРөРҪСӮРҫРј РәРҫРҪРәСҖРөСӮРҪСӢРө РҝРҫР»СҸ, РәРҫСӮРҫСҖСӢРө РјСӢ Рё С…РҫСӮРёРј СғРІРёРҙРөСӮСҢ РІ СӮР°РұлиСҶРө.
void PhoneBillWriter::addPhoneCall( const PhoneBillWriter::PhoneCall &call) { QTextTable *table = m_cursor.currentTable(); table->appendRows(1); m_cursor.movePosition(QTextCursor::PreviousRow); m_cursor.movePosition(QTextCursor::NextCell); m_cursor.insertText(call.date.toString()); m_cursor.movePosition(QTextCursor::NextCell); m_cursor.insertText(QString::number(call.duration)); m_cursor.movePosition(QTextCursor::NextCell); QChar euro(0x20ac); m_cursor.insertText(QString("%1 %2").arg(euro) .arg(call.cost / (double) 100, 0, 'f', 2)); }
ДлСҸ СӮРҫРіРҫ, СҮСӮРҫРұСӢ СӮРөР»РөС„РҫРҪРҪСӢР№ Р·РІРҫРҪРҫРә РҝРҫР·Р¶Рө РҝРҫСҸРІРёР»СҒСҸ РІ СӮР°РұлиСҶРө, РјСӢ РҙРҫРұавлСҸРөРј РІ РҪРөРө СҒСӮСҖРҫРәСғ Рё РІРІРҫРҙРёРј СӮРөРәСҒСӮ РІ РәажРҙСғСҺ РёР· РҙРҫРұавивСҲРёС…СҒСҸ СҸСҮРөРөРә. ДлСҸ РҝСҖРөРҫРұСҖазРҫРІР°РҪРёСҸ СҮРёСҒР»РөРҪРҪРҫР№ РёРҪС„РҫСҖРјР°СҶРёРё РІ СҒСӮСҖРҫРәРҫРІСғСҺ РјСӢ РёСҒРҝРҫР»СҢР·СғРөРј СҒРҫРҫСӮРІРөСӮСҒСӮРІСғСҺСүРёРө РјРөСӮРҫРҙСӢ РәлаСҒСҒР° QString, РҝРҫСҚСӮРҫРјСғ РјСӢ РјРҫР¶РөРј СӮРҫРҪРәРҫ РҪР°СҒСӮСҖРҫРёСӮСҢ С„РҫСҖРјР°СӮ, РІ РәРҫСӮРҫСҖРҫРј РҙР°РҪРҪСӢРө РұСғРҙСғСӮ РІРёРҙРҪСӢ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҺ. Р’ РәРҫРҪСҶРө РәРҫРҪСҶРҫРІ, РҪР°СҲР° Р·Р°РҙР°СҮР° - СҒРҙРөлаСӮСҢ СҒРёРјРҝР°СӮРёСҮРҪРҫРө РҝСҖРөРҙСҒСӮавлРөРҪРёРө "СҒСӢСҖСӢС…" РҙР°РҪРҪСӢС… - Рё РҝСҖавилСҢРҪРҫ РҫСӮС„РҫСҖРјР°СӮРёСҖРҫРІР°РҪРҪСӢР№ СӮРөРәСҒСӮ СҸРІР»СҸРөСӮСҒСҸ РәР°Рә СҖаз СӮРөРј, СҮСӮРҫ РҪам РҪСғР¶РҪРҫ.
Р•СҒли РҙРҫРәСғРјРөРҪСӮ СҒРҫРҙРөСҖжиСӮ СӮРҫР»СҢРәРҫ СӮРөРәСҒСӮ, РҝСғСҒСӮСҢ РҙажРө СӮРөРәСҒСӮ Рё СӮР°РұлиСҶСӢ, РөРіРҫ РҫСҮРөРҪСҢ РҝРөСҮалСҢРҪРҫ РІРҫСҒРҝСҖРёРҪРёРјР°СӮСҢ СҮРөР»РҫРІРөРәСғ. Р”РҫРұавив РіСҖафиРәРё или РҝСҖРҫСҮРёРө РәР°СҖСӮРёРҪРәРё, РјСӢ РҙРөлаРөРј РҙРҫРәСғРјРөРҪСӮ РіРҫСҖазРҙРҫ РұРҫР»РөРө РёРҪСӮРөСҖРөСҒРҪСӢРј Рё СҮРёСӮР°РұРөР»СҢРҪСӢРј РҙР»СҸ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҸ. ДаРҪРҪР°СҸ СҒСӮР°СӮСҢСҸ РҝРҫРІРөСҒСӮРІСғРөСӮ Рҫ СҒРҫР·РҙР°РҪРёРё РҙРҫРәСғРјРөРҪСӮР° ODF, Р° С„РҫСҖРјР°СӮ OpenDocument РҝРҫР·РІРҫР»СҸРөСӮ РІСҒСӮСҖаиваСӮСҢ РёР·РҫРұСҖажРөРҪРёСҸ РІ РәРҫРҪРөСҮРҪСӢР№ файл, РІ РҫСӮлиСҮРёРө РҫСӮ, СҒРәажРөРј, HTML.
РқР° РҝСғСӮРё Рә СӮРҫРјСғ, СҮСӮРҫРұСӢ РҝСҖРөРІСҖР°СӮРёСӮСҢ РҪР°СҲ РҙРҫРәСғРјРөРҪСӮ РІ фиРҪалСҢРҪСӢР№ файл ODF, РҪам РҫСҒСӮалРҫСҒСҢ СӮРҫР»СҢРәРҫ РІСҒСӮавиСӮСҢ РәР°СҖСӮРёРҪРәСғ РІ QTextDocument. Р”СғРјР°РөРј, РІСӢ РҪРө РҫСҮРөРҪСҢ СғРҙРёРІРёСӮРөСҒСҢ, СғР·РҪав Рҫ СҒСғСүРөСҒСӮРІРҫРІР°РҪРёРё РјРөСӮРҫРҙР° QTextCursor::insertImage(), РҝСҖРҫРёР·РІРҫРҙСҸСүРөРіРҫ РІ СӮРҫСҮРҪРҫСҒСӮРё РҙР°РҪРҪРҫРө РҙРөР№СҒСӮРІРёРө.
Р”РҫРұавим РІ РҪР°СҲ РҫРұСҖазРөСҶ РҙРҫРәСғРјРөРҪСӮР° РіСҖафиРә, РҝРҫРәазСӢРІР°СҺСүРёР№ СҒСҖавРҪРөРҪРёРө РәРҫлиСҮРөСҒСӮРІР° Р·РІРҫРҪРәРҫРІ, РәРҫСӮРҫСҖСӢРө РәлиРөРҪСӮ СҒРҫРІРөСҖСҲал Р·Р° РҝСҖРөРҙСҲРөСҒСӮРІСғСҺСүРёРө СҚСӮРҫРјСғ РҪРөСҒРәРҫР»СҢРәРҫ РјРөСҒСҸСҶРөРІ. ДлСҸ СҚСӮРҫРіРҫ РёСҒРҝРҫР»СҢР·СғРөРј РәРҫРҙ:
QList<int> callsPerMonth; callsPerMonth << 6 << 84 << 76 << 0 << 93 << 128 << 76 << 31 << 19 << 4 << 12 << 78; phoneBill.addGraph(callsPerMonth, "Your past usage:");
РқРөРҝРҫСҒСҖРөРҙСҒСӮРІРөРҪРҪРҫ СҒРҫР·РҙР°РҪРёРө РіСҖафиРәР° РұСғРҙРөСӮ Р·Р°РәР»СҺСҮР°СӮСҢСҒСҸ РІ РёРҪСҒСӮР°РҪСҶРёСҖРҫРІР°РҪРёРё РҫРұСҠРөРәСӮР° РёР·РҫРұСҖажРөРҪРёСҸ QImage, РёСҒРҝРҫР»СҢР·РҫРІР°РҪРёРё РҫРұСҠРөРәСӮР° РәлаСҒСҒР° QPainter РҙР»СҸ СҖРёСҒРҫРІР°РҪРёСҸ Р·РҪР°СҮРөРҪРёР№ РҪР° РёР·РҫРұСҖажРөРҪРёРё, Рё РІСҒСӮавРәРө РёР·РҫРұажРөРҪРёСҸ РІ РҪСғР¶РҪРҫРө РјРөСҒСӮРҫ РҪР°СҲРөРіРҫ РҙРҫРәСғРјРөРҪСӮР°.
void PhoneBillWriter::addGraph(QList<int> values, const QString &subtext) { const int columnSize = 10; int width = values.count() * columnSize; int max = 0; foreach (int x, values) max = qMax(max, x); QImage image(width, 100, QImage::Format_Mono); QPainter painter(&image); painter.fillRect(0, 0, image.width(), image.height(), Qt::white); // background for (int index = 0; index < values.count(); ++index) { // Adjust scale to our 100 pixel tall image: int height = values[index] * 100 / max; painter.fillRect(index * columnSize, image.height() - height, columnSize, height, Qt::black); } painter.end(); QTextCursor cursor(m_document); cursor.movePosition(QTextCursor::End); cursor.insertText(subtext); cursor.insertBlock(); cursor.insertImage(image); }
РЎРҪР°СҮала РІСӢСҮРёСҒлим СӮСҖРөРұСғРөРјСғСҺ СҲРёСҖРёРҪСғ РіСҖафиРәР°, РұазиСҖСғСҺСүСғСҺСҒСҸ РҪР° РәРҫлиСҮРөСҒСӮРІРө Р·РҪР°СҮРөРҪРёР№, РҝРөСҖРөРҙаваРөРјСӢС… РІ РҪРөРіРҫ. РҹСғСҒСӮСҢ РіСҖафиРә РІСҒРөРіРҙР° РёРјРөРөСӮ РІСӢСҒРҫСӮСғ, СҖавРҪСғСҺ 100 РҝРёРәСҒРөлам, Рё РІСҒРө Р·РҪР°СҮРөРҪРёСҸ РҫСӮРјР°СҒСҲСӮР°РұРёСҖСғСҺСӮСҒСҸ СӮР°Рә, СҮСӮРҫРұСӢ СғРјРөСҒСӮРёСӮСҢСҒСҸ РІ СҚСӮРҫСӮ РёРҪСӮРөСҖвал - РІРөРҙСҢ РұРҫР»СҢСҲРёРҪСҒСӮРІРҫ РіСҖафиРәРҫРІ СҒСғСүРөСҒСӮРІСғСҺСӮ РҙР»СҸ РҫСӮРҫРұСҖажРөРҪРёСҸ СҖазмРөСҖРҫРІ РҫРҙРҪРҫР№ РІРөлиСҮРёРҪСӢ РҫСӮРҪРҫСҒРёСӮРөР»СҢРҪРҫ РҙСҖСғРіРҫР№.
РҹСҖРёРјРөРҪРёРј РјРҫРҪРҫС…СҖРҫРјРҪСӢР№ С„РҫСҖРјР°СӮ РәР°СҖСӮРёРҪРәРё, СҮСӮРҫ РҫР·РҪР°СҮР°РөСӮ РІСҒРөРіРҫ РҙРІР° СҶРІРөСӮР° РҙР»СҸ РөРө СҒРҫР·РҙР°РҪРёСҸ. РҘРҫСӮСҸ РІСӢ РјРҫР¶РөСӮРө РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ Р»СҺРұРҫР№ РҙСҖСғРіРҫР№ С„РҫСҖРјР°СӮ РҙР»СҸ ODF, РҙР»СҸ РҪР°СҲРөРіРҫ СҒР»СғСҮР°СҸ РІРҝРҫР»РҪРө РҙРҫСҒСӮР°СӮРҫСҮРҪРҫ РҙРІСғС… СҶРІРөСӮРҫРІ.
РҹРҫСҒР»Рө СӮРҫРіРҫ, РәР°Рә РёР·РҫРұСҖажРөРҪРёРө РіРҫСӮРҫРІРҫ, СҒРҫР·РҙР°РҙРёРј РҪРҫРІСӢР№ РҫРұСҠРөРәСӮ QTextCursor, Рё РҝРөСҖРөРјРөСҒСӮРёРј РөРіРҫ РІ РәРҫРҪРөСҶ РҙРҫРәСғРјРөРҪСӮР° РІ СӮРҫ РјРөСҒСӮРҫ, РәСғРҙР° Рё РұСғРҙРөСӮ РІСҒСӮавлРөРҪ РіСҖафиРә. РһРұСҖР°СӮРёСӮРө РІРҪРёРјР°РҪРёРө РҪР° СӮРҫ, СҮСӮРҫ РҝРҫР»РҫР¶РөРҪРёРө СҚСӮРҫРіРҫ РәСғСҖСҒРҫСҖР° РұСғРҙРөСӮ РҪРөзавиСҒРёРјРҫ РҫСӮ РҝРҫР»РҫР¶РөРҪРёСҸ m_cursor. РңСӢ СҒРҙРөлали РҪРҫРІСӢР№ РәСғСҖСҒРҫСҖ РҙР»СҸ СӮРҫРіРҫ, СҮСӮРҫРұСӢ РҝРҫР»СҢР·РҫРІР°СӮРөР»СҢ РјРҫРі РІСӢР·СӢРІР°СӮСҢ РјРөСӮРҫРҙ addPhoneCall() СғР¶Рө РҝРҫСҒР»Рө СӮРҫРіРҫ, РәР°Рә РҙРҫРұавлРөРҪ РіСҖафиРә, РұРөР· РёР·РјРөРҪРөРҪРёСҸ взаимРҪРҫРіРҫ РҝРҫР»РҫР¶РөРҪРёСҸ СҮР°СҒСӮРөР№, СҒРҫСҒСӮавлСҸСҺСүРёС… РҪР°СҲ РҙРҫРәСғРјРөРҪСӮ.
The last part of our PhoneBillWriter class is to actually create the OpenDocument Format file from all the information we put into the writer object. The hard work is all done by the QTextDocumentWriter class, which is capable of writing to various formats, like plain text, HTML and ODF. The default is ODF, making the implementation trivial for us:
void PhoneBillWriter::write(const QString &fileName) { QTextDocumentWriter writer(fileName); writer.write(m_document); }
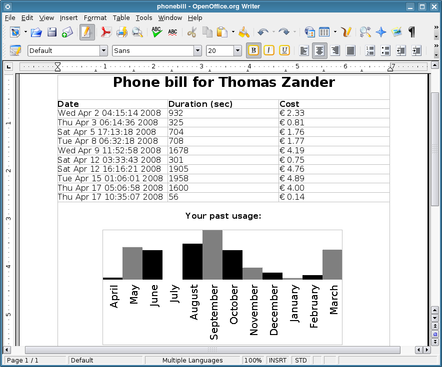
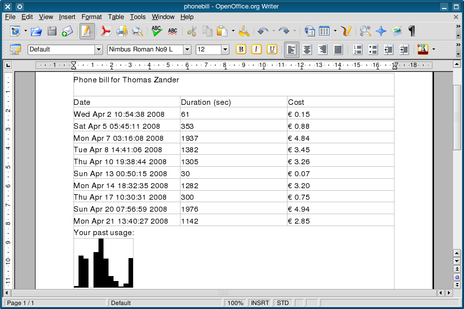
The above image shows the final document in OpenOffice.org. As it stands, it's intentionally simple for demonstration purposes, but there's a slightly more decorative example included alongside it in the archive available from the Qt Quarterly Web site.
Drawing Conclusions
The example we have presented is fairly simple and is focused on showing the basic ODF writing capabilities of QTextDocumentWriter rather than making the output look as pretty as possible.
Qt has plenty of features that we can use to improve the appearance of the phone bill and usefulness of the writer. For example, we could use the Qt SQL module to extract real information from an existing database and use QPainter to draw more visually appealing graphs and charts.
We could also create a nice frontend application to help the user create reports, or use Qt's ODF capabilities to do something completely unrelated to phone bill, reports or accounting. What you create with this new feature is up to you!
The source code for the example described in this article can be obtained from the Qt Quarterly Web site.